Last Updated on February 1, 2025 by sandeeppote

Follow below steps to configure Sitecore Ordercloud Headstart middleware without having to provision Azure online resources. i.e. setup offline Azure resources
Online vs Local Azure resources-
| Azure Online Resources | Azure Offline Resources |
| Azure App Configuration | use appSettings.json |
| Storage Account | Azurite Emulator and Azure Storage Explorer |
| Azure Cosmos Database | Azure Cosmos DB Emulator |
Step 1 – Install and Run Azurite Emulator
Install Azurite- Pre-requisite is to install node js
npm install -g azurite
Run Azurite- Navigate to the folder where the supporting files should be deployed e.g.: c:\Azurite
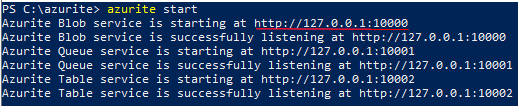
azurite start
OR - if you want specfic folder and in debug mode
azurite --silent --location c:\azurite --debug c:\azurite\debug.log

Blob service should listen to http://127.0.0.1:10000
Step 2 – Install Microsoft Azure Storage Explorer
Install Azure storage explorer. Download from here
Step 3 – Configure Blob Containers
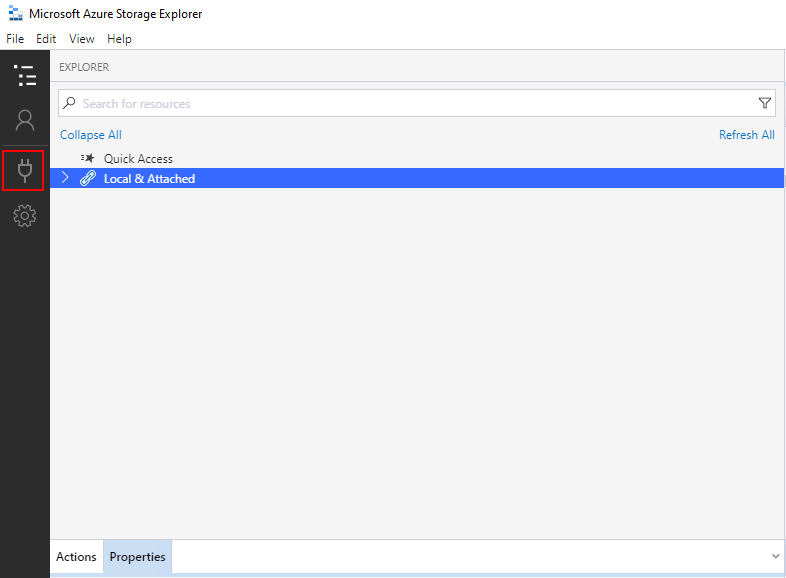
Connect to Local Azure Storage
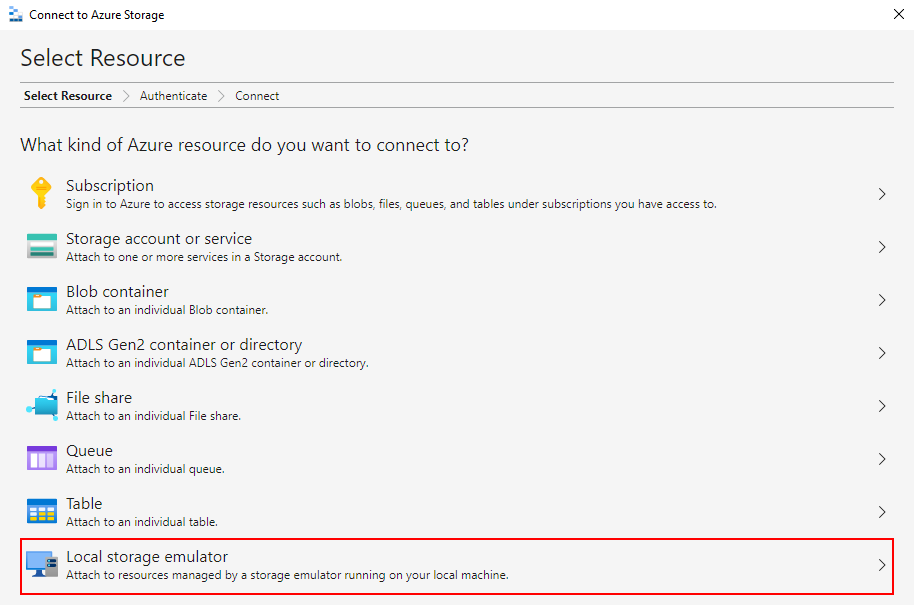
Click on the connect to open the connection dialog box

Select the Local storage emulator

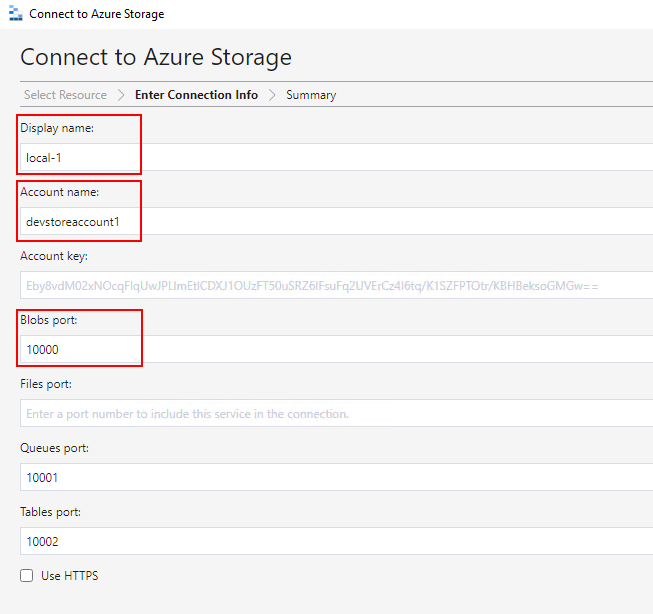
Fill in the required details
Display name
Account name – this wil be used to connect to the blob storage
Blobs port- port used to connect to the vlob storage
Queues and Tables port- port used to connect queues and tables respectively

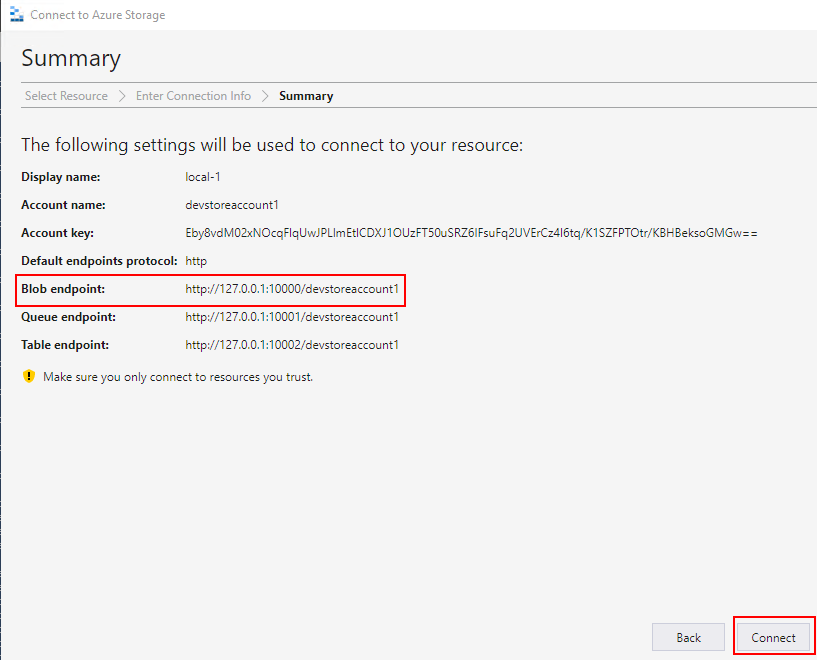
These are the connection information (you might have to note this)-

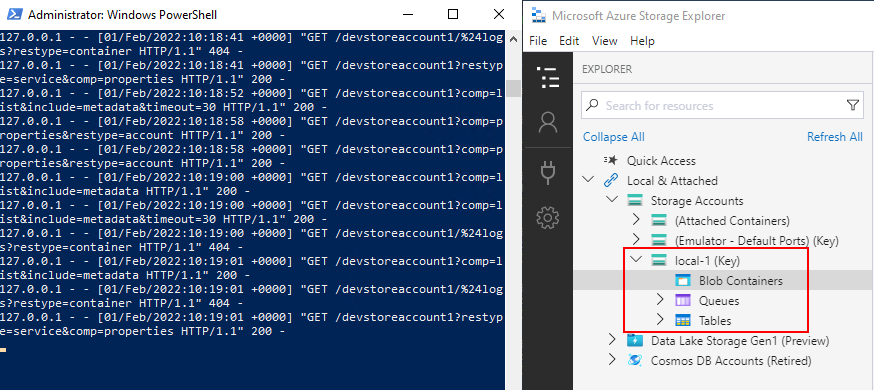
Local account is created-
Storage Explorer is now able to conect to Local Storage Emulator i.e. Azurite

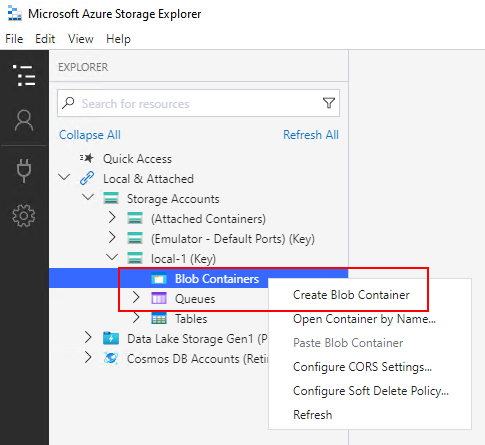
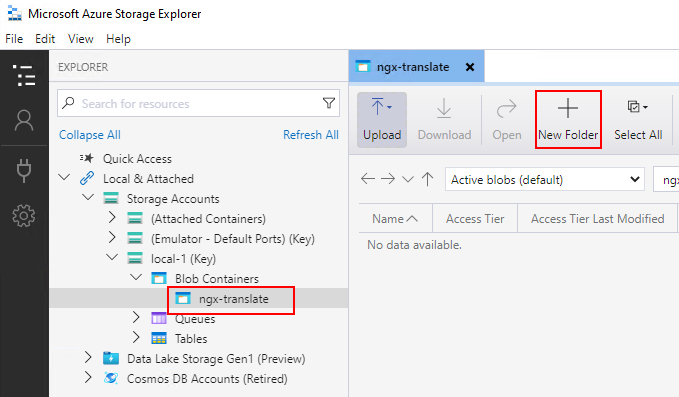
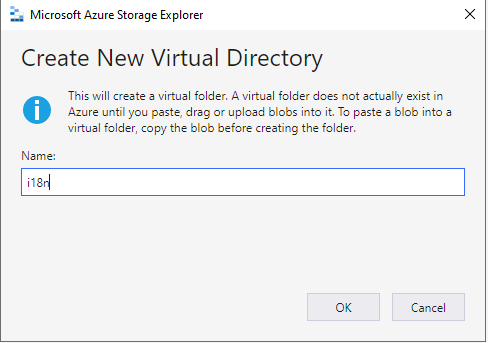
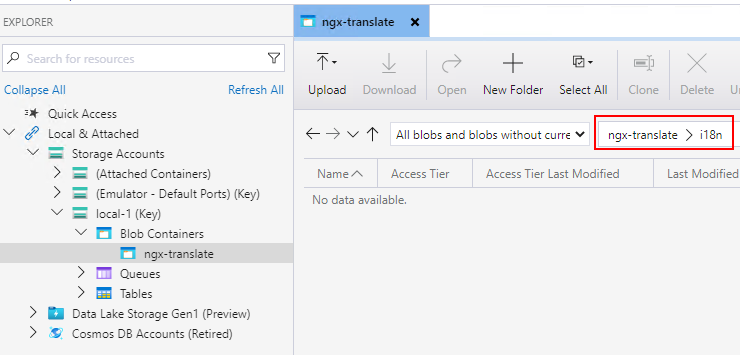
Create a Blob Container – ngx-translate and create new Virtual Directory i18n
Blob Container and folder name can be any other name. You need to configure this correctly in UI config. See this in later steps




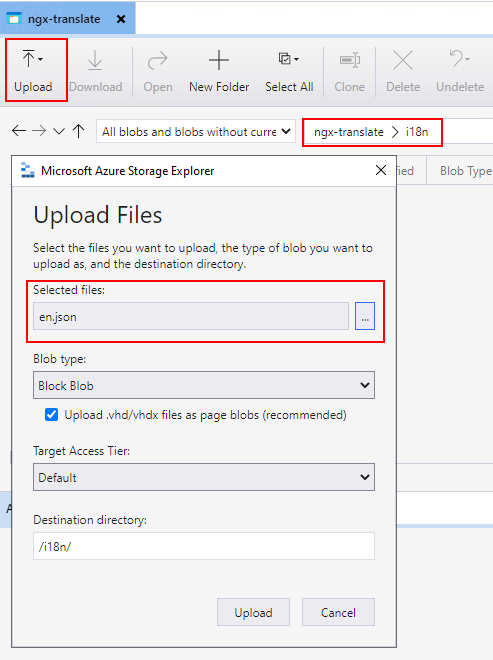
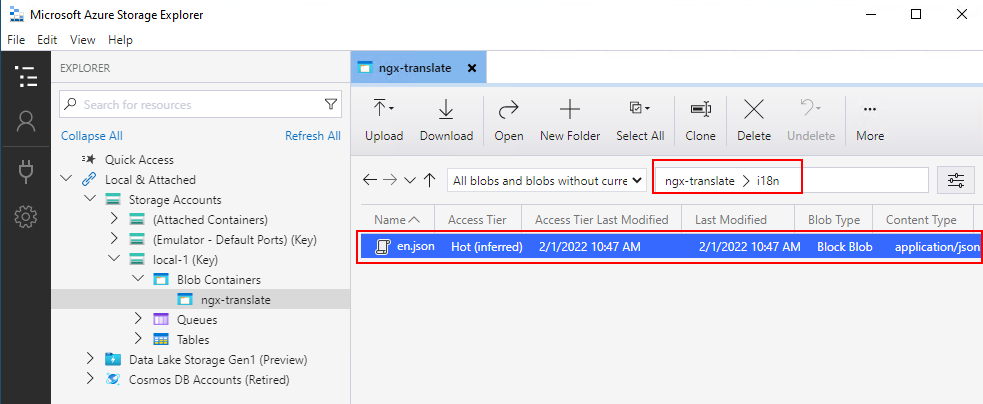
Upload the translation file
Ideally Container, Virtual Directory and trnslation file should be created by Headstart Api. I couldn’t make it work. Hence alternative this I have attached en.json file here.

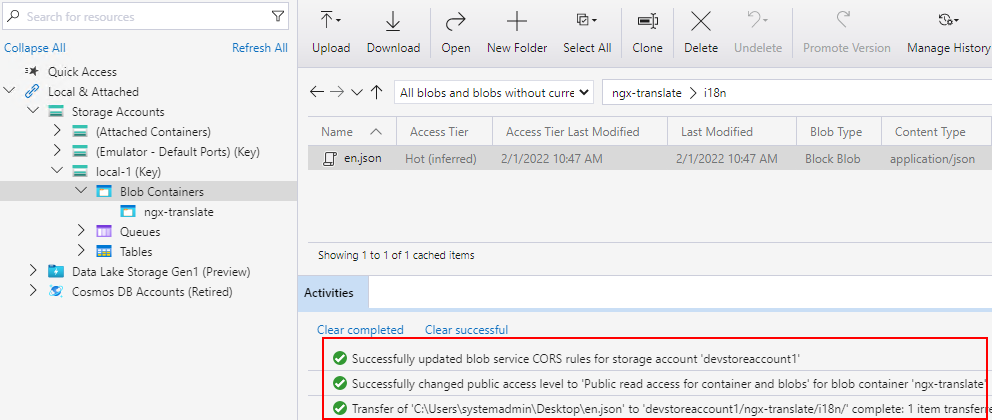
Once uploaded you should be able to see the uploaded file-

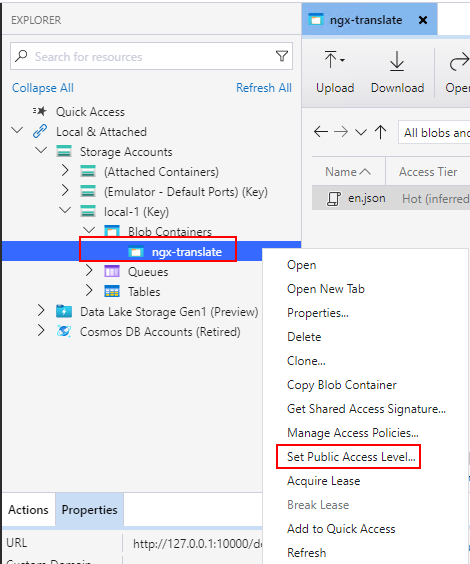
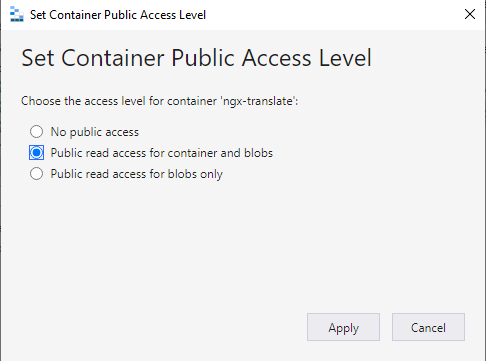
Set Public Access Level to Blob Container

Select the Public read access for containers and blobs

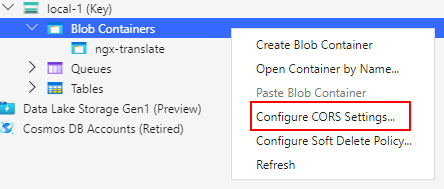
Configure CORS settings
CORS settings are required for accessing the en.json file to access from the local blob storage

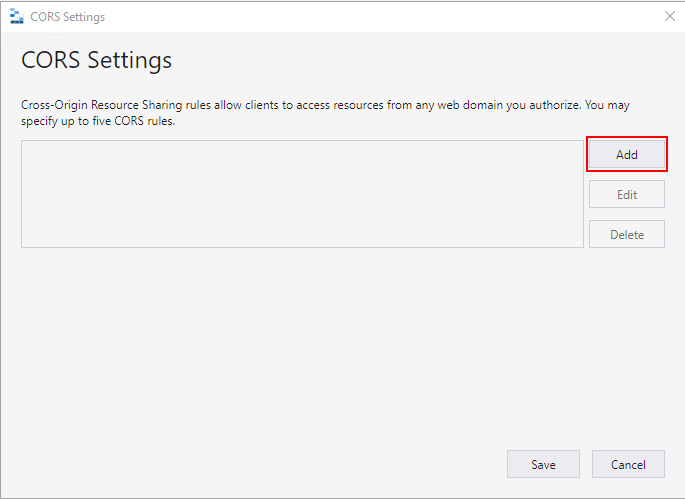
Click “Add” to add new CORS Settings-



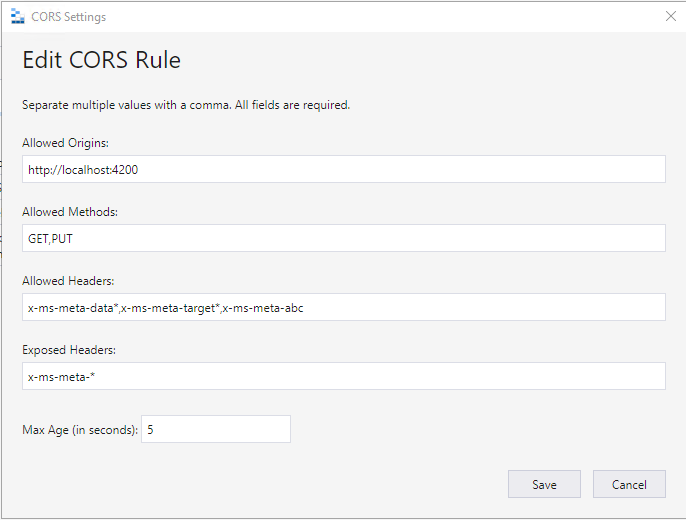
Following values in –
Allowed Headers – x-ms-meta-data,x-ms-meta-target,x-ms-meta-abc
Exposed Headers – x-ms-meta-*
Check for all the steps performed above the operations in Blob Storage Explorer is successful.

Reference for CORS Rule-
Now try to access the translator file from local blob storage on – 127.0.0.1:10000/devstoreaccount1/ngx-translate/i18n/en.json






0 Comments
3 Pingbacks