Follow these steps to install Sitecore Commerce 10.2 On Premise. To successfully install refer to Installation Guide provided by Sitecore.
Before installing Sitecore Commerce install Sitecore XP 10.2. See this blog to install Sitecore XP 10.2 using SIF. Say the XP site name is- xp0.sc
Hosting Environment Requirements/ Download and Install following software-
- OS – Windows Server 2019/2016 or Windows 10 Pro(64-bit) or Windows 11 Pro(64-bit)
- Redis (Windows): 3.0.504 (or later)
- Database – Microsoft SQL Server 2017 Express Edition (This should be already installed as a part of XP 10)
- Install Microsoft Web Deploy 3.6 if not already installed
- Install URL Rewrite using Web Platform Installer
- SOLR 8.2.0 (This should have already installed as a part of XP 10 install)
- Install PowerShell 5.1 or later is not already installed
- Web Platform Transformer (Download nuget package)
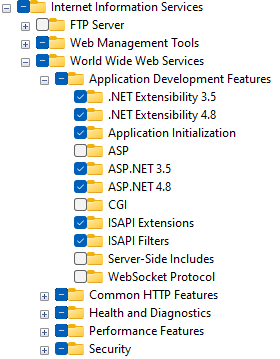
- (Important) Install Web hosting- here
IMPORTANT – As per the release notes –
The deployment of SXA has been removed from the Commerce installation, and instead installed as a Platform pre-requisite before installing Commerce packages.
Install Powershell Extension for Sitecore – Download Sitecore PowerShell Extension for Sitecore
Install Sitecore Experiemce Accelerator 10.2.0 – Download Sitecore Experience Accelerator 10.2.0
Also Commerce Ops service is removed from deployment configuration this will reduce deployment time and hosting cost.
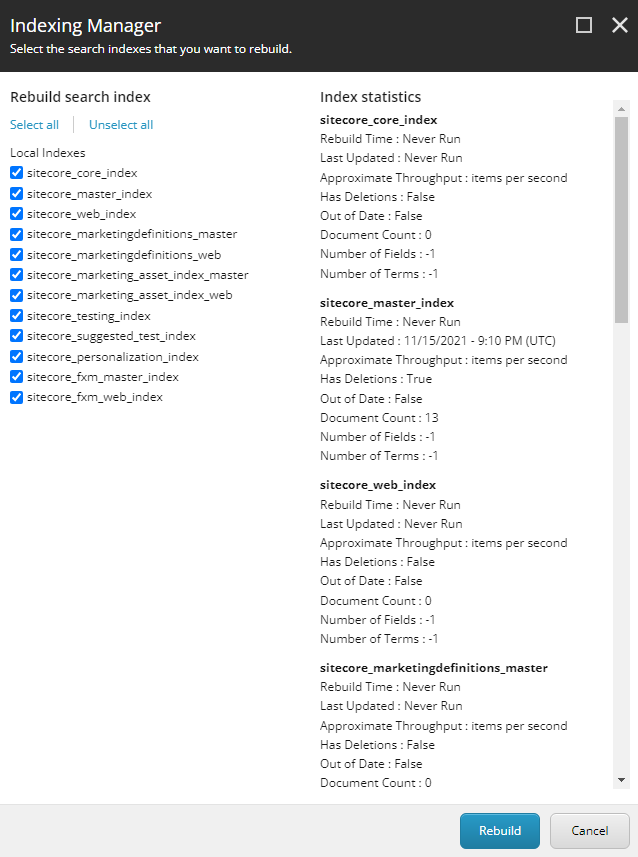
Before starting the installation ensure XP 10.2 instance is working and indexed. If not indexed rebuild all search indexes-

Download Sitecore Experience Commerce 10.2
Step-by-step installation process-
- Create a installation folder for XC – xcinstall for e.g.- c:\scinstallation\xc
2. Copy and extract Sitecore.Commerce.WDP.2021.11-8.0.218.zip file to c:\scinstallation\xc folder
3. Copy Sitecore Experience Accelerator 10.2.0 rev. 04247.zip file c:\scinstallation\xc folder
4. Copy Sitecore.PowerShell.Extensions-6.3 – IAR.zip file to c:\scinstallation\xc folder
5. Extract Web Platform Transfomer nuget package and copy Microsoft.Web.XmlTransform.dll to c:\scinstallation\xc folder
6. Extract SIF.Sitecore.Commerce.7.0.37 to c:\scinstallation\xc folder. Rename this to SIF
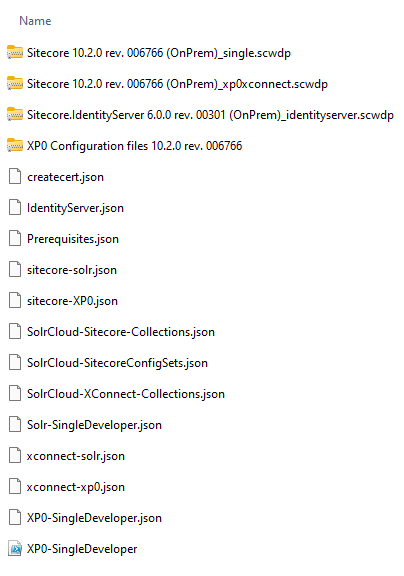
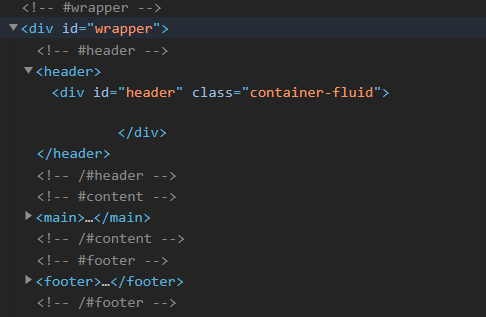
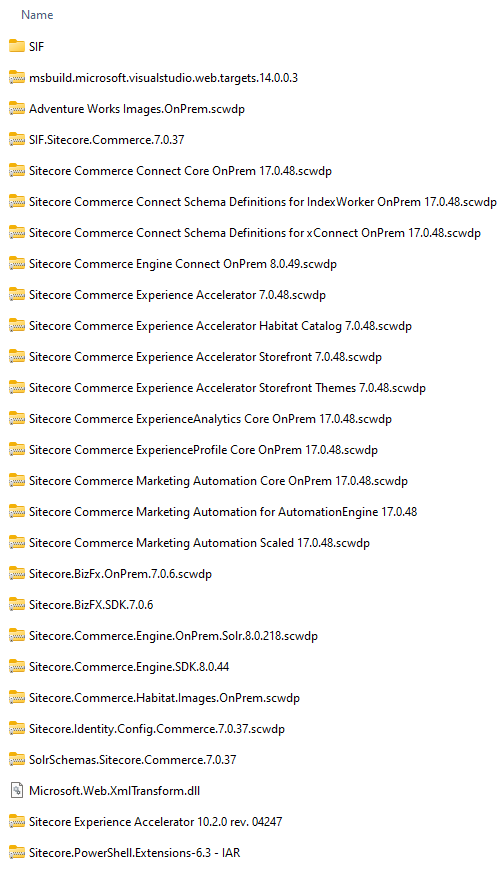
7. Folder structure should look like this-

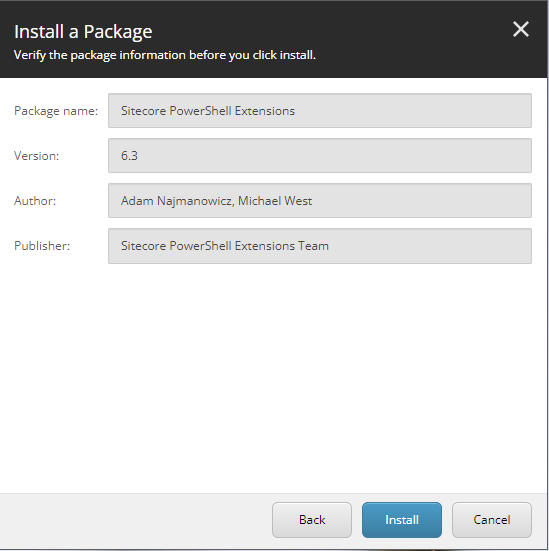
8. Install Sitecore.PowerShell.Extensions-6.3 – IAR.zip package in your earlier installed Sitecore instance

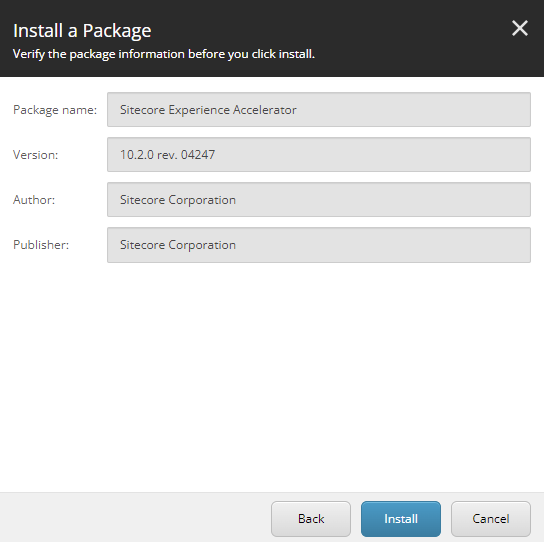
9. Install Sitecore Experience Accelerator 10.2.0 rev. 04247.zip pakcagein your earlier installed Sitecore instance

11. Open Deploy-Sitecore-Commerce.ps1 file in SIF folder to update the following-
- $XCInstallRoot
- $XCSIFInstallRoot = “$XCInstallRoot\SIF” or $PWD is fine – it is Present Working Directory,
- $SiteNamePrefix
- $SiteName
- $SiteHostHeaderName [optional]
- $MergeToolFullPath= “$XCInstallRoot\Microsoft.Web.XmlTransform.dll”
- $CommerceServicesDbServer = “sc102comm\MSSQL2017”
12. Create Commerce Engine Connect Client Secret for the Sitecore Identity Server
- Copy below script to file to scinstall/SIF.Sitecore.Commerce.5.0.49 folder example XC10SecretClientCertificate.ps1
- Execute the script and copy secret key to $CommerceEngineConnectClientSecret
$bytes = New-Object Byte[] 32
$rand = [System.Security.Cryptography.RandomNumberGenerator]::Create()
$rand.GetBytes($bytes)
$rand.Dispose()
$newClientSecret = [System.Convert]::ToBase64String($bytes)
echo $newClientSecret
13. [Optional] Update Sitecore domain or keep it default
- $SitecoreDomain
- $SitecoreUsername
- $SitecoreUserPassword
- $UserName
- $UserPassword
14. Update other DB related settings
- $SqlUser
- $SqlPass
- $SitecoreDbServer
- $CommerceServicesDbServer
15. Update SOLR details-
- $SolrUrl
- $SolrRoot
- $SolrService
Execute Deploy-Sitecore-Commerce.ps1 script to install commerce
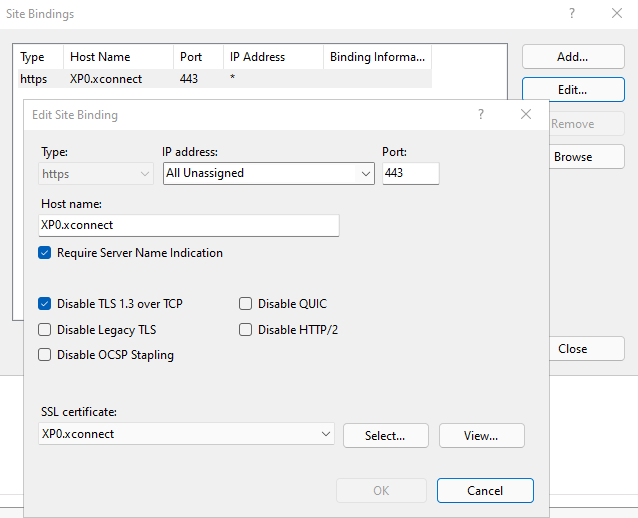
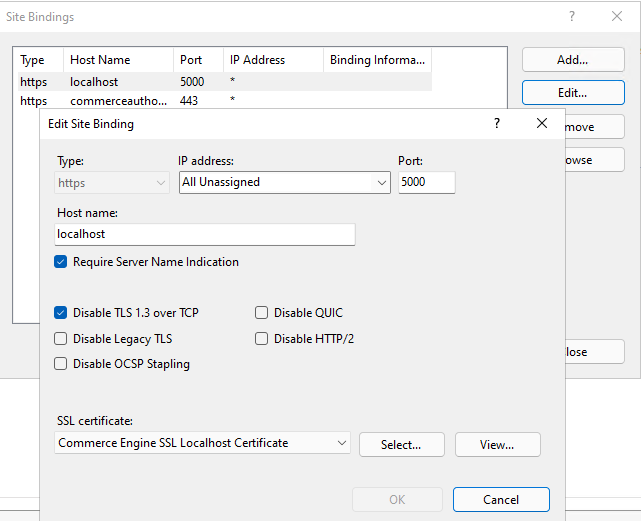
IMPORTANT – After deployment is complete Disable TLS 1.3 over TCP for all the sites and all bindings



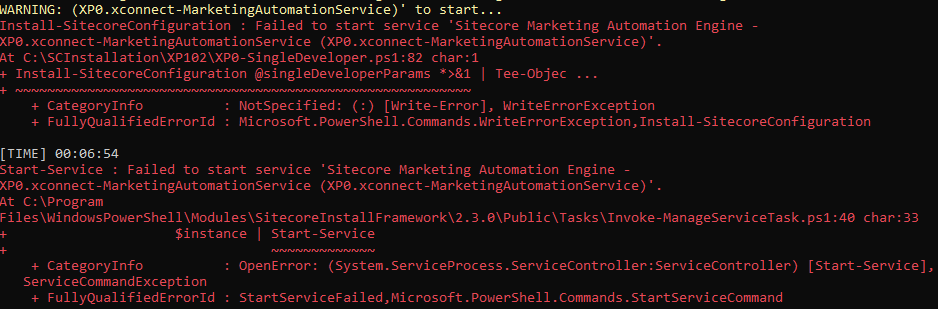
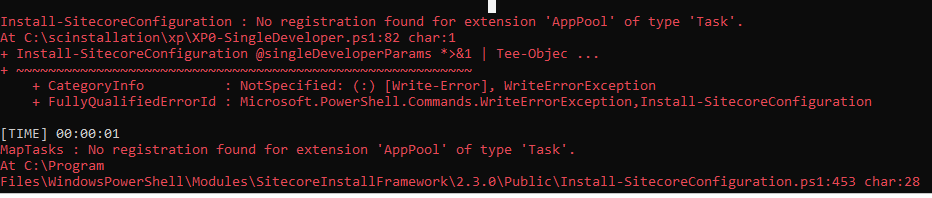
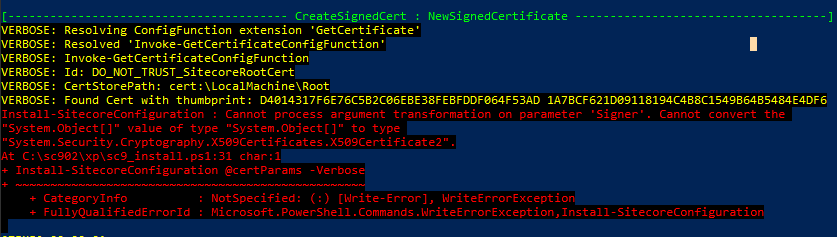
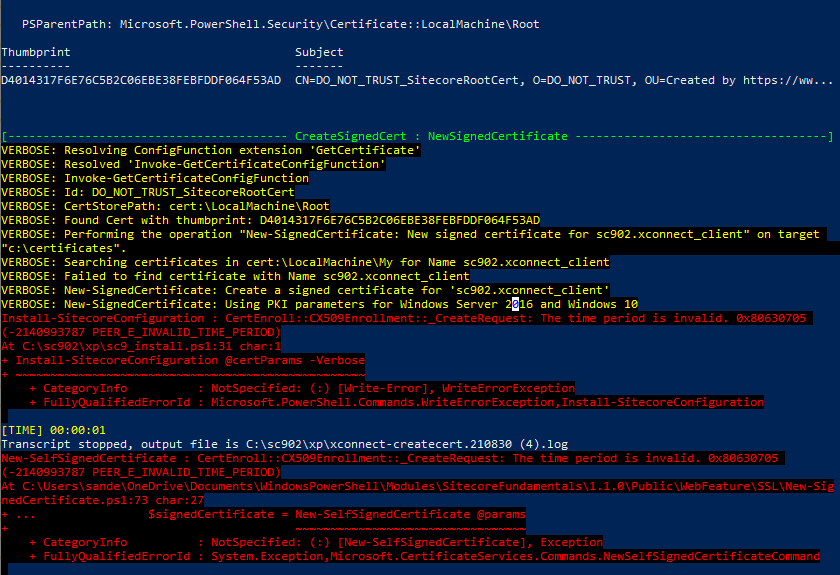
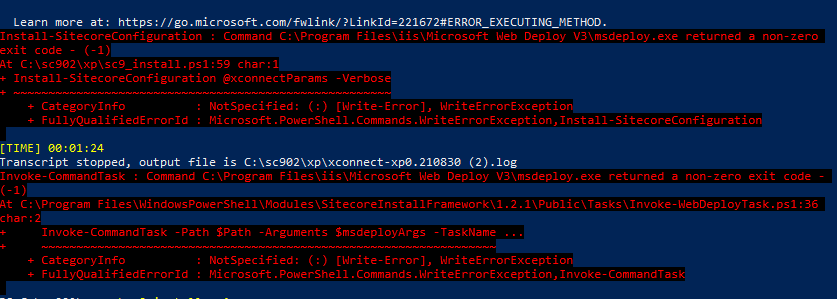
Errors-
Error -The remote server returned an error: (400) Bad Request. on GetIdServerToken
Resolution – Check your admin credentials if correctly configured in installation script.
Error – Commerce roles site not reachable
Resolution- Check if the SSL certificate for Comerce Engine is in Trusted Root Certification Authorities. If not copy the relevant certs to same.