
In this blog will create a simple rendering uing Asp.Net Rendering SDK in Helix Examples Solution
Please refer the blog to create a rendering folder and configure the SCS before proceeding this blog.
So lets create a new module or rendering feature named “Articles”.
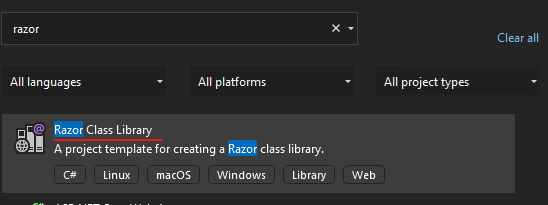
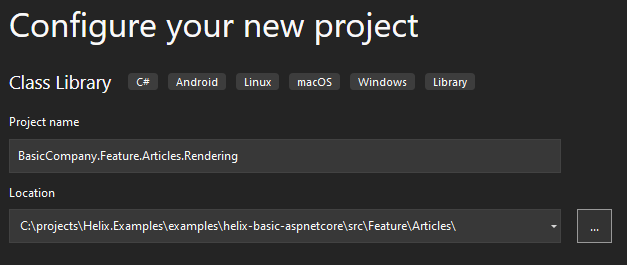
1. Create a Feature project using Razor Class Library

Project Name – BasicCompany.Feature.Articles.Rendering
Notice the project path

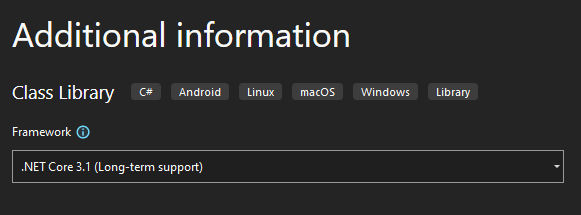
Choose .Net Core 3.1 Framework-

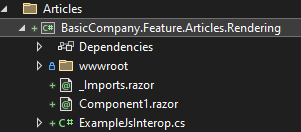
Delete any exisitng files and folders under this project-

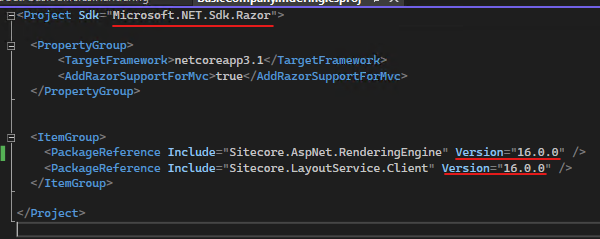
Edit the project to use netcoreapp3.1 and AddRazorSupportForMvc to true
Rename helix-basic-aspnetcore\src\Feature\Articles\BasicCompany.Feature.Articles.Rendering to rendering. Just to follow other feature fodler structure.
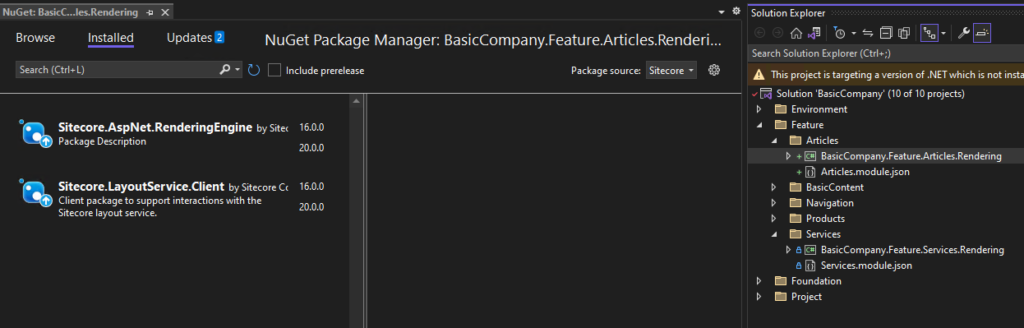
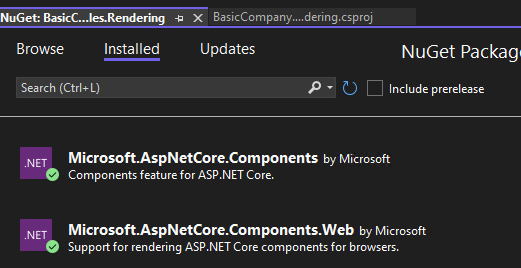
2. Install Sitecore packages
Sitecore.AspNet.RenderingEngine
Sitecore.LayoutService.Client
I have installed verions 16 just to be in sync with other projects. You may install the latest.
New rendering project should have these packages installed-

Remove these packages as this may be not required at thi point of time or downgrade this to 3.1.1

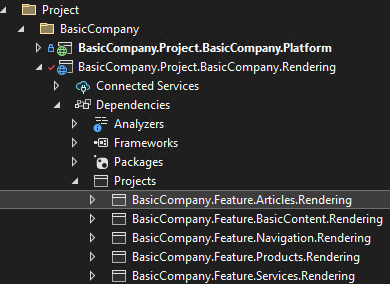
Refer the new created rendering project to BasicCompany.Project.BasicCompany.Rendering

When the solution is build you may see this error-
Severity Code Description Project File Line Suppression State
Error The package reference ‘Sitecore.AspNet.RenderingEngine’ should not specify a version. Please specify the version in ‘C:\projects\Helix.Examples\examples\helix-basic-aspnetcore\Packages.props’ or set VersionOverride to override the centrally defined version. BasicCompany.Feature.Articles.Rendering C:\projects\Helix.Examples\examples\helix-basic-aspnetcore\src\Feature\Articles\rendering\BasicCompany.Feature.Articles.Rendering.csproj
Solution– Remove the version for the plugin fropm project file
Edit the project file and remove version from the PackageReference-

Solution should build successully.
3. Ensure Articles.modules.json file in Feature folder
Please see this blog <<Enter blog url here>> how to create a module.json file to serliaze the Sitecore items for new Feature.
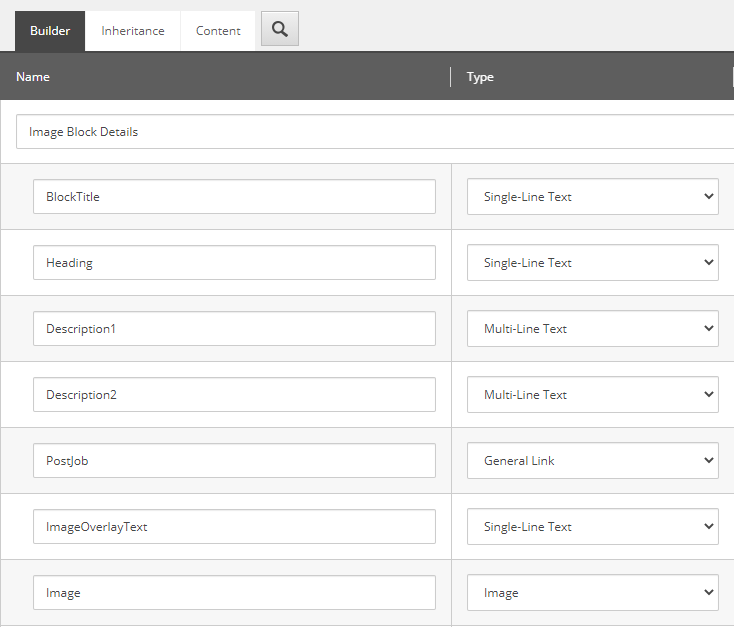
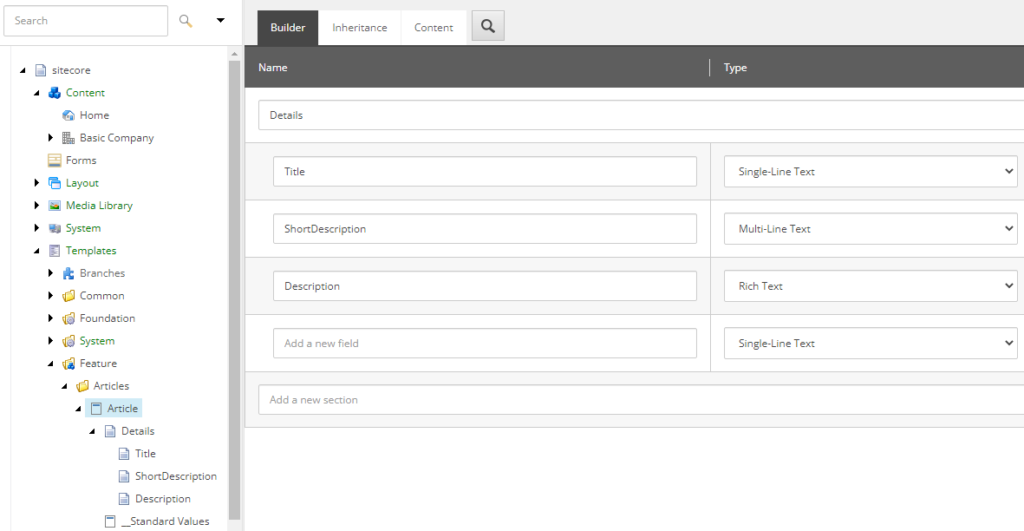
4. Create required Sitecore Templates, content, renderings and Placeholder Settings
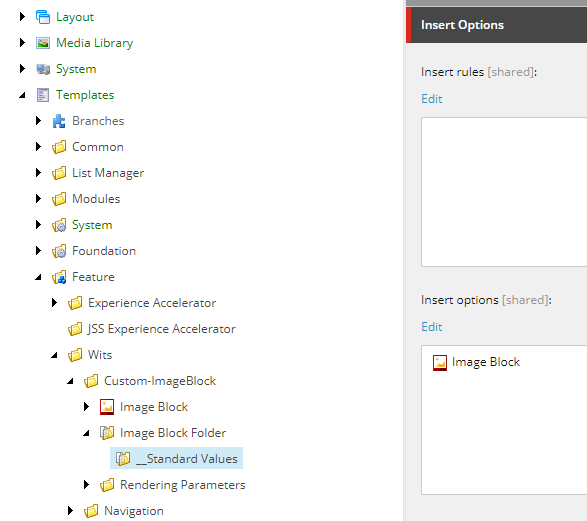
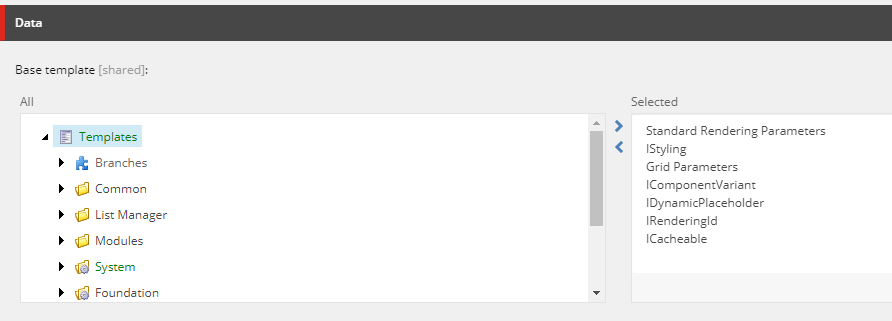
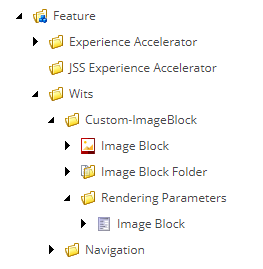
Template – Article in following path- /sitecore/templates/Feature/Articles

Page Type Template – Create 2 page type templates “Articles” and “Article” page as below.
Add any required Insert Options where necessary.

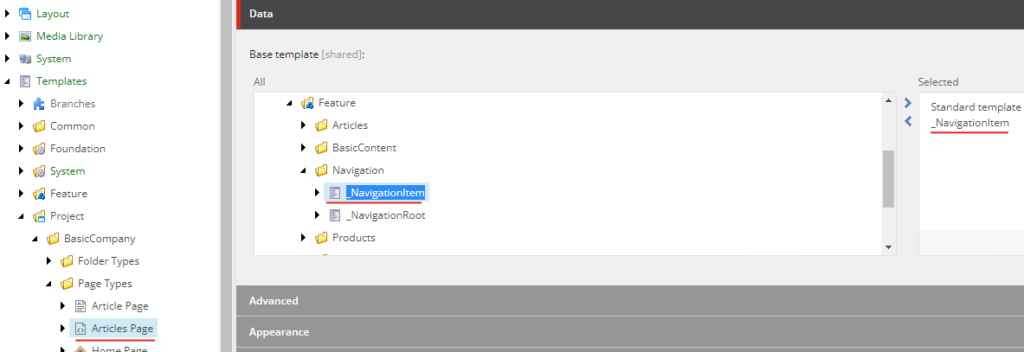
IMP- inherit from _NavigationItem to display the Articles as Navigation option

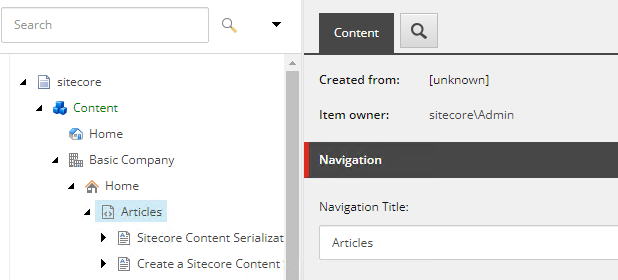
Enter Navigation Title for Articles page-

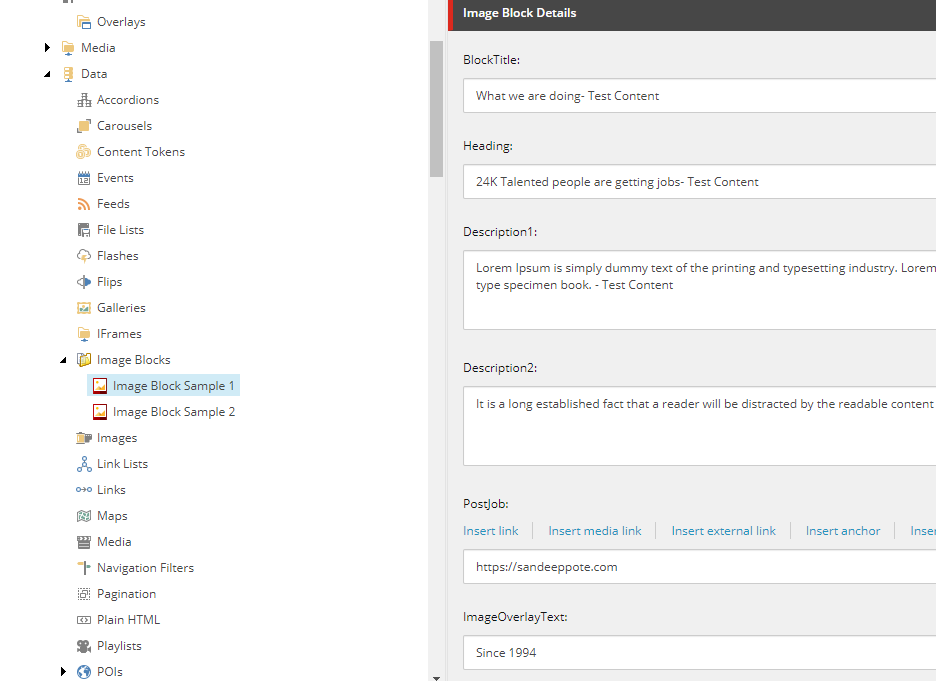
Content
Create content in Home page based on the Article templates created.

Rendering
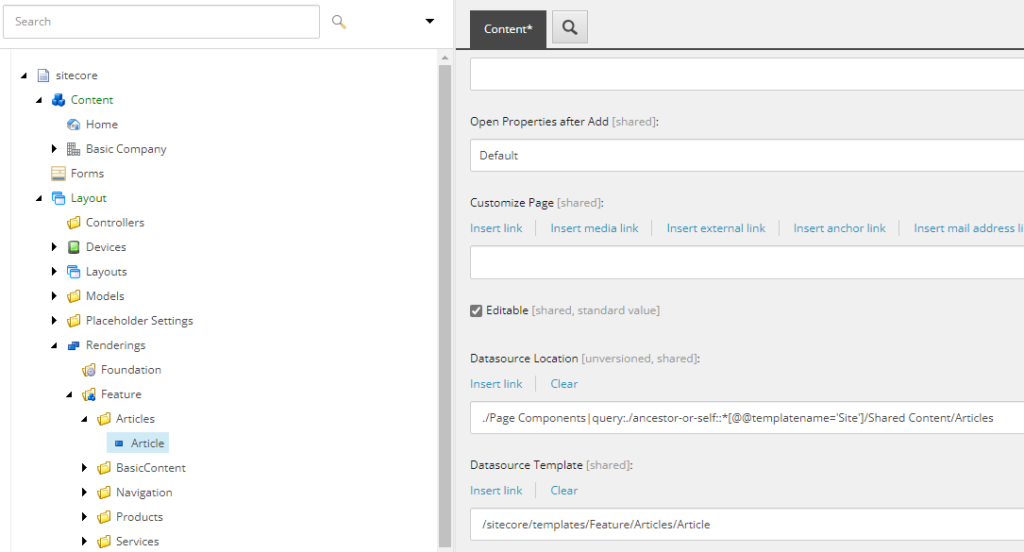
Create a new Json Rendering Article. See previous post
Set Datasource Location- ./Page Components|query:./ancestor-or-self::*[@@templatename=’Site’]/Shared Content/Articles
Datasource Template- /sitecore/templates/Feature/Articles/Article

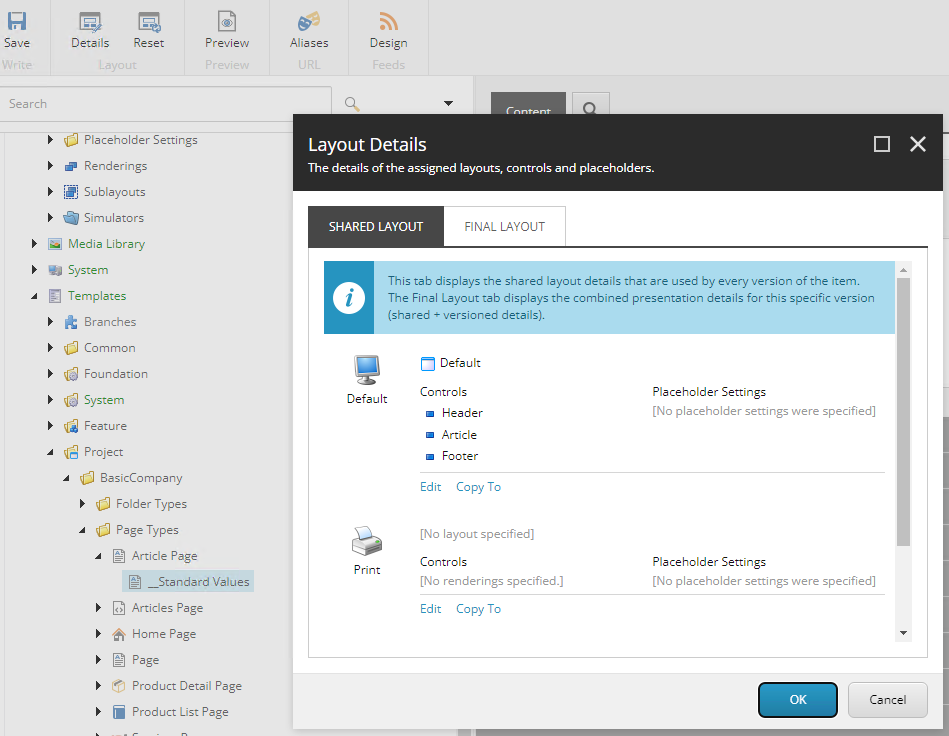
Add rendering to Template
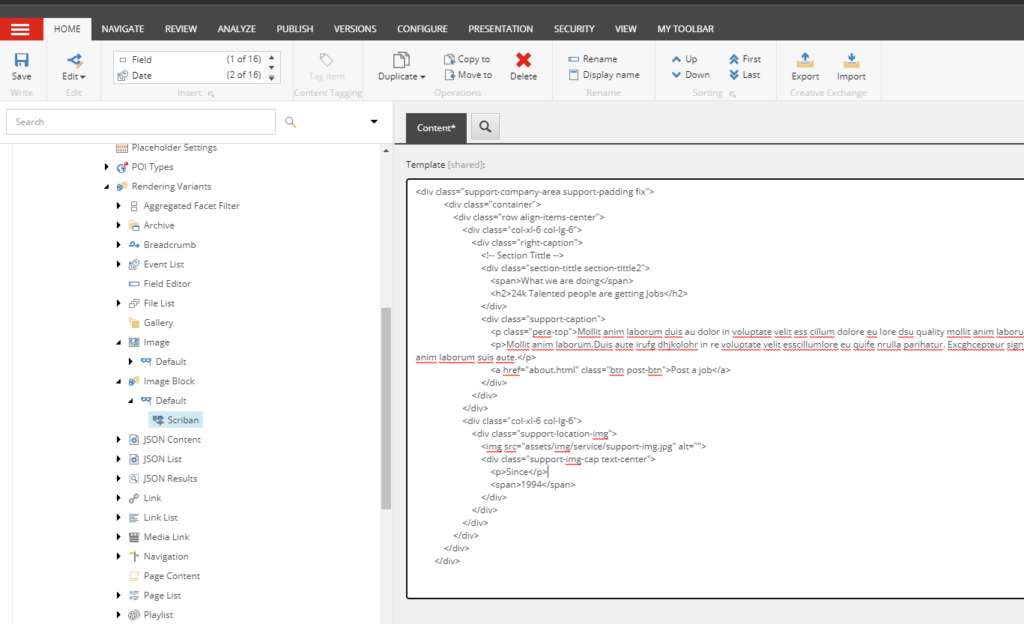
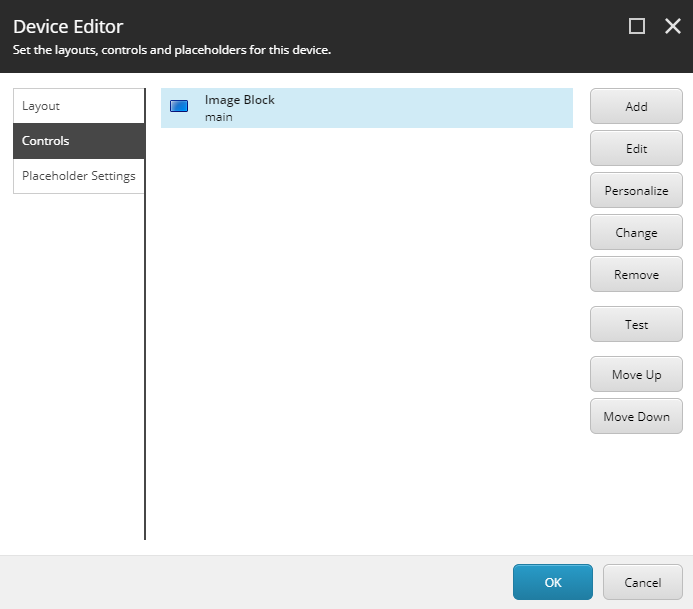
Add Header, Article and Footer Controls to the Presentation

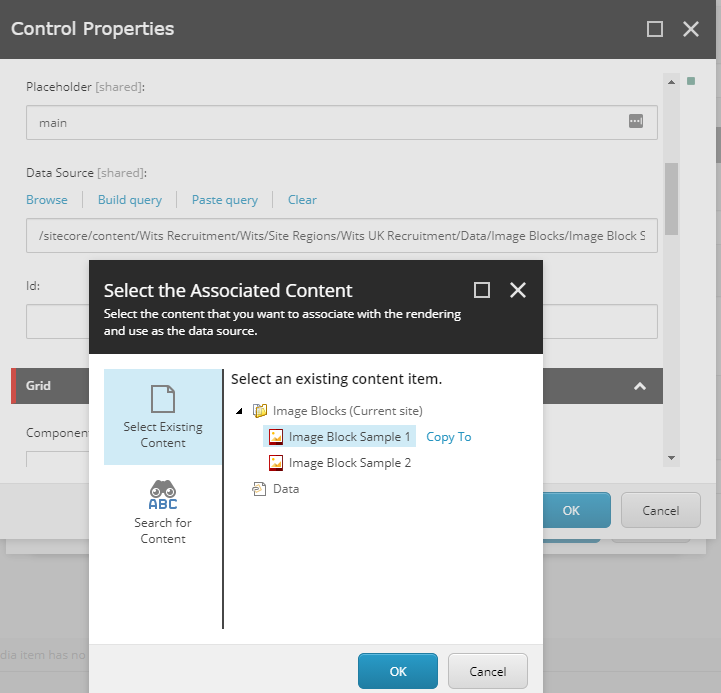
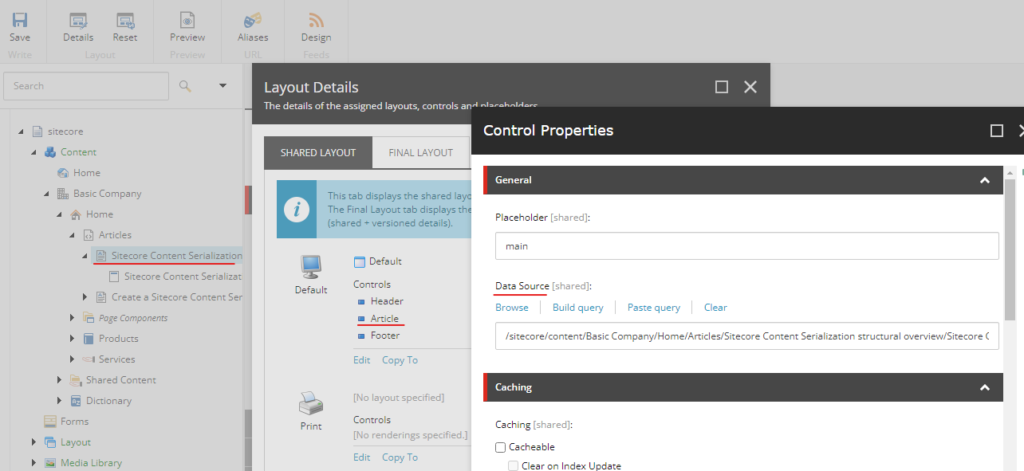
Select appropriate datasource for the Article component-

You can also add the component from experience editor. For simplicity purpose I am adding this from the presentation details manually.
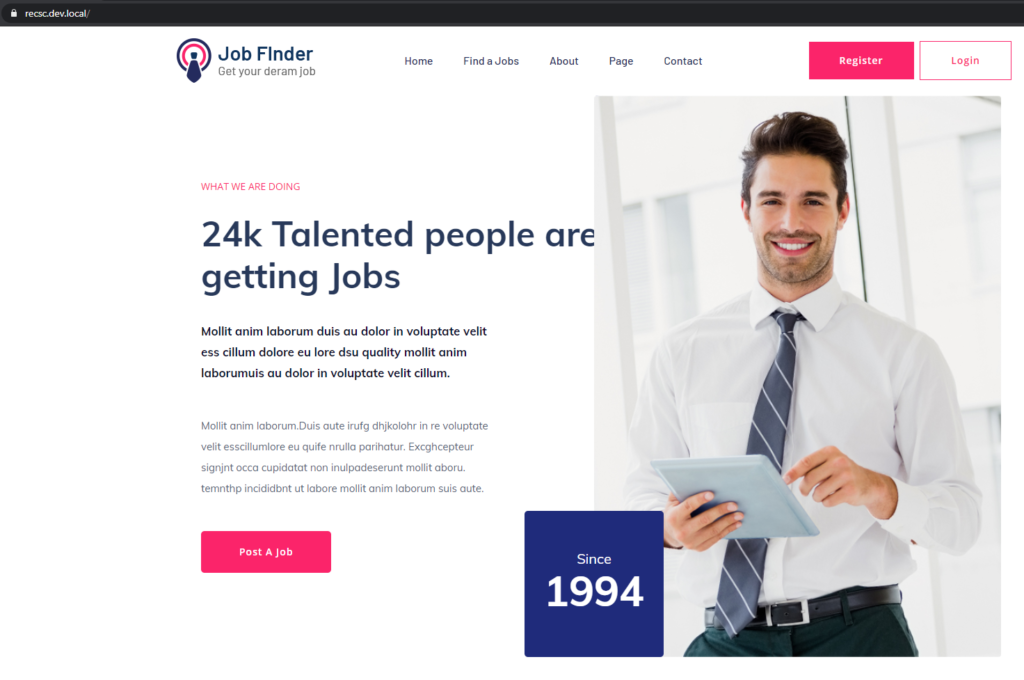
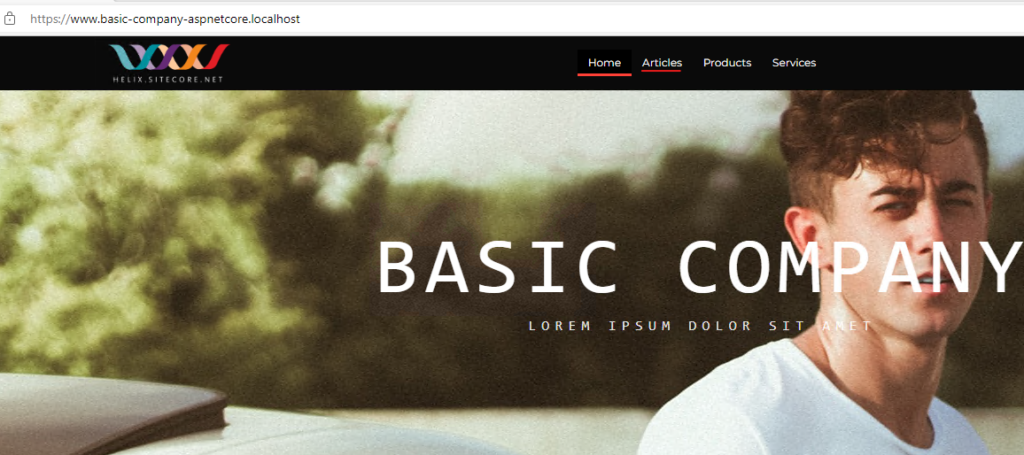
Publish the changes and see https://www.basic-company-aspnetcore.localhost
Note:- If you get bad gateway error the resolution is in this blog <<blog for resolution>>
you should see the Articles option in Navigation-

Note- We wont be configuring “Articles” page in this blog. Will see that in next blog when uing Content Resolver.
See thie Article page-
https://www.basic-company-aspnetcore.localhost/Articles/Sitecore%20Content%20Serialization%20structural%20overview

There is a error – “Unknown component ‘Article'”. This is because we havent yet created view for this component.
Create Model in BasicCompany.Feature.Articles.Rendering project for rendering Article component
Note the propeties are using Sitecore.LayoutService.Client.Response.Model.Fields
using Sitecore.LayoutService.Client.Response.Model.Fields;
using System;
using System.Collections.Generic;
using System.Text;
namespace BasicCompany.Feature.Articles.Rendering.Models
{
public class Article
{
public TextField Title { get; set; }
public RichTextField Description { get; set; }
public TextField ShortDescription { get; set; }
}
}
Create View in BasicCompany.Feature.Articles.Rendering project for rendering Article component
Create Article.cshtml file under Views/Shared/Components/SitecoreComponent
Add following markup-
@model Article
<div class="container">
<section class="hero is-small product-detail-hero">
<div class="hero-body">
<h3 class="title" asp-for="Title"></h3>
<sc-text class="subtitle is-one-quarter" asp-for="Description"></sc-text>
</div>
</section>
</div>InViews Folder create _ViewImports.cshtml file and put the following in file-
@using Sitecore.LayoutService.Client.Response.Model
@using Sitecore.LayoutService.Client.Response.Model.Fields
@using Sitecore.AspNet.RenderingEngine.Extensions
@using BasicCompany.Feature.Articles.Rendering.Models
@addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers
@addTagHelper *, Sitecore.AspNet.RenderingEngineAdd Extensions for registering the ModelBoundView. This is a static class and will be used in Project Rendering on application startup (BasicCompany.Project.BasicCompany.Rendering).
using BasicCompany.Feature.Articles.Rendering.Models;
using Sitecore.AspNet.RenderingEngine.Configuration;
using Sitecore.AspNet.RenderingEngine.Extensions;
namespace BasicCompany.Feature.Articles.Extensions
{
public static class RenderingEngineOptionsExtensions
{
public static RenderingEngineOptions AddFeatureArticle(this RenderingEngineOptions options)
{
options
.AddModelBoundView<Article>("Article");
return options;
}
}
}
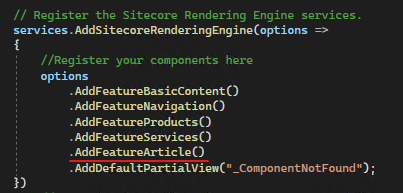
In BasicCompany.Project.BasicCompany.Rendering project, Startup.cs register the component-

Build the Project
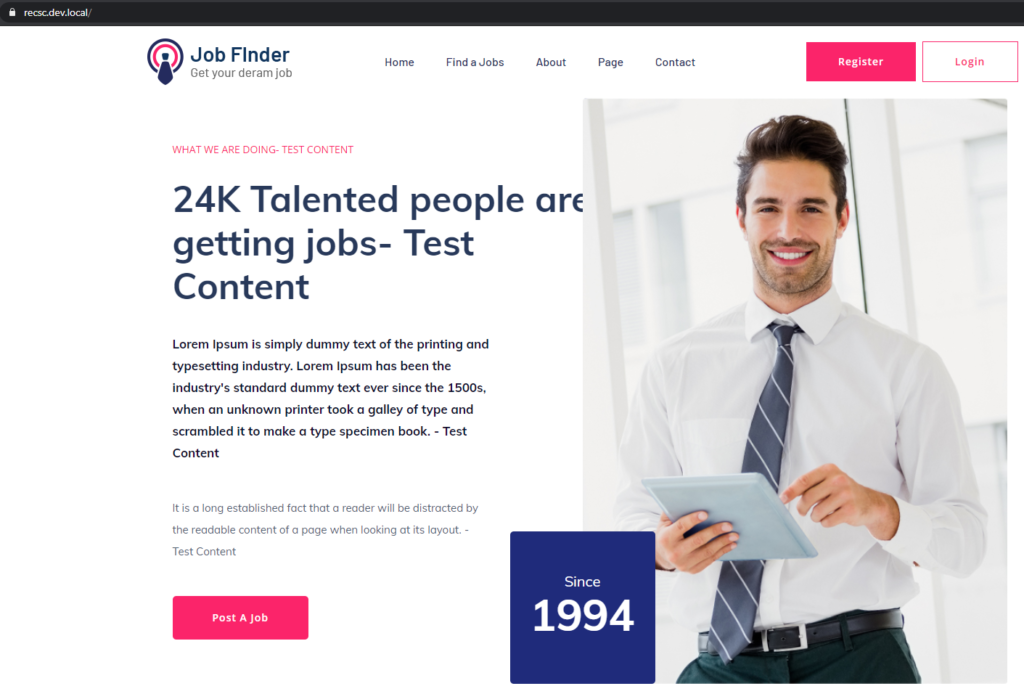
Output– https://www.basic-company-aspnetcore.localhost/Articles/Sitecore%20Content%20Serialization%20structural%20overview

Issues–
Bad gateway error while accessing – https://www.basic-company-aspnetcore.localhost/
Solution-
Restart the rendering container
docker ps
docker restart <<rebdering container>>