Last Updated on January 21, 2025 by sandeeppote
Ensure Storage container is running we should be able to access the storage on certian ports and configure the CORS etc.
Install the Storage Explorer from here – https://azure.microsoft.com/en-us/products/storage/storage-explorer/
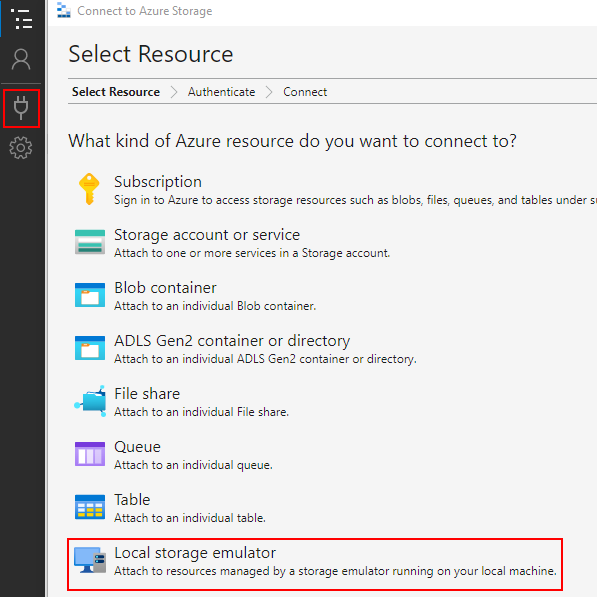
Connect to Local storage emulator

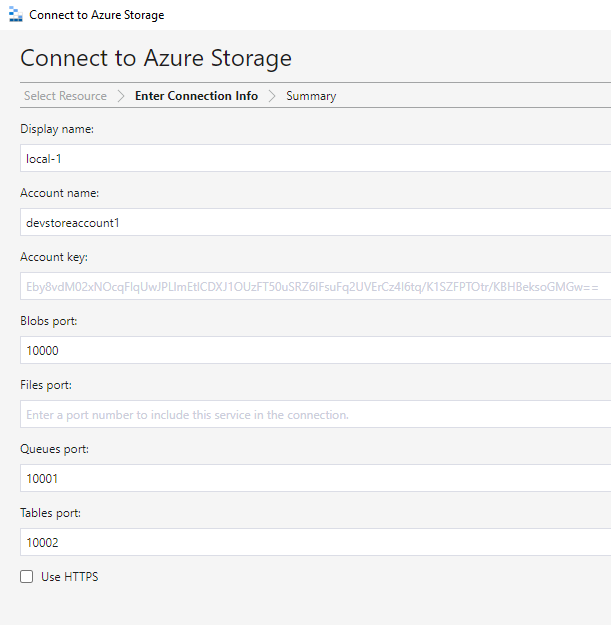
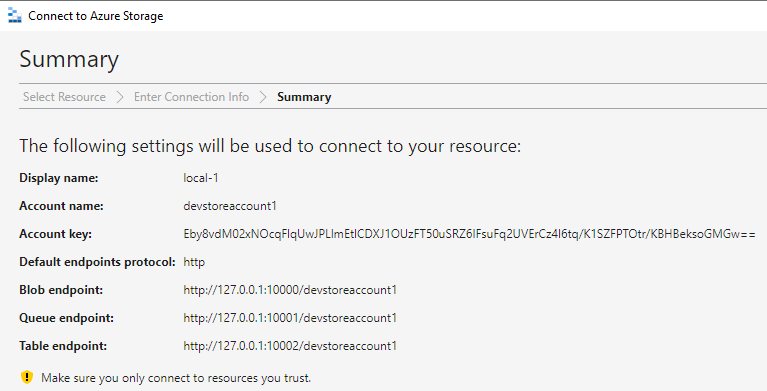
Connect to Azure Storage (local storage)


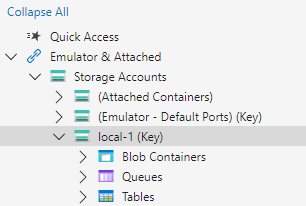
Once connected it should show in Emulator-

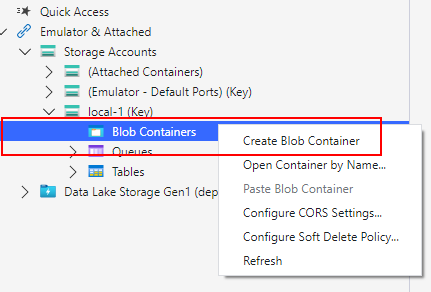
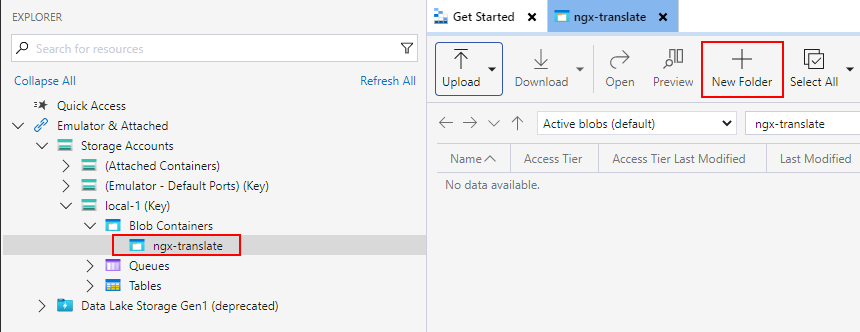
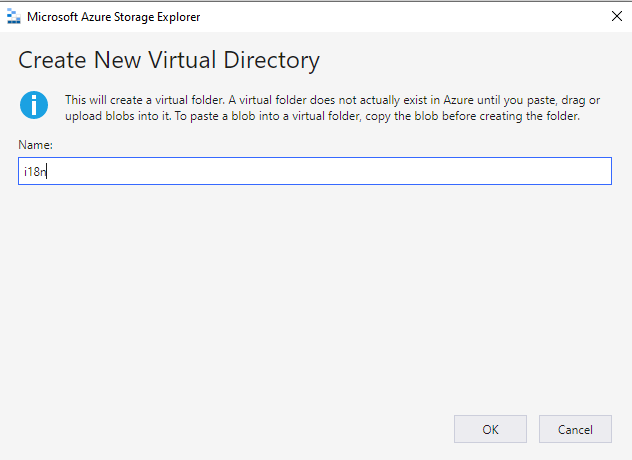
Create a Blob Container – ngx-translate and create new Virtual Directory i18n
Blob Container and folder name can be any other name. You need to configure this correctly in UI config. See this in later steps



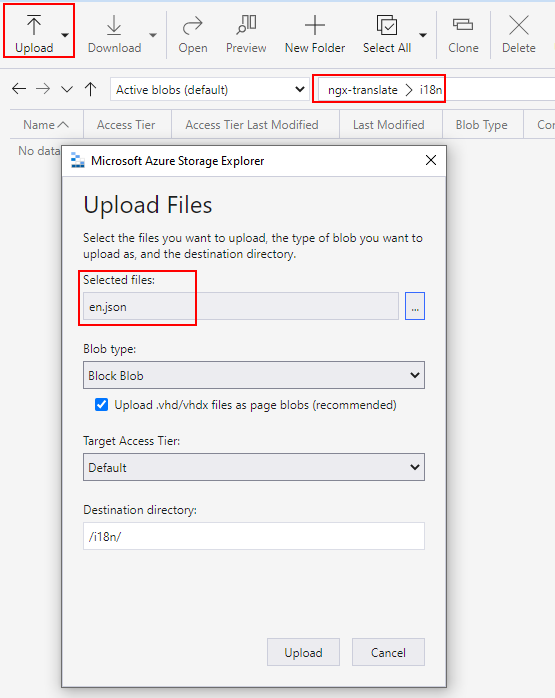
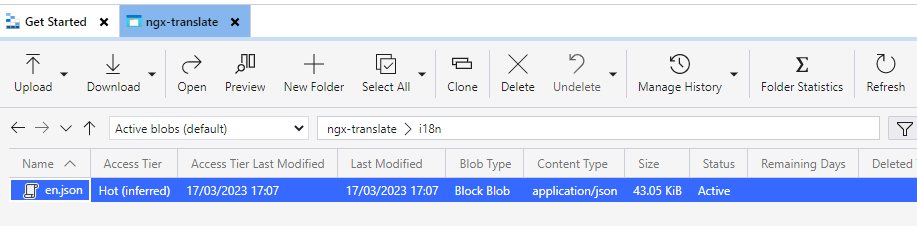
Upload the translation file(optional)
Translation file should be created by Headstart Api while seeding the marketplace further in this blog. This is a test to check if the resource is available. I have attached en.json file here.


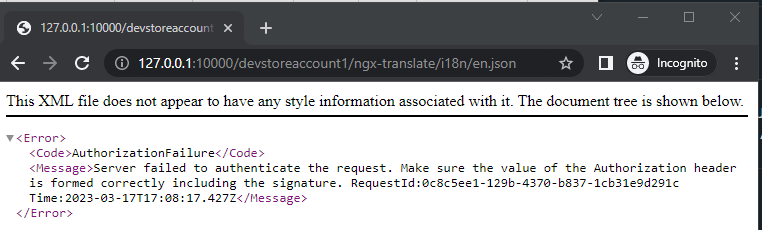
Copy URL of the file and check if this is accessible-
Looks like cannot access.

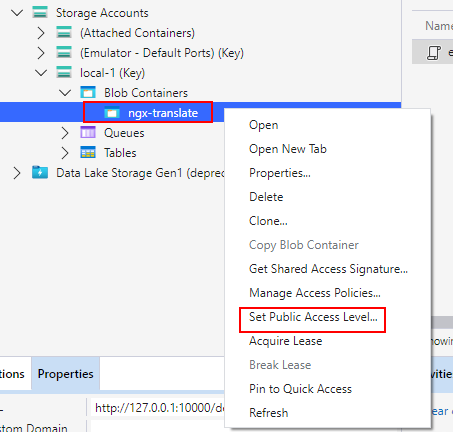
To resolve this error set public access level on Blob container “ngx-translate”

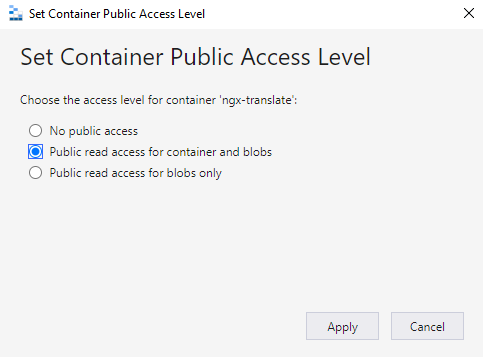
Select Public read access for container and blobs-

Now the resource should be accessible.

Similarly upload resources for fr and jp language.
The resource file should be available in following location – headstart\src\Middleware\src\Headstart.API\wwwroot\i18n
![]()





0 Comments
2 Pingbacks