Last Updated on February 1, 2025 by sandeeppote

Tenant Folder
Sitecore supports multitenancy, which means you can have multiple sites running on a single Sitecore instance.
Tenant folder is just a container to hold multiple tenants you may have as a part of site structure. Inherited from _Base Tenant Folder. You may create a tenant folder to hold the multiple tenants of a Company.
A folder with provide tenant folder name is create here – /sitecore/templates/Project/<Tenant Folder Name>
Template Path – /sitecore/templates/Foundation/Experience Accelerator/Multisite/Tenant Folder

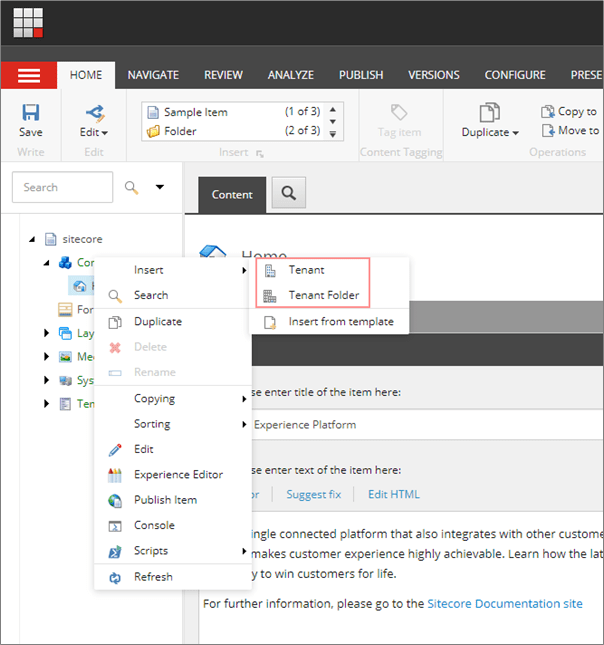
Tenant –
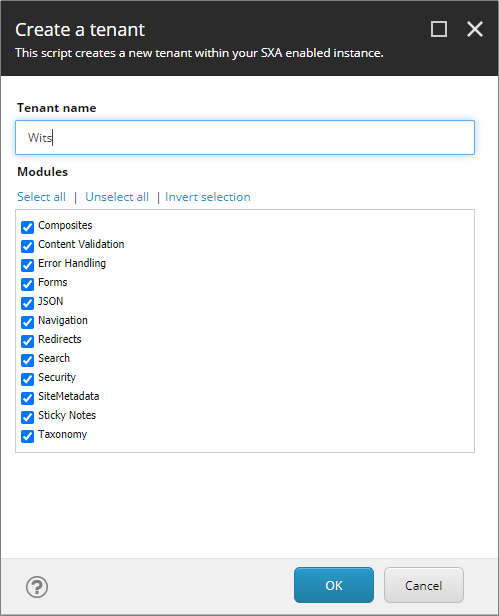
Tenant is a top-level container for the Sites underneath. Site in same tenant are related, that means they are able to share data and layouts. Creation of tenants comes with optional modules.
Template – /sitecore/templates/Project/<<Tenant Folder>>/<<Tenant>>/Tenant

Tenant been created successfully.
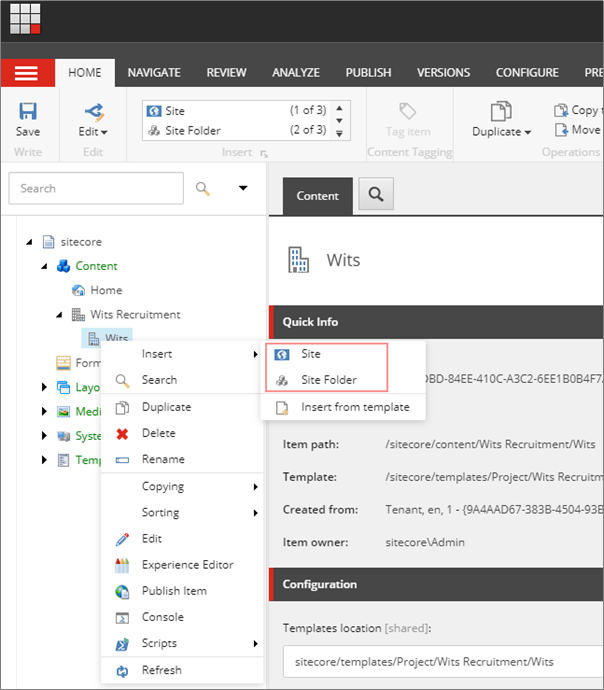
Creating Site–
Site is a collection of content and output with a common overall business objective sharing a common set of assets
To create site right click on Tenant and select an option to create Site or Site Folder

Site Folder –
Site folder is a container for multiple sites.
Template – /sitecore/templates/Foundation/Experience Accelerator/Multisite/Site Folder

Site
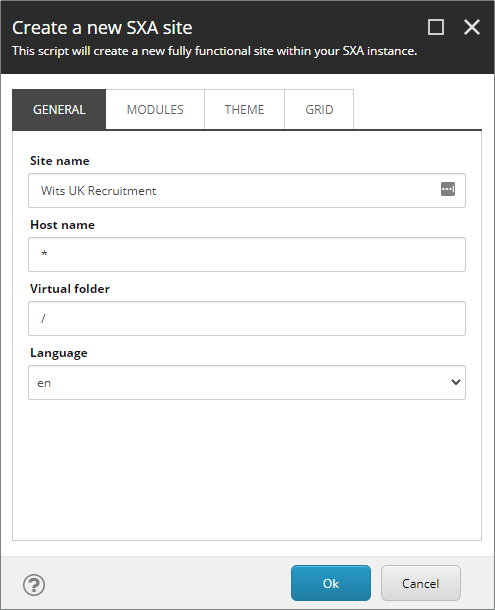
General tab- Provide Site name, host name and Virtual folder. You may keep this as default and change later based on the requirements.

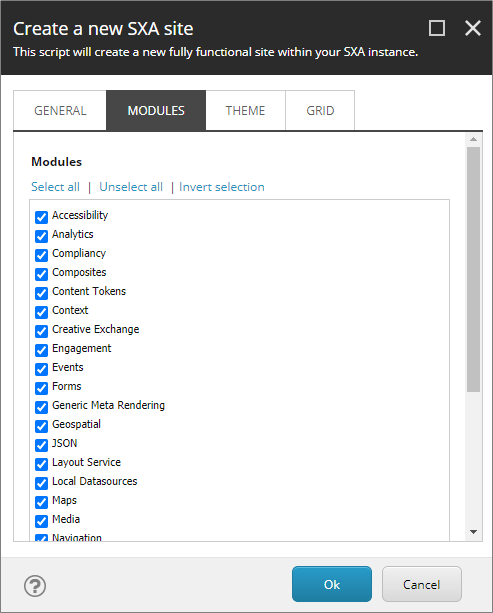
Select the required modules as a part of Site creation.

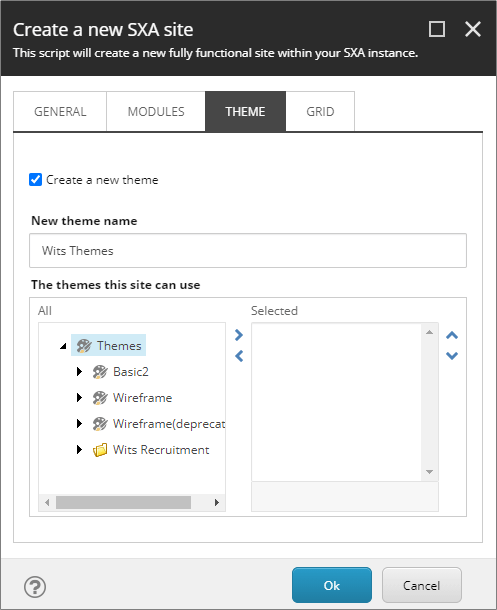
Create a new theme or select existing. This will e your site theme and can be changed from Page Design –
Template – /sitecore/content/<<tenant folder>>/<<tenant>>/<<site folder>>/<<site>>/Presentation/Page Designs

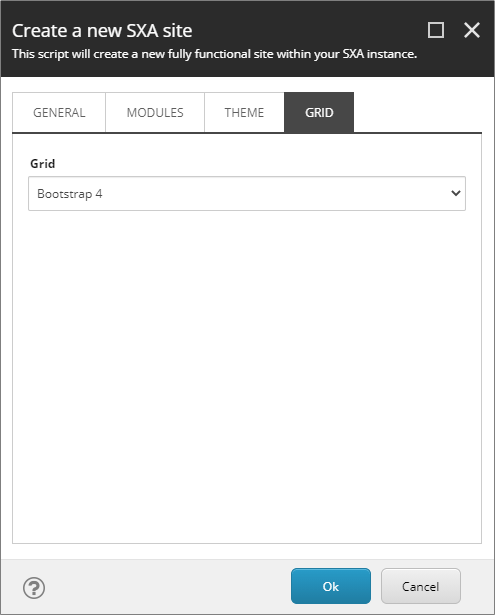
Select a grid mainly Bootstrap 4

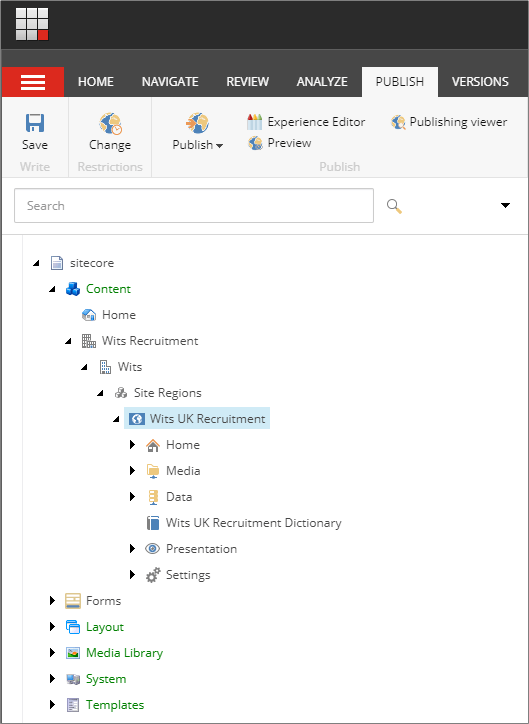
At this point we have SXA site been created-

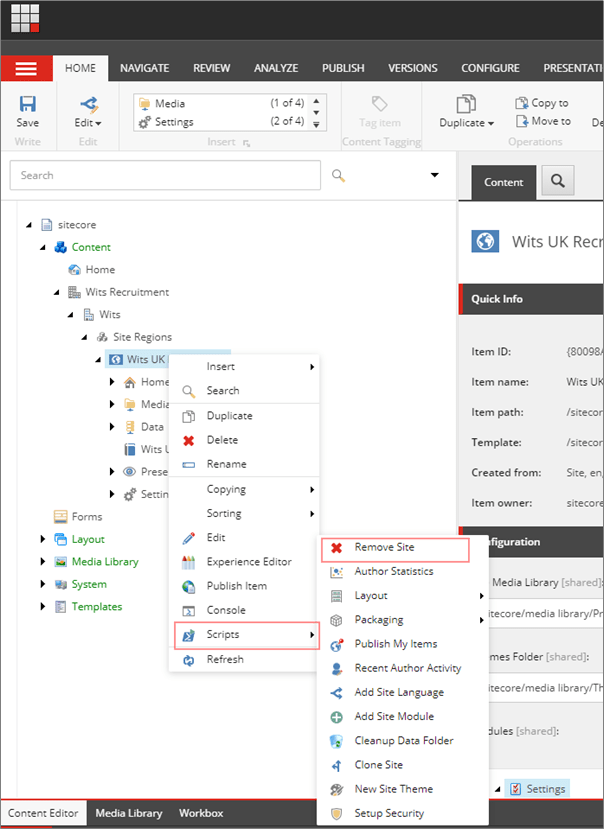
Remove Site
To remove Site, right click on site, select scripts and Remove Site option.










0 Comments
5 Pingbacks