Last Updated on January 21, 2025 by sandeeppote
February 2023 Update – Sitecore has released new api endpoint per region which routes through a CDN closer to end users call along with new Javascript library. See the new documentation here – Sitecore CDP developer documentation
How to get the Client Key and API Token?
Get the client key from the Sandbox/CDP & Personalise portal.
Login to portal – https://app.boxever.com/#/
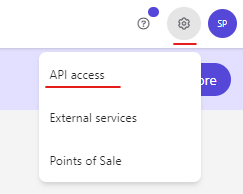
Top right click the settings icon. Select API Access option

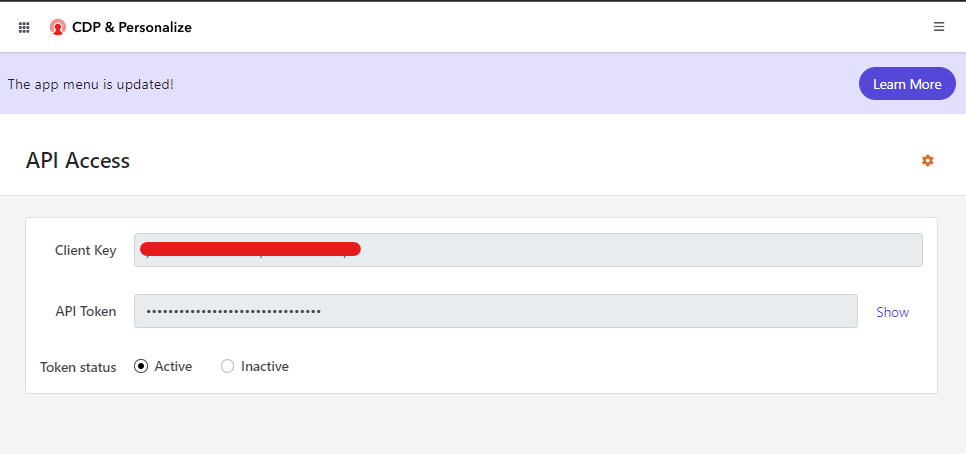
Get teh client key from this page-

How to create and get the point of sale?
Login to portal – https://app.boxever.com/#/
Top right click the settings icon. Select API Access option

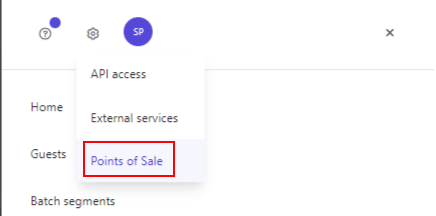
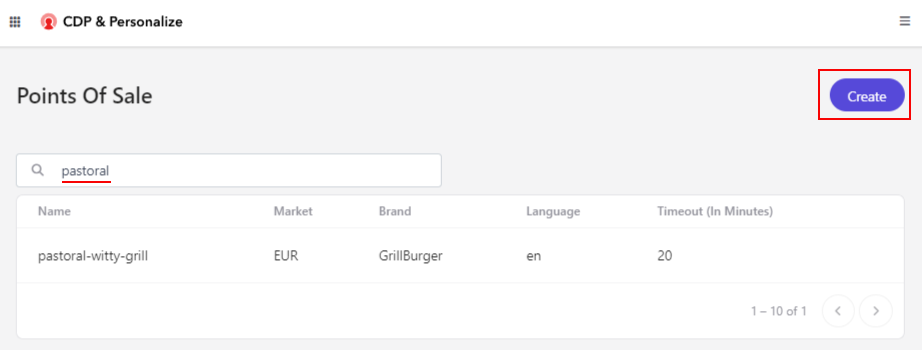
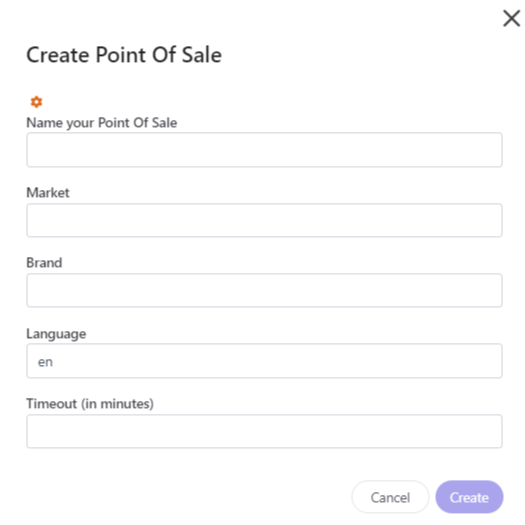
Search or Create a point of sale-


Enter Name and other required details. Timeout is the session timeout.
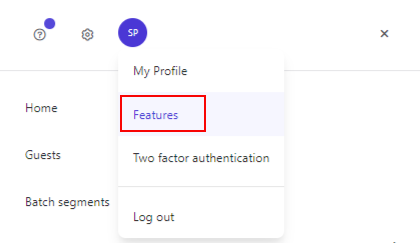
Navigate to the Features options

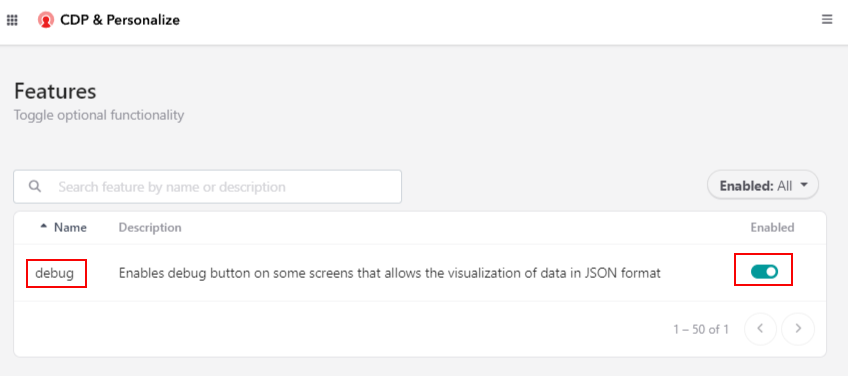
Enable the Debug option

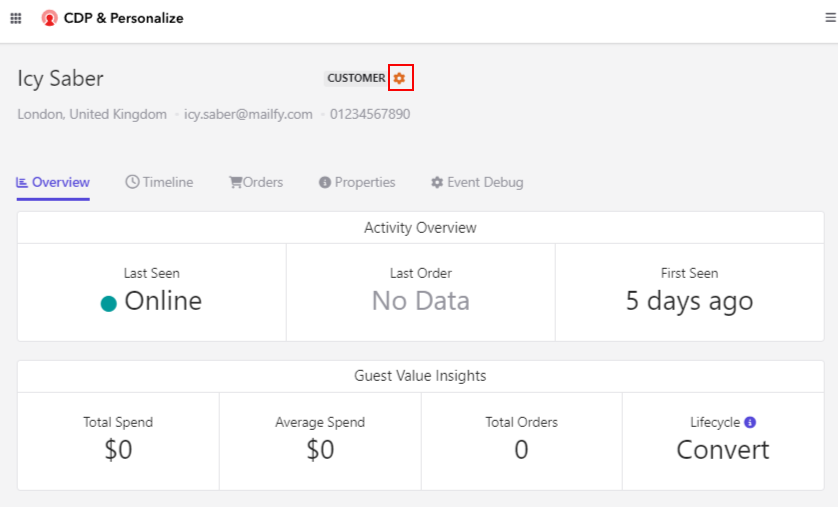
Orange settings icon will appear where the debug is possible-

How to get the base URL for Sitecore CDP Rest API?
Old Endpoints–
| Region | API endpoint |
|---|---|
| Europe | api.boxever.com |
| Asia Pacific | api-ap-southeast-2-production.boxever.com |
| United States | api-us.boxever.com |
New Endpoints from February 2023 *
| ENVIRONMENT | BASE URL |
|---|---|
| AP Region | https://api-engage-ap.sitecorecloud.io |
| EU Region | https://api-engage-eu.sitecorecloud.io |
| US Region | https://api-engage-us.sitecorecloud.io |
* Endpoints can change see Sitecore documentation for the up-to-date URL’s
See the updated URL’s here-
What is the Web Flow target URL?
Web Flow target URL is used for Web Experiements and Experiences.
From the documentation following is the URL, but this can change. See the link for up-to-date URL-
| Scenario | Web flow target |
|---|---|
| Your organization uses Sitecore Personalize. | https://d35vb5cccm4xzp.cloudfront.net |
| Your organization does not use Sitecore Personalize. | An empty string "" |
What is the latest version of Javascript Library?
Boxever JavaScript Library (legacy) –
See the release notes for the latest version. Point of writing this blog the version is 1.4.9. This can change. See the link to get the latest version.
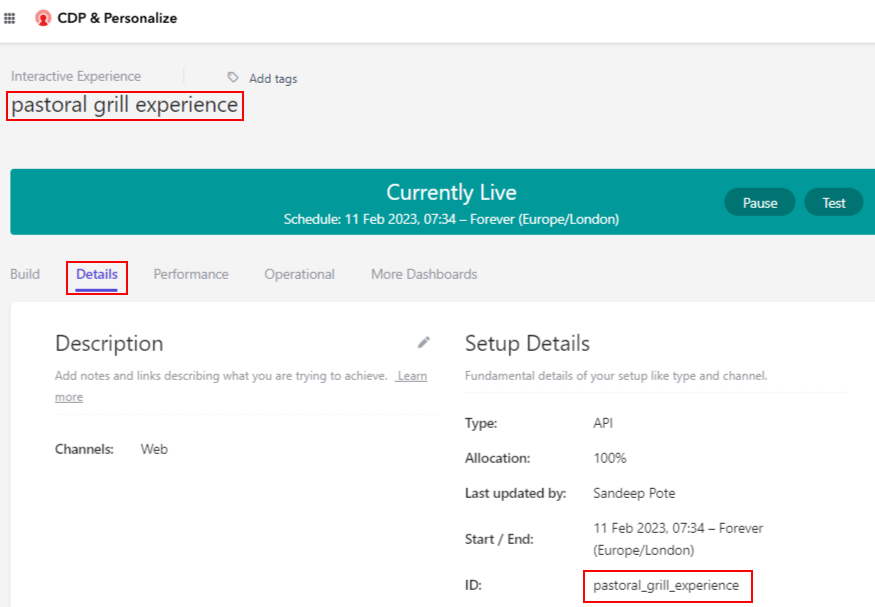
How to get Fullstack Experience friendly id?
Navigate to Experience => Full Stack option. Search and open the exprience

Goto details tab to get the friendly id-

What if the size of the compressed batch file exceeds the max limit i.e. 50MB?
Recompress the files into two or more compressed batch files that do not exceed the 50MB size limit. Then upload the compressed files as separate batches.
Reference –
Size limit for uploading batch files
Why I recieve HTTP 400 response when uploading the batch file?
If the size of the import does not match the one specified in the size field in the request, the service returns a HTTP 400 response.
Reference –
Frequent errors you might encounter during the batch file upload process
Why I recieve HTTP 409 response when uploading the batch file?
If the base64 checksum attribute in header does not match the hex-encoded MD5 Checksum generated by uploading the compressed file you will receive 409 response.
Reference –
Frequent errors you might encounter during the batch file upload process
How to delete a guest profile without using Batch API?
Make a DELETE request to the following endpoint- https://api.boxever.com/v2/guests/{GUESTREF}
It may take upto 24 hours for the Guest to be removed
What access do you need to setup the Point of sale for Sitecore CDP and Personalize?
Enterprise User Manager or Enterprise Admin role
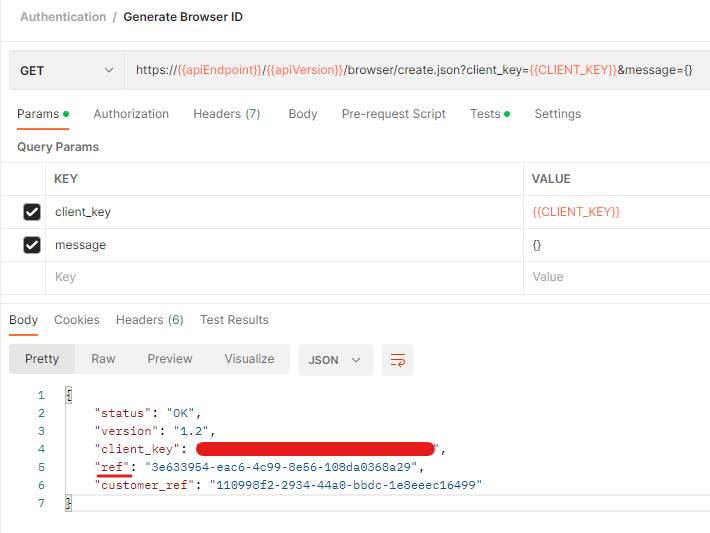
How to generate the browser id using postman?
To generate browserid send a request to this endpoint –
https://{{apiEndpoint}}/{{apiVersion}}/browser/create.json?client_key={{CLIENT_KEY}}&message={}
See above the apiendpoint and apiversion to use.
Send request with the clientkey in query parameters.

The “ref” in response is the browser id
![]()