Last Updated on January 21, 2025 by sandeeppote

In this blog will walk you through on implementing subscribing and ubsubscribing user from the mail list using Sitecore Send
Use hostname- https://api.sitecoresend.io/v3
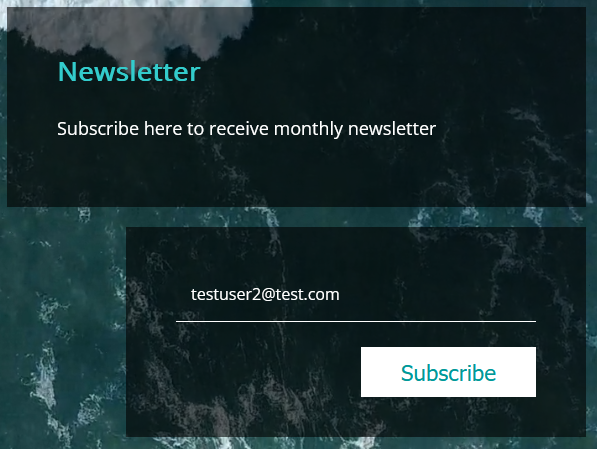
Subscribing a user to a mailing list
Api endpoint to subscribe a user to a mailing list
{hostname}/subscribers/{MailingListID}/subscribe.{Format}?apikey={apikey}

Subscribe Code
function SubscribeNewsletter(){
let email = document.getElementById("newsletteremail");
console.log(email)
if (email.value == "") {
alert("Ensure you input a value in both fields!");
} else {
// perform operation with form input
var request = new XMLHttpRequest();
request.open('POST', 'https://api.sitecoresend.io/v3/subscribers/{maillist}/subscribe.json?apikey={apikey}');
request.setRequestHeader('Content-Type', 'application/json');
request.setRequestHeader('Accept', 'application/json');
request.onreadystatechange = function () {
if (this.readyState === 4) {
console.log('Status:', this.status);
console.log('Headers:', this.getAllResponseHeaders());
console.log('Body:', this.responseText);
}
};
var body = {
'Name': 'Sandeep Pote',
'Email': email.value,
'HasExternalDoubleOptIn': false
};
request.send(JSON.stringify(body));
email.value = "";
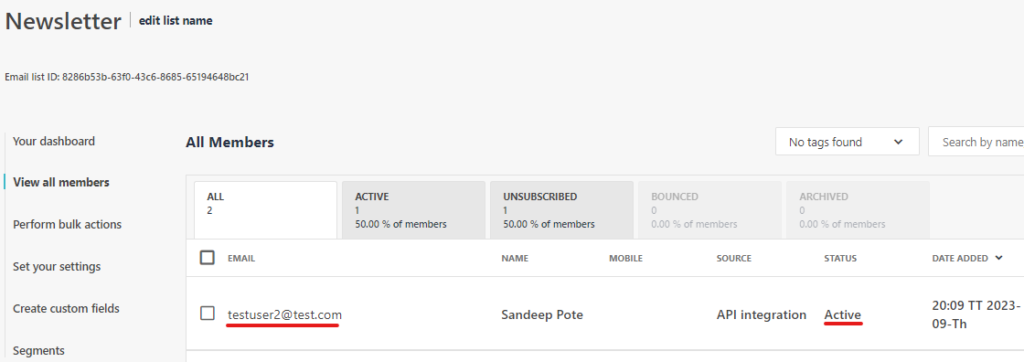
alert("User subscribed to newsletter")
}
};
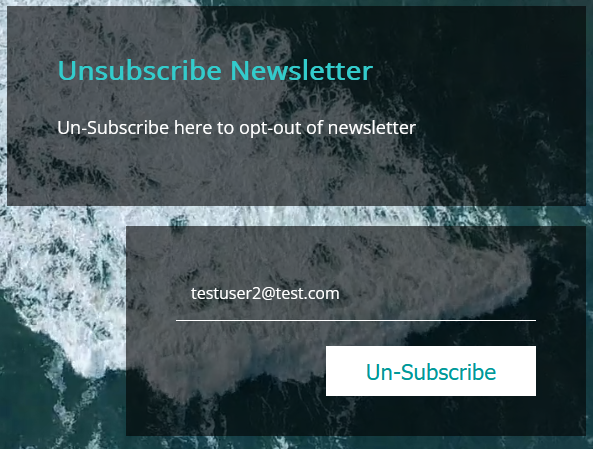
Unsubscribe a user from a mailing list
Api endpoint to un-subscribe a user to a mailing list
{hostname}/subscribers/{MailingListID}/unsubscribe.{Format}?apikey={apikey}

Unsubscribe Code-
function UnSubscribeNewsletter(){
let email = document.getElementById("optout-newsletteremail");
console.log(email)
if (email.value == "") {
alert("Ensure you input a value in both fields!");
} else {
// perform operation with form input
var request = new XMLHttpRequest();
request.open('POST', 'https://api.sitecoresend.io/v3/subscribers/{maillist}/unsubscribe.json?apikey={apikey}');
request.setRequestHeader('Content-Type', 'application/json');
request.setRequestHeader('Accept', 'application/json');
request.onreadystatechange = function () {
if (this.readyState === 4) {
console.log('Status:', this.status);
console.log('Headers:', this.getAllResponseHeaders());
console.log('Body:', this.responseText);
}
};
var body = {
'Email': email.value,
};
request.send(JSON.stringify(body));
email.value = "";
alert("User subscribed to newsletter")
}
};
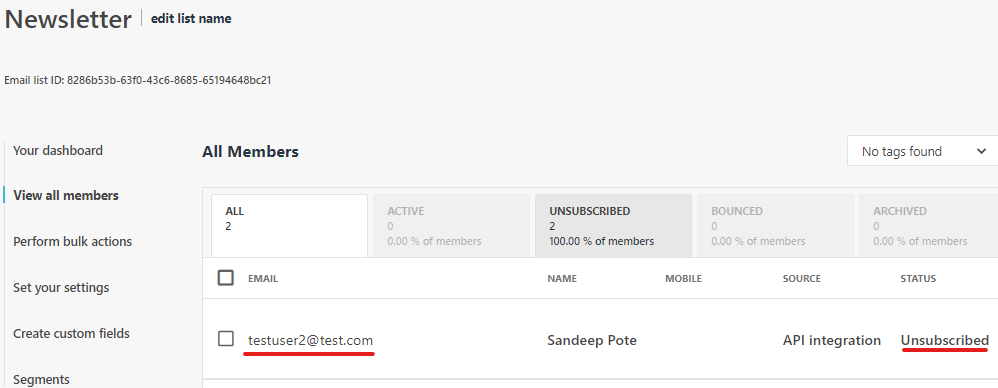
Looks simple, but you might see when the user un-subscribed from a mailing list the user is never sent a mail from other mailing list or any other transactional mail.
Set user to unsubscribe from a specific mailing list
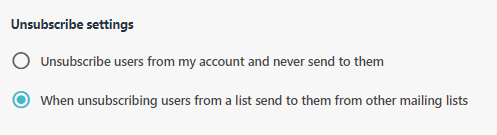
To allow only to unsubscribe from the a specific mailing list update a Unsubscribe setting-
For this goto Settings –> Set your account settings in Sitecore Send and check the Unsubscribe settings

Select option- When unsubscribing users from a list send to them from other mailing lists
Now the user will be only unsubscribed from the specific mailing list and sending mails from the Other mailing list of capaign should be possible.
This setting is very important whilst working with Sitecore send.
Reference-
https://doc.sitecore.com/send/en/developers/api-documentation/add-a-new-subscriber.html
![]()





0 Comments
3 Pingbacks