This blog will walkthrough step by step to setup OrderCloud Headstart Solution on your development machine.
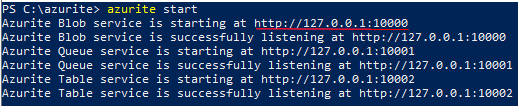
You may want to first see Part 1 with Azurite or through Azure resources
Headstart project and instructions are here
In this blog we are setting the Sitecore Ordercloud Headstart middleware
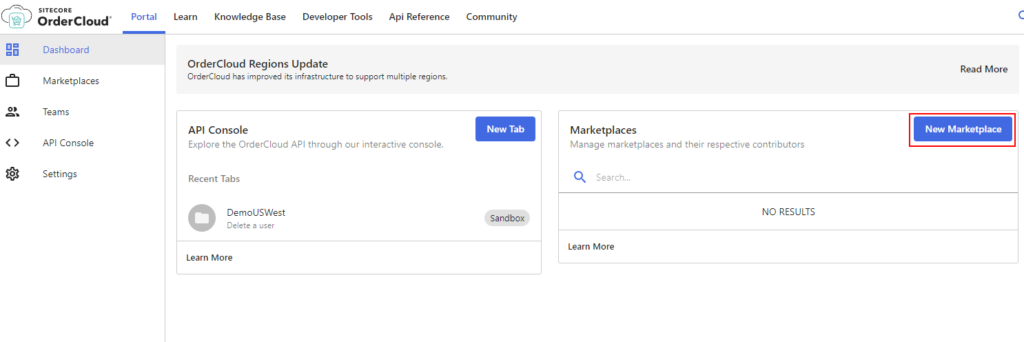
Step 1- Create a Sitecore OrderCloud Marketplace
See this blog to setup the OrderCloud Marketplace
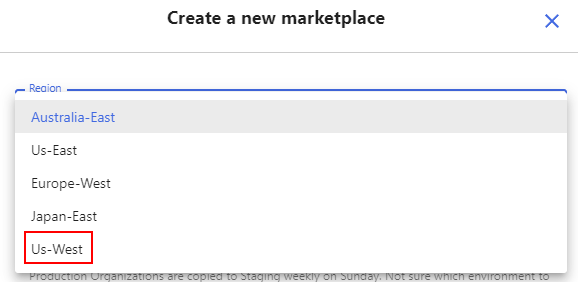
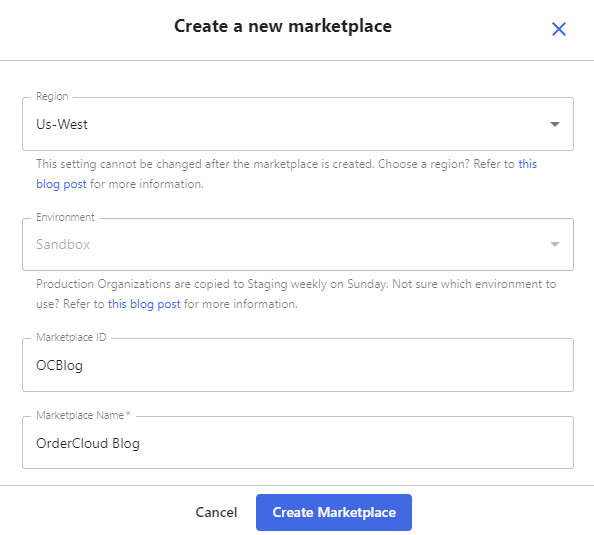
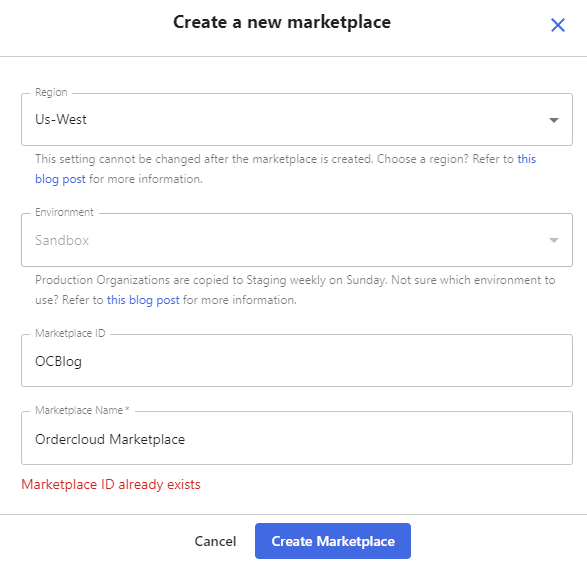
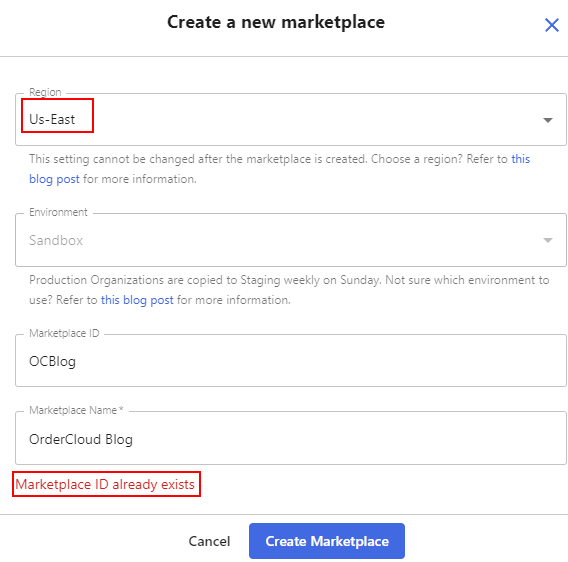
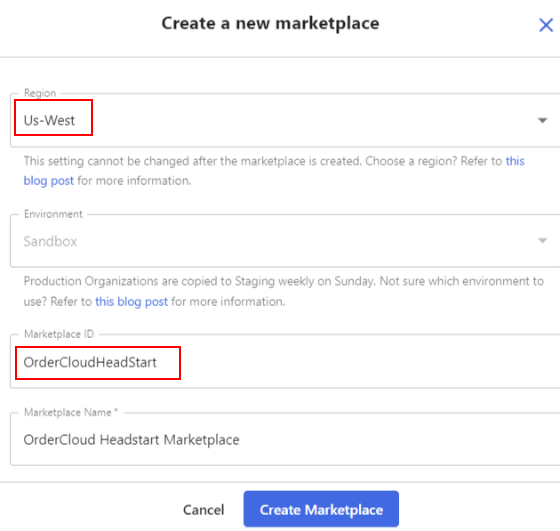
Create a new maketplace e.g.- OrderCloudHeadstart in Us-West region
IMP– At the time this blog was written looks like only Us-West region is supported when a seed request is sent. This may change in future but connect to OrderCloud team is you want this to be in region other than Us-West

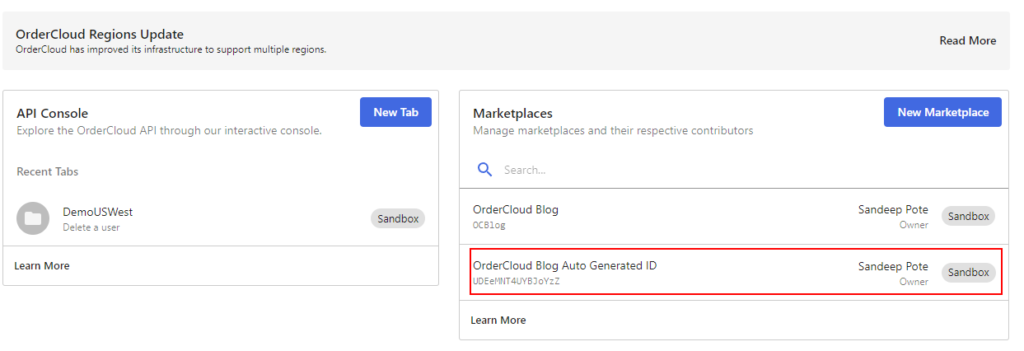
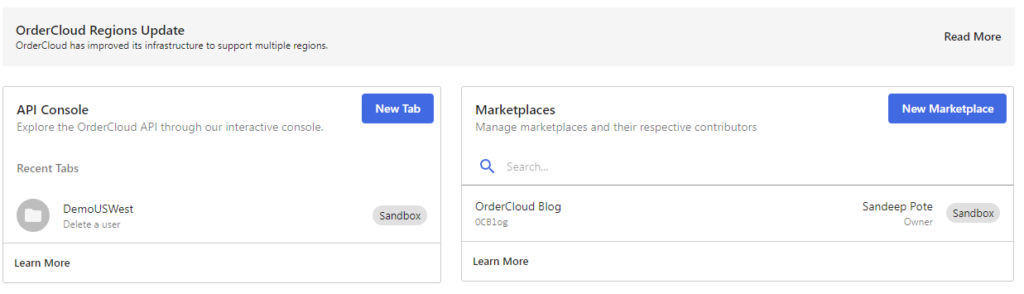
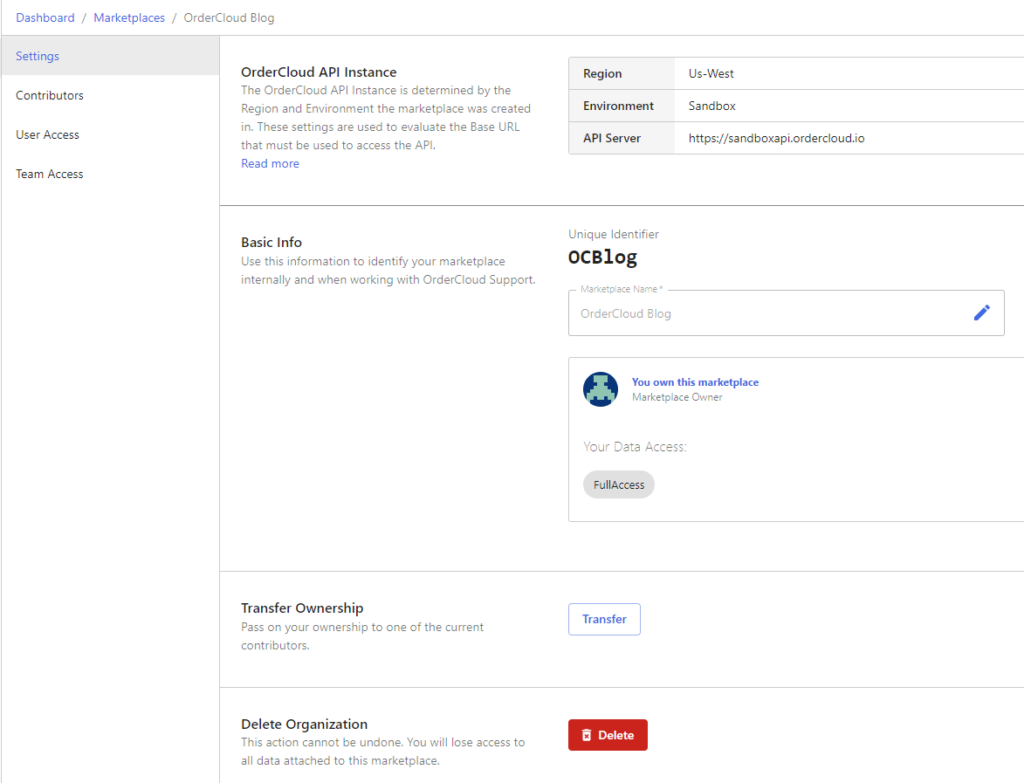
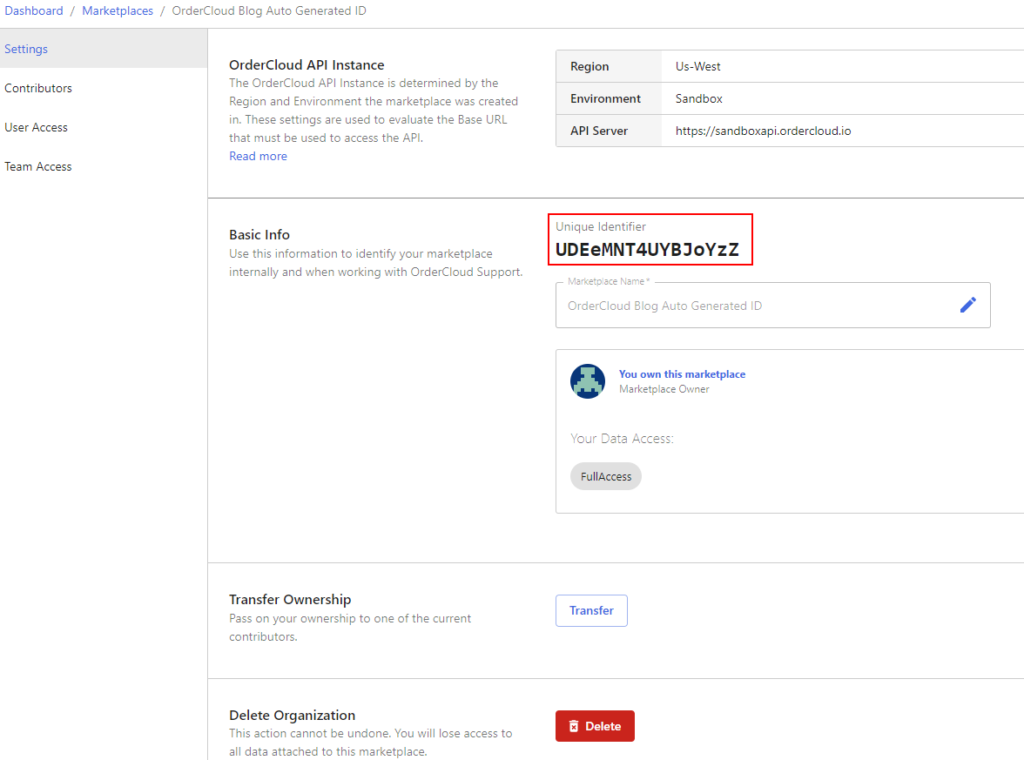
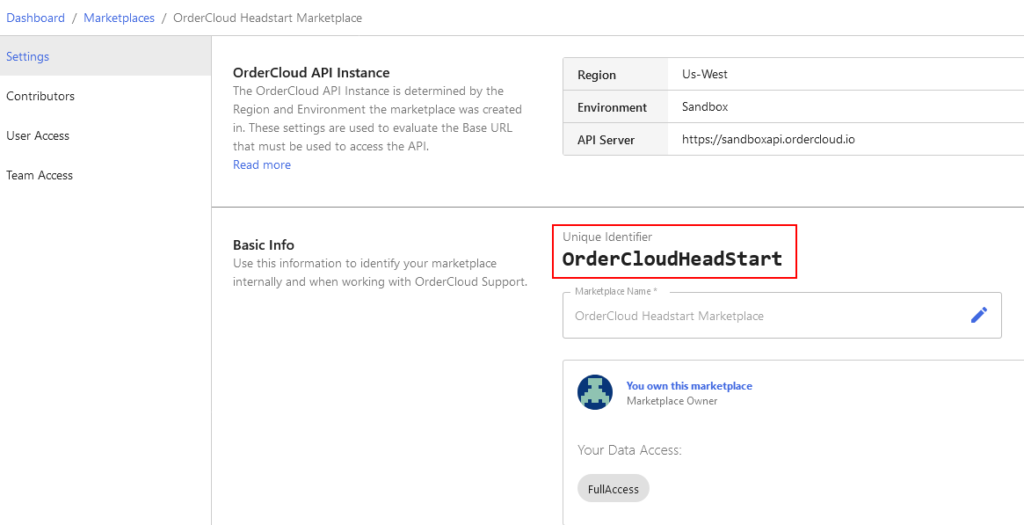
Note the newly created Marketplace ID – in my case it is – OrderCloudHeadstart
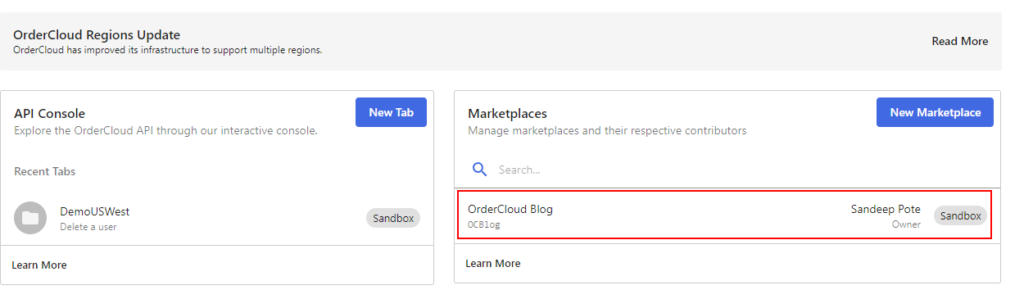
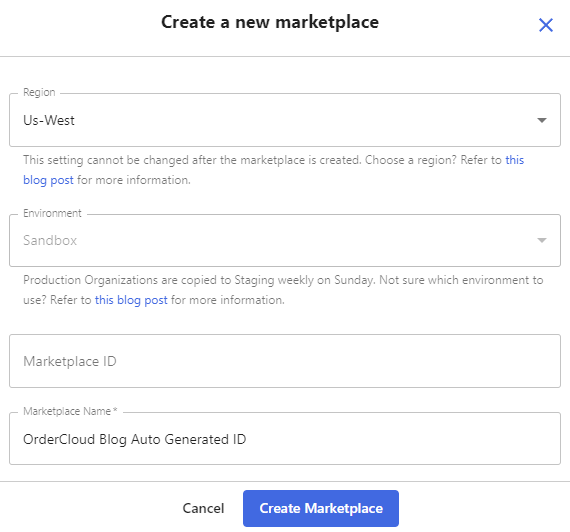
If you havent provided the Marketplace ID whilst creating the OrederCloud will create once for you. You can find the same in the Marketplace.

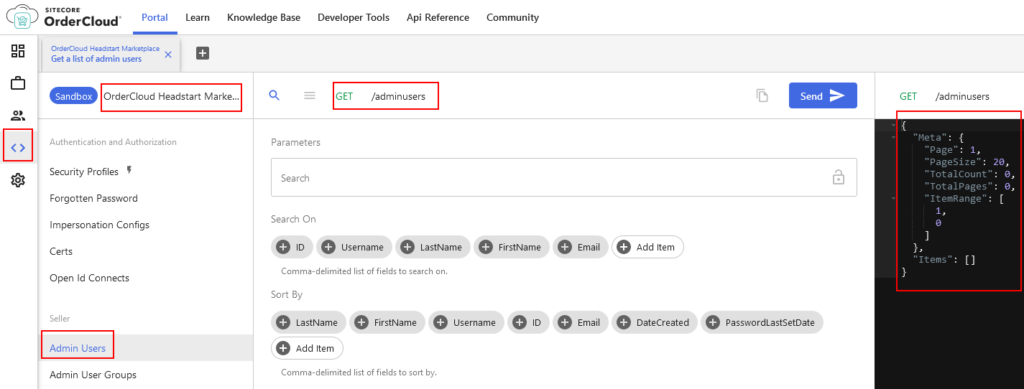
Navigate to API Console and Get the Admin User, as you see there are no Admin users. You may also check other endpoints.

Step 2 – Setup Middleware
Clone headstart repository – https://github.com/ordercloud-api/headstart.git
Open Headstart.sln in src/Middleware. I am using Visual Studio 2019.

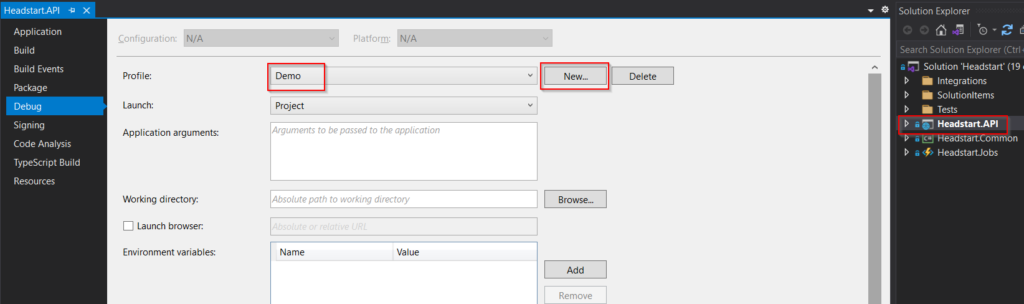
Open Headstart.API project proerties

Create a new Debug Profile for Headstart.Api project. Set this as Start project.

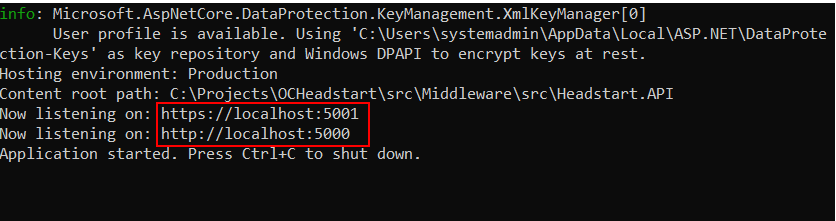
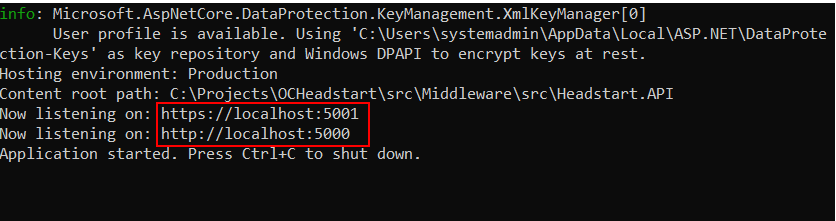
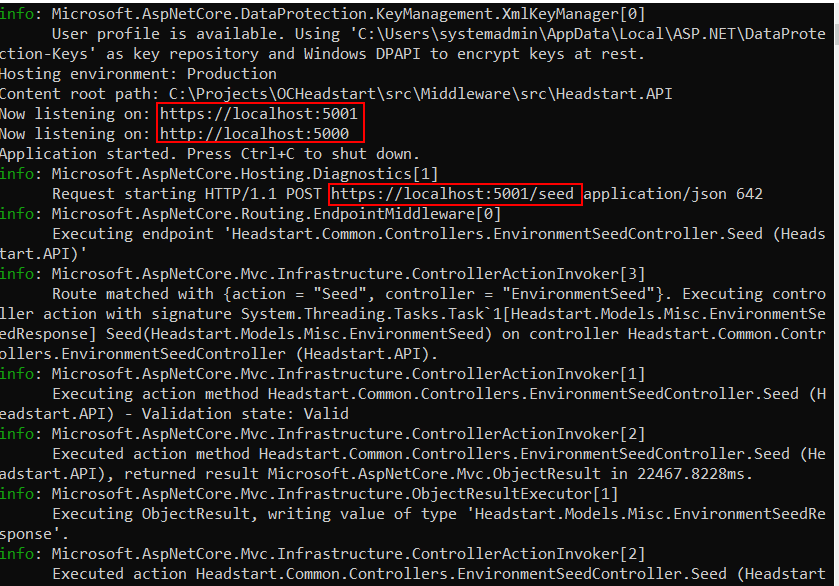
Run the Headstart.Api project and should listen to localhost 5000 and 5001 port

Step 3- Prepare Seed Request
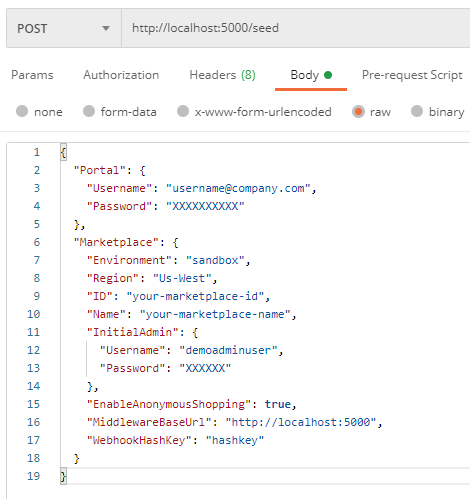
Open postman and create a new Post request to – https://localhost:5001/seed
Use the below request body –
{
"Portal": {
"Username": "username@company.com",
"Password": "XXXXXXXXXXXXXXXX"
},
"Marketplace": {
"Environment": "sandbox",
"Region": "Us-West",
"ID": "your-marketplace-id",
"Name": "your-marketplace-name",
"InitialAdmin": {
"Username": "adminuser",
"Password": "XXXXXXXXXX"
},
"EnableAnonymousShopping": true,
"MiddlewareBaseUrl": "http://localhost:5000",
"WebhookHashKey": "hashkey"
}
}PortalUsername – enter the portal username you used to create a marketplace
PortalPassword – enter the portal password you used to create a marketplace
InitialAdminUsername – this request will create a admin user. Enter the admin username you wish to create
InitialAdminPassword – enter the admin password you want to set
MiddlewareBaseUrl – this is not required for local build
MarketplaceID – Enter the Marketplace ID you created in Step 1
Marketplace.Region– enter this to be sandbox in this case. For the other environments you might want to user different values for Staging and Production
WebhookHashKey – Set the webhook haskey to secure your webhook request.
Postman request should look like this –

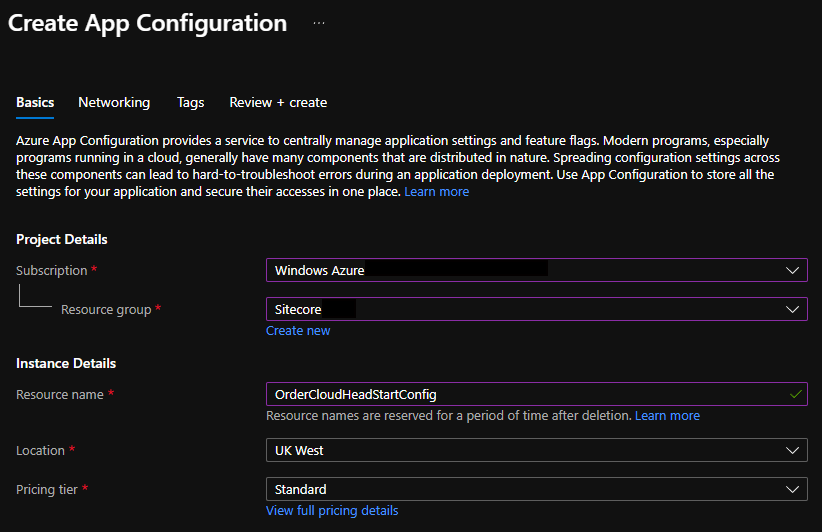
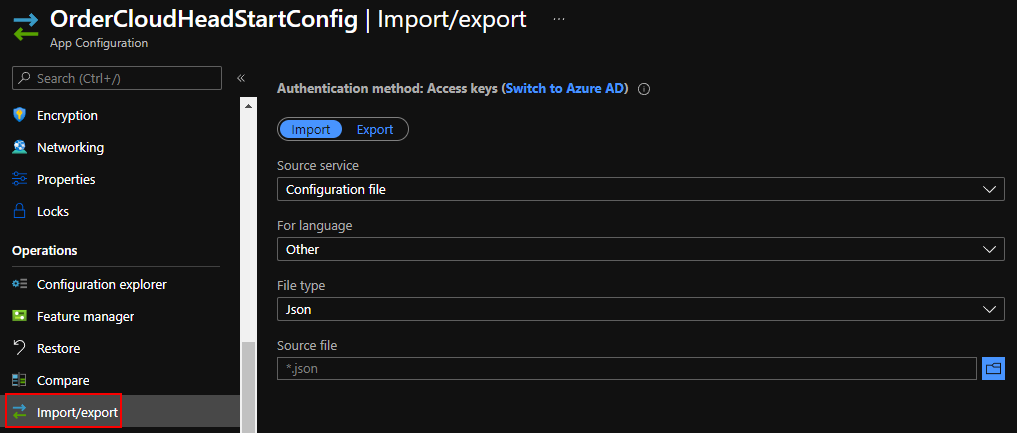
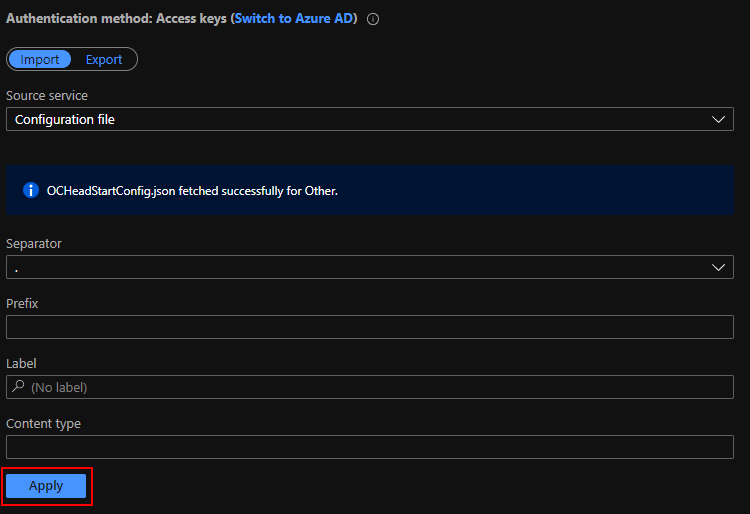
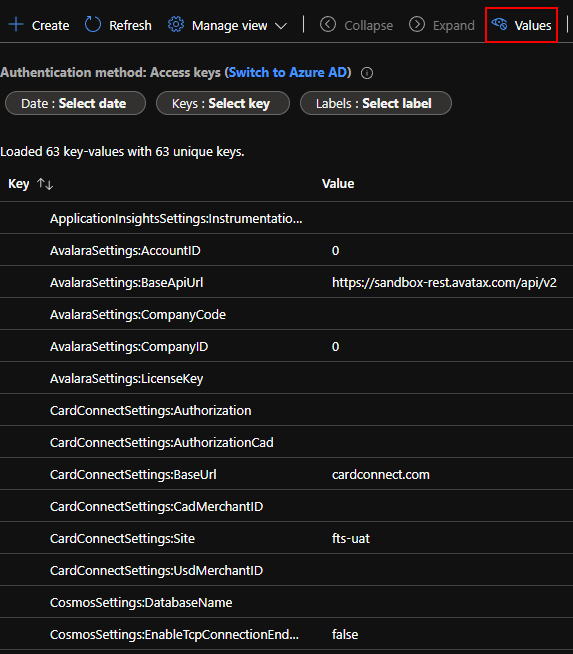
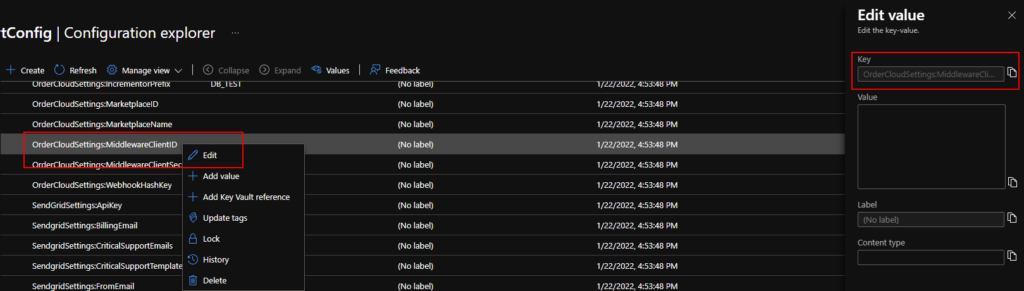
STEP 4 – Setup a App Configuration using appSettings.json
Use/Download the template here provided by Sitecore to setup the configuration
Create a json file on your local machine by copying the content in the template. In my case I have created OCHeadstartConfig.json. The template looks as below- Highlighted values are the minimum configuration required for Headstart project.
Following configuration(highlighted) needs to be updated minimum to send the seed request working-
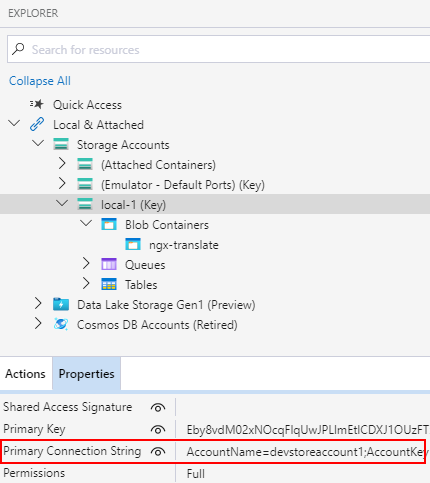
StorageAccountSettings:ConnectionString
StorageAccountSettings:HostUrl
StorageAccountSettings:Key
{
"StorageAccountSettings:ConnectionString": "DefaultEndpointsProtocol=http;AccountName=devstoreaccount1;AccountKey=Eby8vdM02xNOcqFlqUwJPLlmEtlCDXJ1OUzFT50uSRZ6IFsuFq2UVErCz4I6tq/K1SZFPTOtr/KBHBeksoGMGw==;BlobEndpoint=http://127.0.0.1:10000/devstoreaccount1;QueueEndpoint=http://127.0.0.1:10001/devstoreaccount1;",
"StorageAccountSettings:ContainerNameCache": "cache",
"StorageAccountSettings:ContainerNameExchangeRates": "",
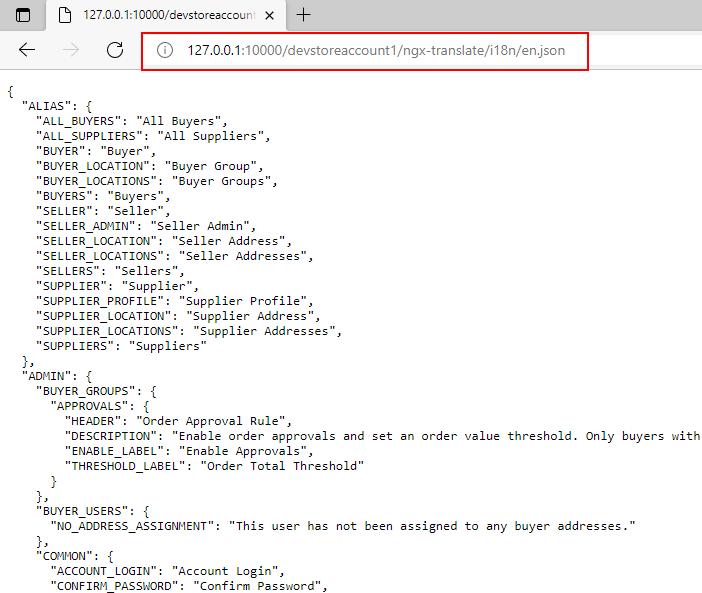
"StorageAccountSettings:ContainerNameTranslations": "ngx-translate",
"StorageAccountSettings:ContainerNameQueue": "queue",
"StorageAccountSettings:HostUrl": "http://127.0.0.1:10000/devstoreaccount1",
"StorageAccountSettings:Key": "Eby8vdM02xNOcqFlqUwJPLlmEtlCDXJ1OUzFT50uSRZ6IFsuFq2UVErCz4I6tq/K1SZFPTOtr/KBHBeksoGMGw=="
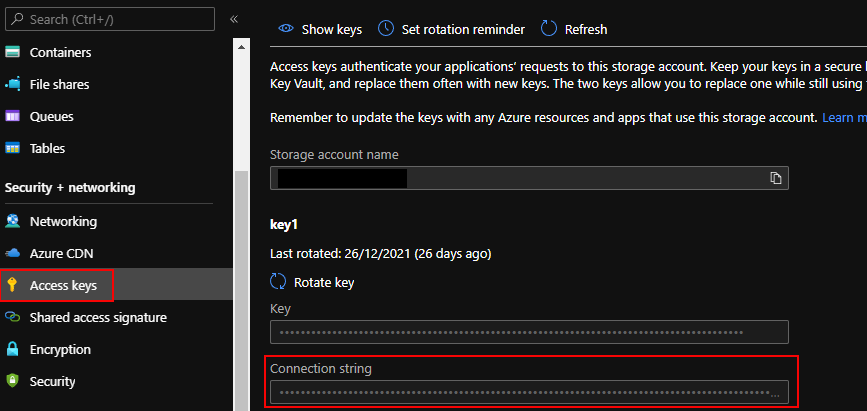
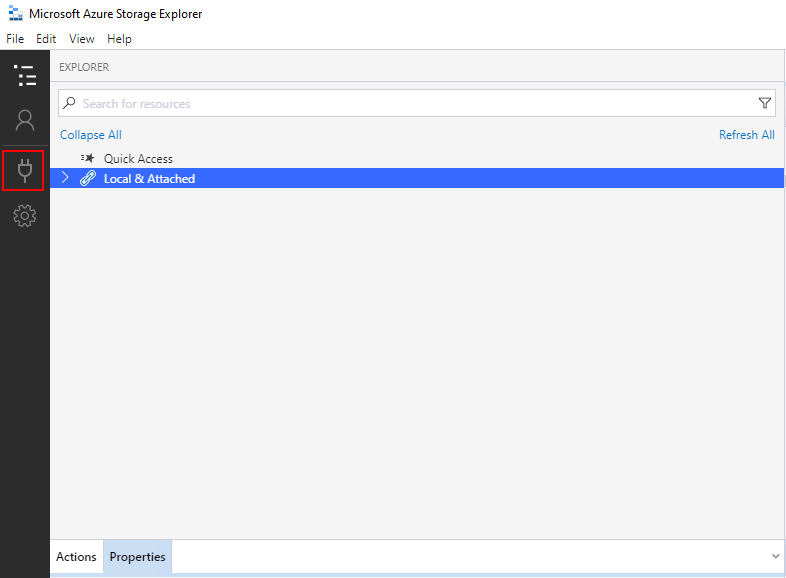
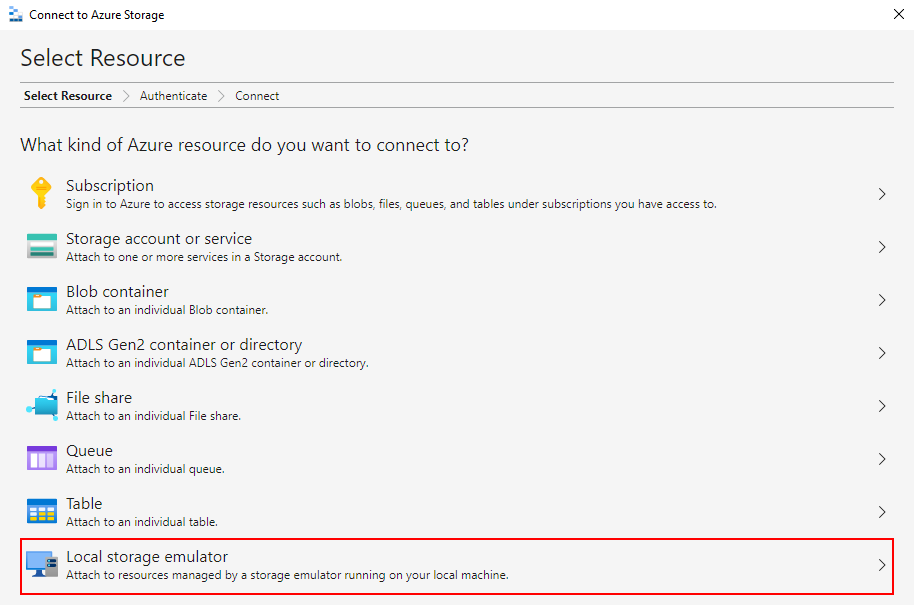
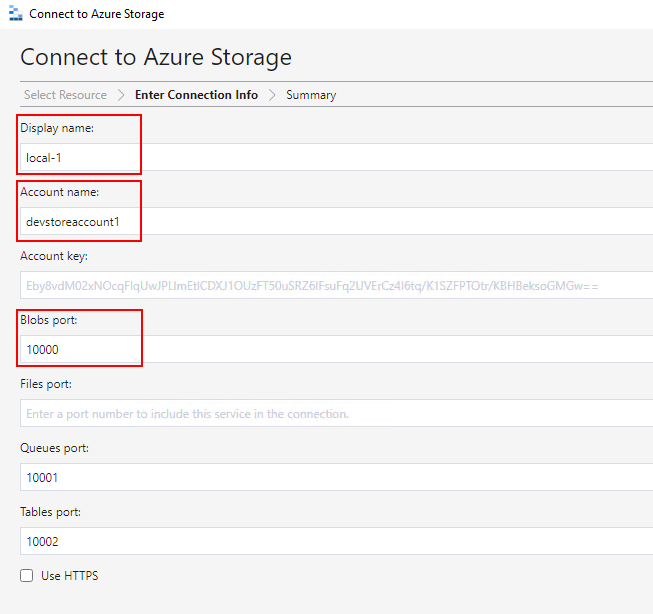
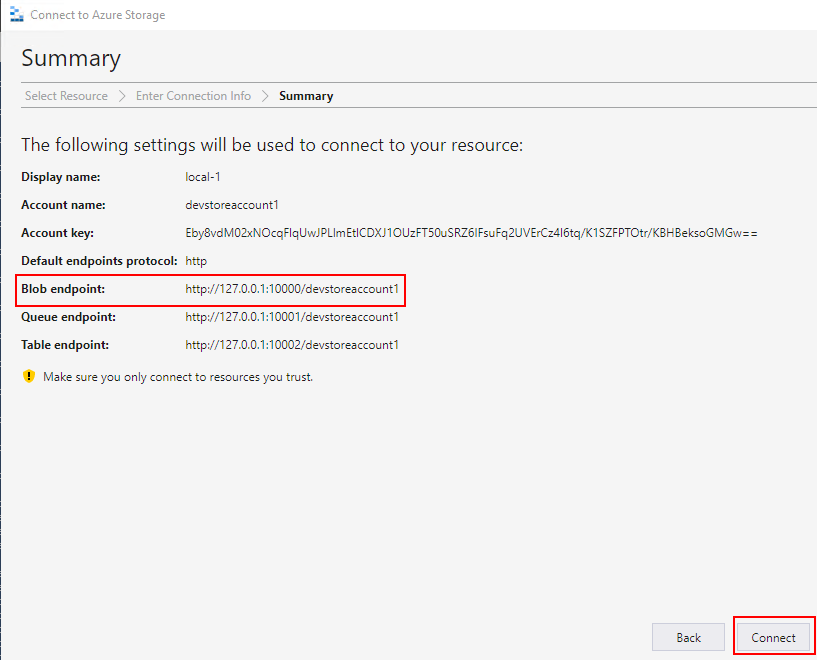
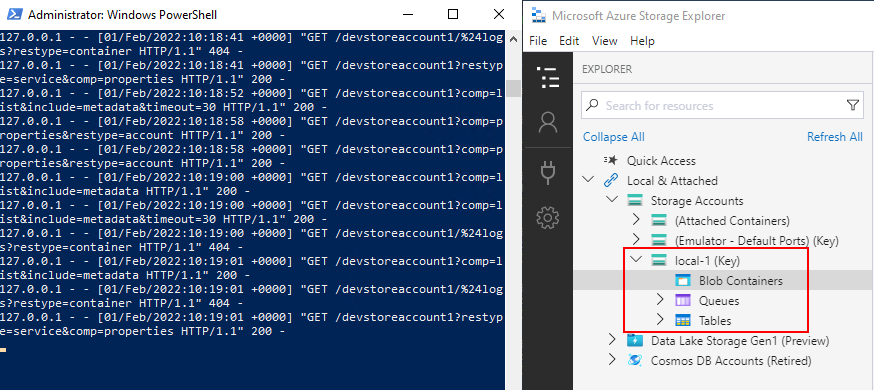
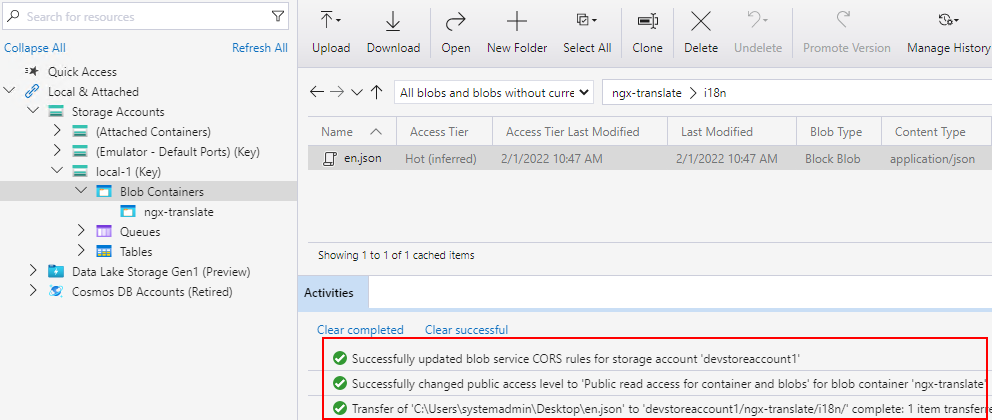
}Get the StorageAccount.Settings.ConnectionString from Storage Explorer-

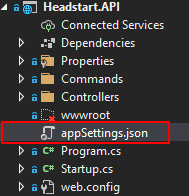
Create appSettings.json file and copy the above configuration in the file.
appSettings.json file should be in Headstart.API project-

IMP – Check if the middleware applicaiton is running and listening to localhsot 5001 port. If not you should run the Headstart.Api before running UI application.

Step 5 – Send the seed request to Ordercloud Markeplace
Ensure the Headstart Api is running and listening to 5001 port as mentioned in Step 2
Send the seed request
You can see the same in application that is listening to 5001 port the request was sent to-

If you have set the request correctly you should receive the success response-
IMP – Note the below response and the request that was sent specifically Admin Username and Password as this will be required later when configuring the UI application
{
"Comments": "Success! Your environment is now seeded. The following clientIDs & secrets should be used to finalize the configuration of your application. The initial admin username and password can be used to sign into your admin application",
"MarketplaceName": "ocdockertest",
"MarketplaceID": "ocdockertest",
"OrderCloudEnvironment": "Sandbox",
"ApiClients": {
"Middleware": {
"ClientID": "1141E496-8517-4953-809B-XXXXXXXXX",
"ClientSecret": "XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX"
},
"Seller": {
"ClientID": "6E98D7A1-35E9-4156-B60B-XXXXXXXXXX"
},
"Buyer": {
"ClientID": "E1EBE13C-CC74-4021-B4A9-XXXXXXXXXX"
}
},
"Success": true,
"Exception": null
}Comments – seed response comments
MarketplaceName – gets the Marketplace name that was configured in Step 1
MarketplaceID – UniqueId that was sent as part of request and the data seeded in this Marketplace
OrderCloudEnvironment – Environment where the request was sent
ApiClients.Middleware.ClientID – Note down Middleware ClientID
ApiClients.Middleware. ClientSecret – Note down Middleware ClientSecret
ApiClients.Seller.ClientID – Note down the Seller ClientID
ApiClients.Buyer.ClientID – Note down the Buyer ClientID
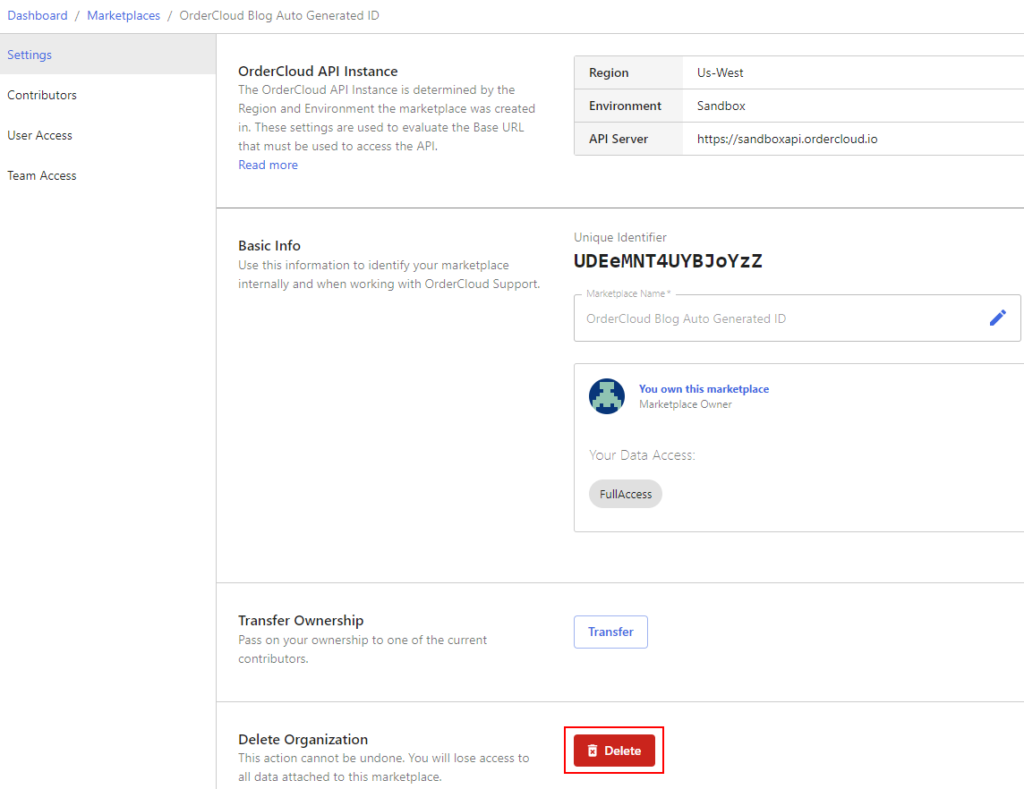
Step 5- Check the Marketplace for the data been puplated
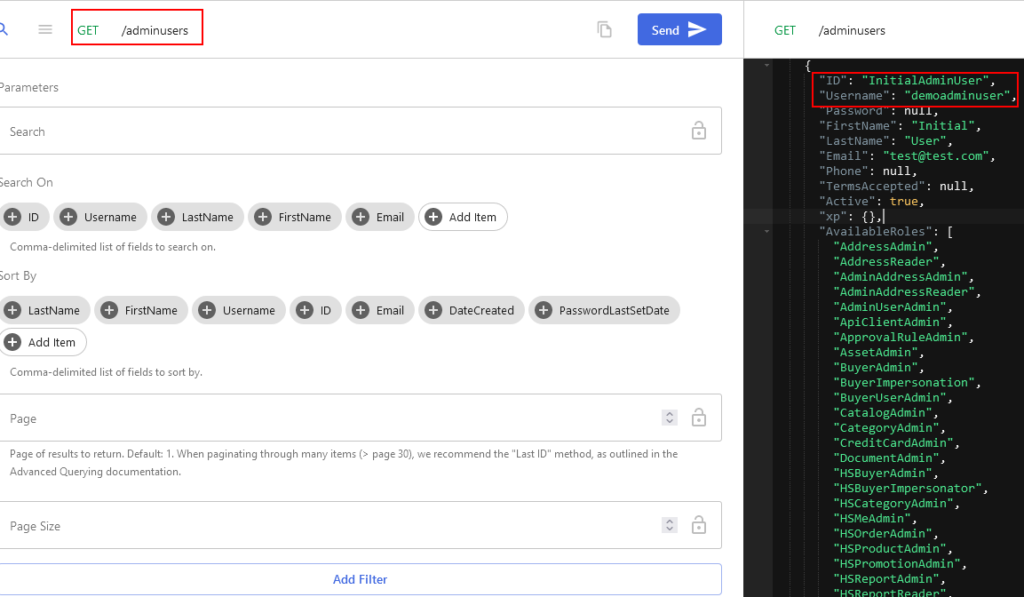
In Step 1- we saw there was not admin user created. After the seed request you can see the Admin User is created with the name mentioned in request.
Admin User
InitialAdminUser with the username provided in request is created
Also the MiddlewareIntegrationsUser is created

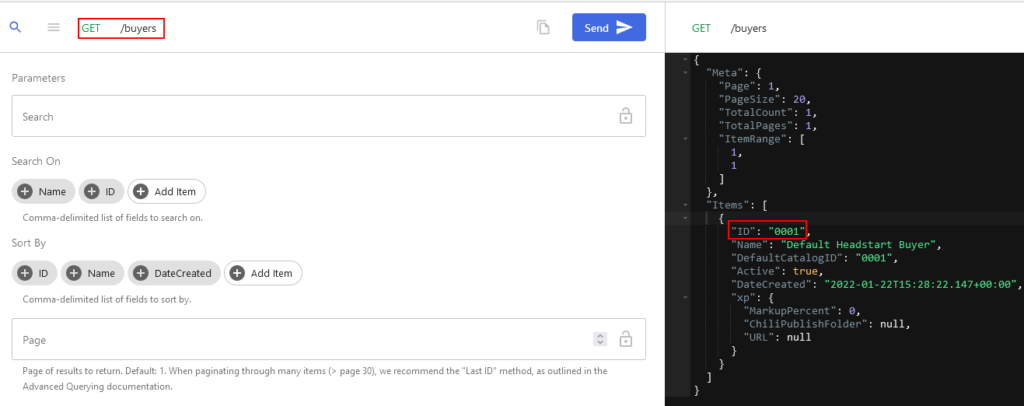
Buyer User
Buyer User is created-

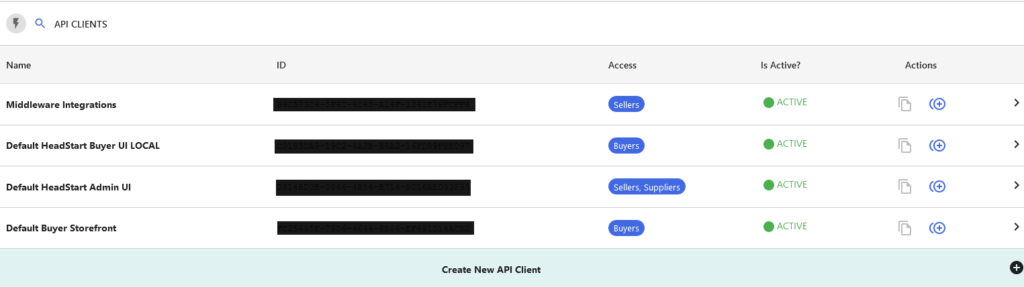
Api Clients
Api clients created and the same was sent as response. This is used so each client have a different Id’s that helps any application to connect.

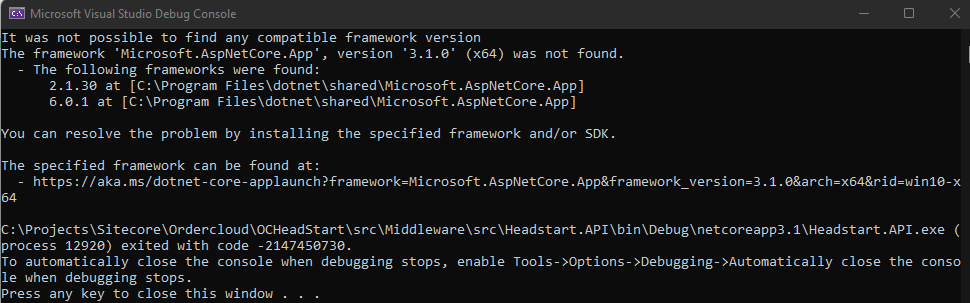
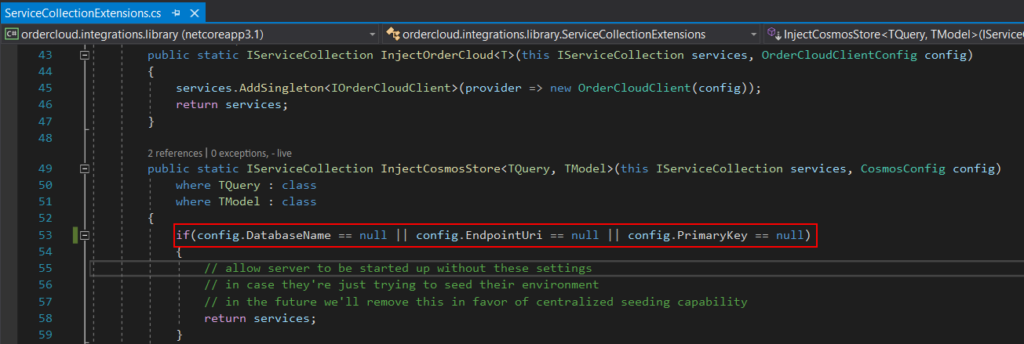
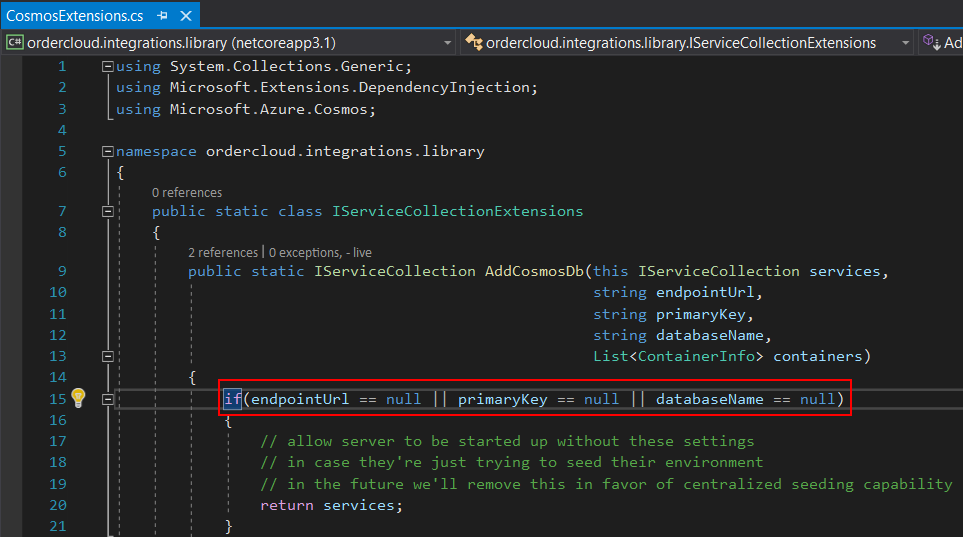
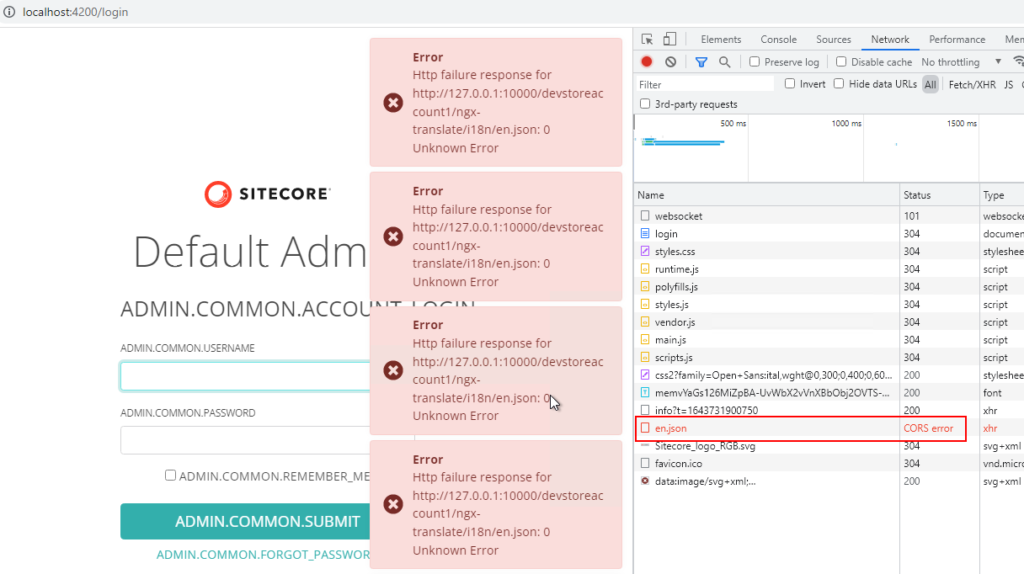
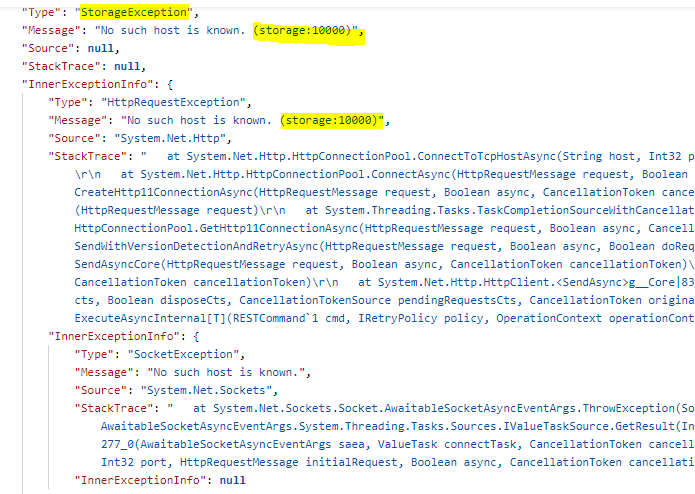
Errors-

Ensure the StorageAccountSettings:HostUrl and ConnectionString is configured correctly.
Thats it in this blog. Hope you are enjoying setting your Ordercloud Headstart project.
![]()