Last Updated on January 21, 2025 by sandeeppote

See this blog to setup the development environment for Helix Examlpes using Docker
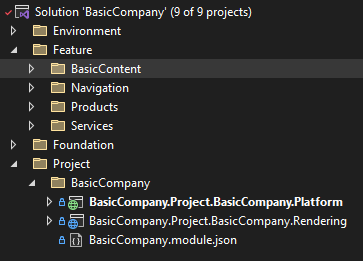
Open the solution from following location – \examples\helix-basic-aspnetcore

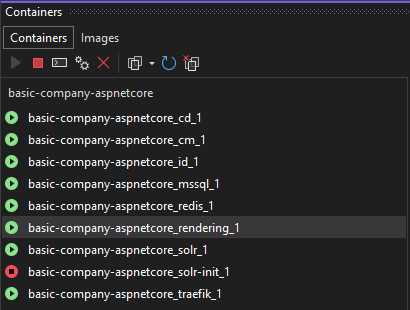
Open the containers tab and should list all the containsers with its status-
You may also use following command to check the status of contrianers-
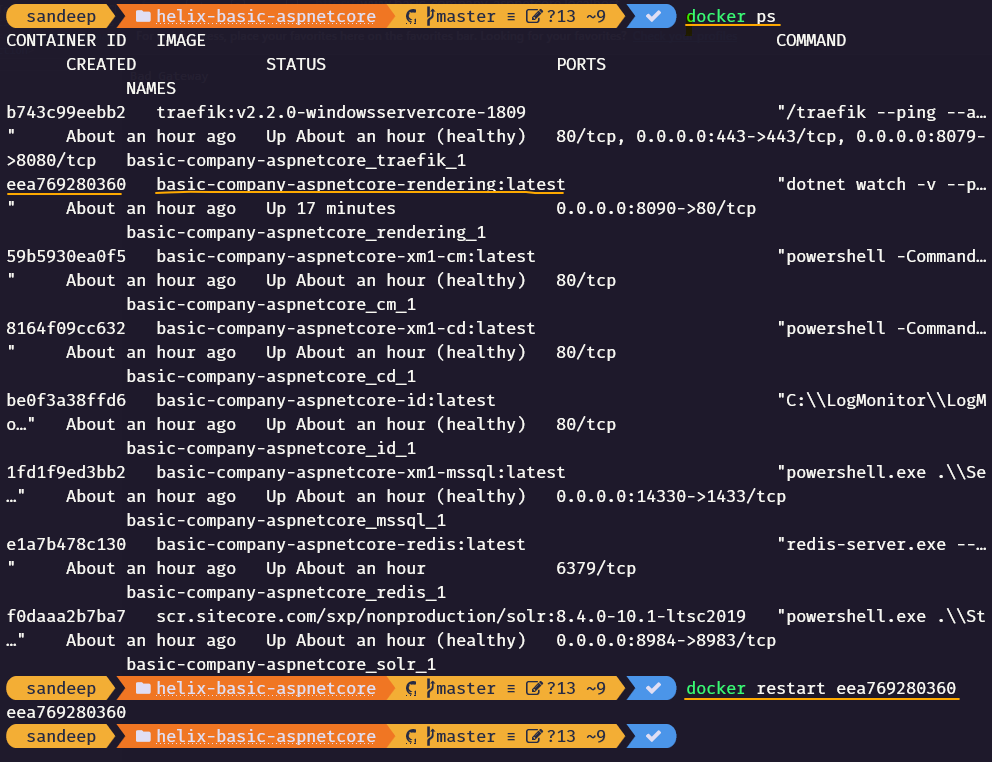
docker ps
Lets debug the Navigation which has content resolver-
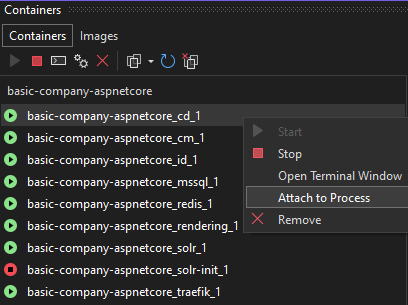
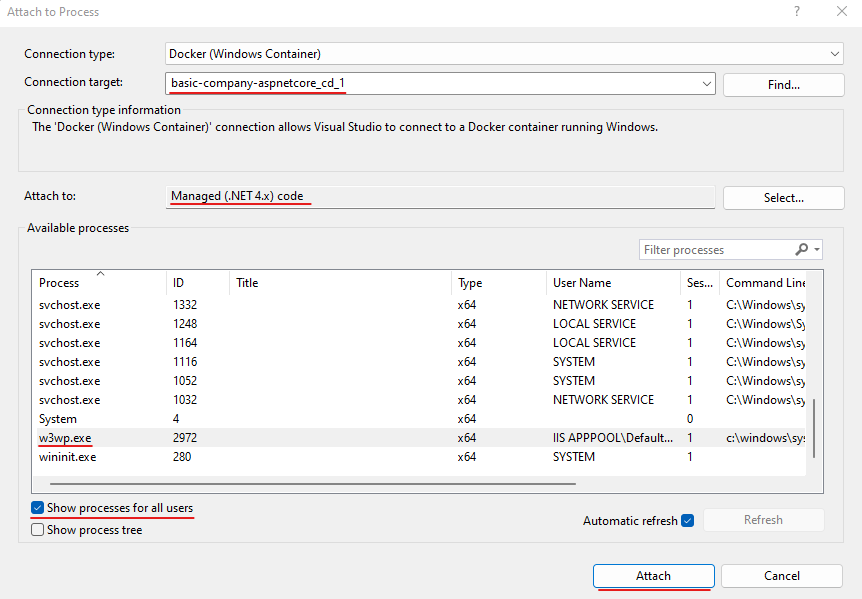
Right click the CD container and Attach to Process

Select Managed(.Net 4.x) debug type. Select w3wp.exe and click Attach.

Helix Examples Solution should now run in debug mode.
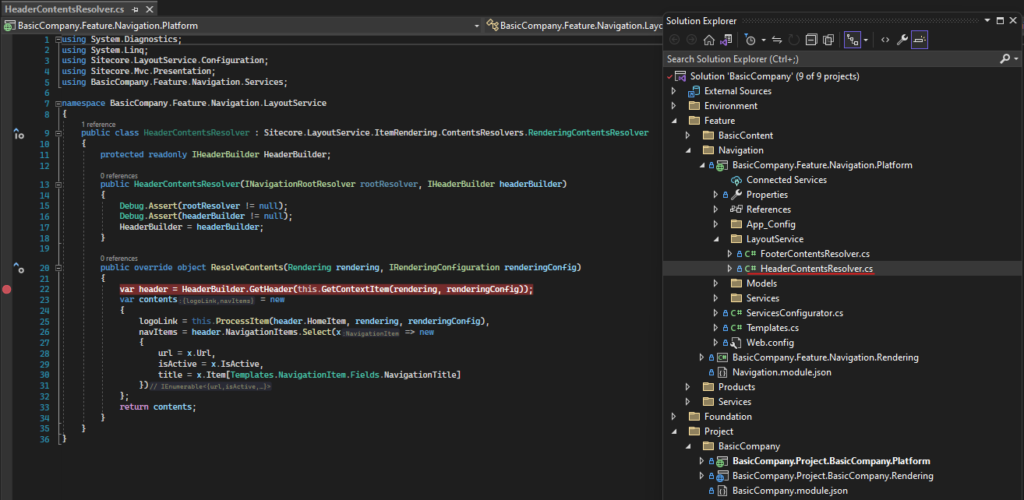
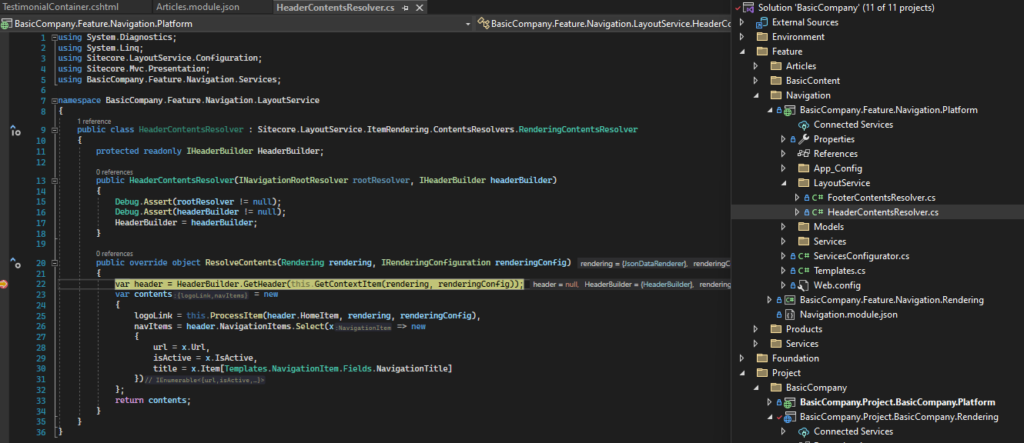
Build the solution, add a breakpoint to any of the resolvers (Header or Footer)

Refresh or visit the site – https://www.basic-company-aspnetcore.localhost/ and should be able to see the debugger-

Issues debuging or just building the solution-
Bad Gateway-

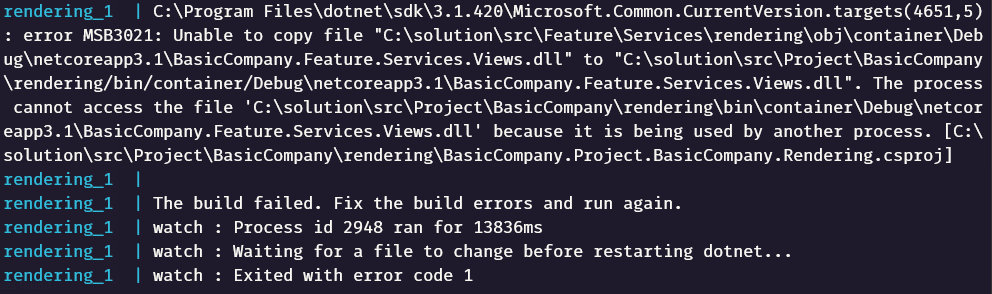
Solution- You may see the errors with command-
docker-compose logs -f renderingFollowing log appears- binary is being used by another process. This is the issues with the dotnet watch with the docker

Solution- Restart the rendering container

This should bring up the site.
You can also watch the changes outside the docker. See here for more details-




