Struct group multiple items of mixed data types. Elements are named instead of order as defined in tuple.
Defining struct
struct Language{
name: String,
stable_version: f32,
launched_year: i32
}
{
let mut pro_langauge = Language{
name: String::from("Rust"),
stable_version: 1.84,
launched_year: 2012
};
println!("Programming language {} current version is {} and launched on {}",
pro_langauge.name,
pro_langauge.stable_version,
pro_langauge.launched_year);
pro_langauge.name = String::from("java");
println!("Programming language is {:?}", pro_langauge);
}Output
Programming language Rust current version is 1.84 and launched on 2012
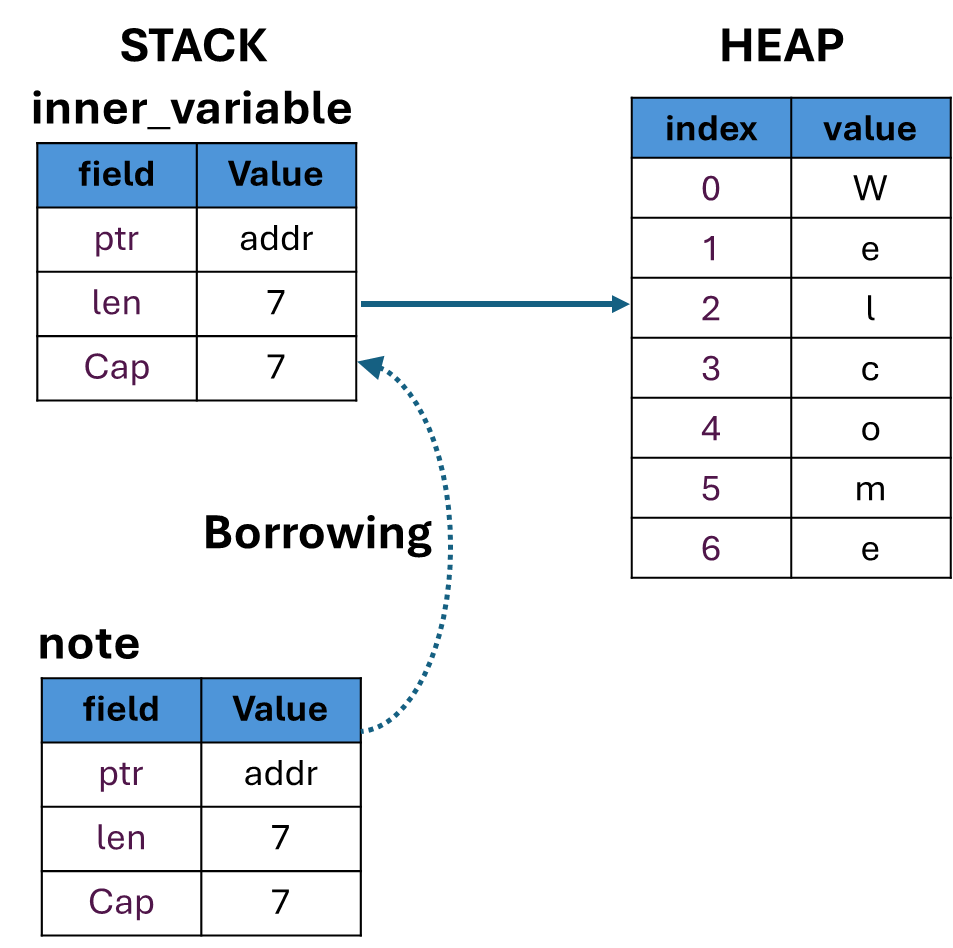
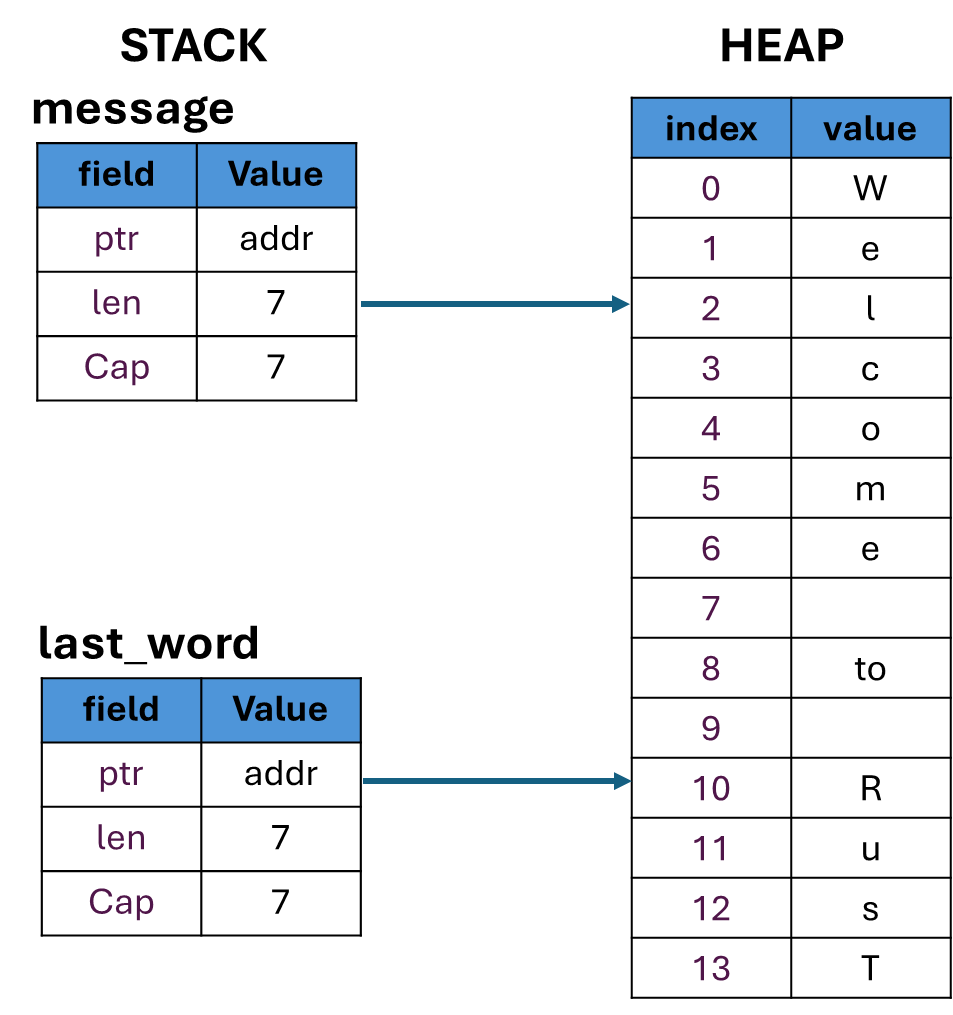
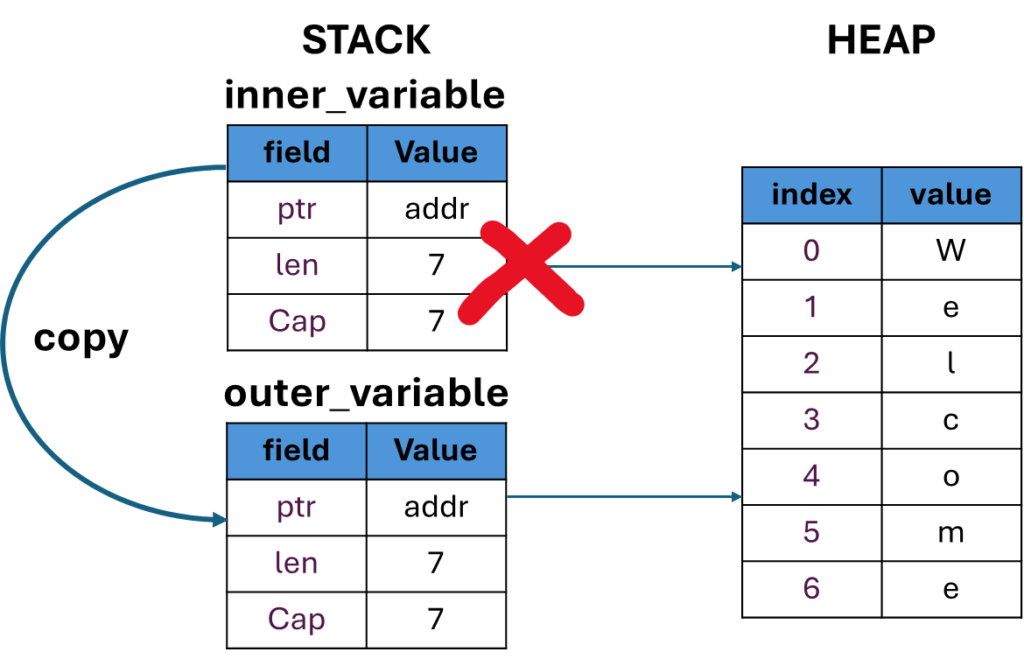
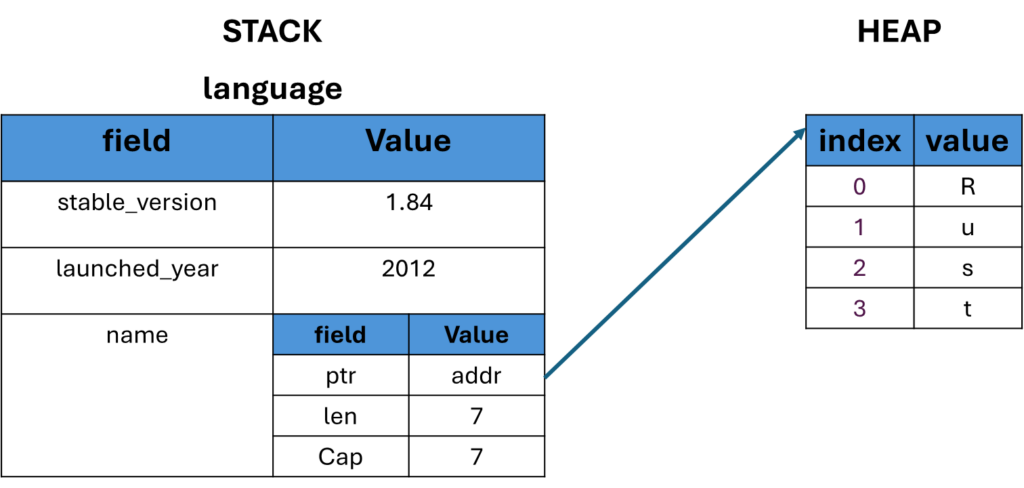
Programming language is Language { name: "java", stable_version: 1.84, launched_year: 2012 }Struct managed in memory

Struct Clone
Struct clone is possible using clone() method. Will take the above example to clone the struct instance.
let pro_langauge_rust = Language{
name: String::from("Rust"),
stable_version: 1.84,
launched_year: 2012
};
let pro_langauge_java = Language{
name: String::from("Java"),
..pro_langauge_rust
};
println!("Programming language {} current version is {} and launched on {}",
pro_langauge_rust.name,
pro_langauge_rust.stable_version,
pro_langauge_rust.launched_year);
println!("Programming language is {:?}", pro_langauge_java);
Here some of the fields are copied from the other instance using .. notation and the name for the new instance is different.
Output
Programming language Rust current version is 1.84 and launched on 2012
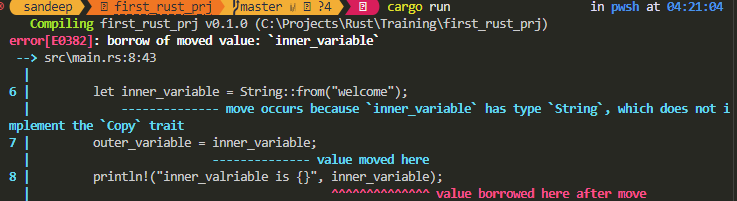
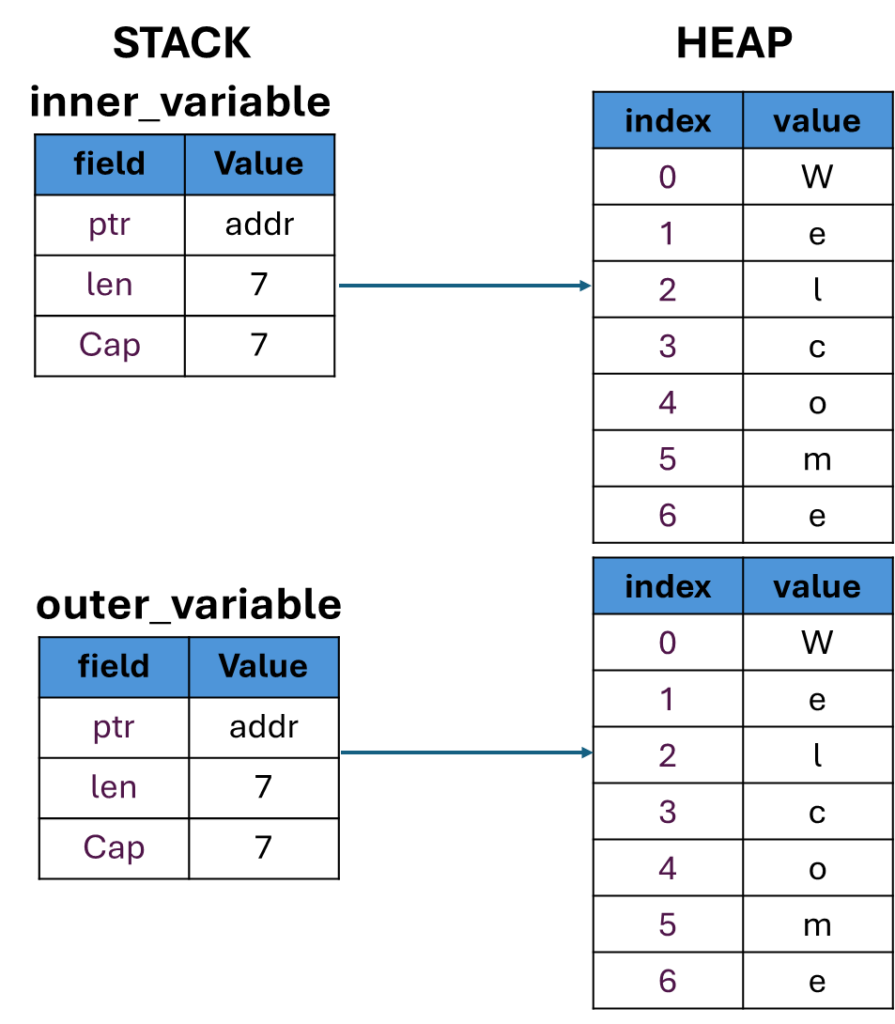
Programming language is Language { name: "Java", stable_version: 1.84, launched_year: 2012 }You cannot copy eveything from the previous instance to the new instance as this breaks the rule oif Rust of having a single variable with same data. For this a clone() method is used.
let pro_langauge_rust = Language{
name: String::from("Rust"),
stable_version: 1.84,
launched_year: 2012
};
let pro_langauge_java = Language{
..pro_langauge_rust
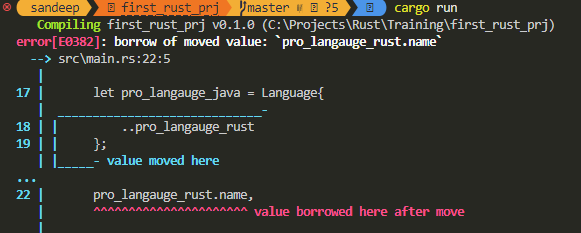
};Here all the data of the variable pro_langauge_rust is trying to copy to pro_langauge_java gives an error.

Use clone method
let pro_langauge_rust = Language{
name: String::from("Rust"),
stable_version: 1.84,
launched_year: 2012
};
let pro_langauge_java = Language{
..pro_langauge_rust.clone()
};
println!("Programming language {} current version is {} and launched on {}",
pro_langauge_rust.name,
pro_langauge_rust.stable_version,
pro_langauge_rust.launched_year);
println!("Programming language is {:?}", pro_langauge_java);Output
Programming language Rust current version is 1.84 and launched on 2012
Programming language is Language { name: "Rust", stable_version: 1.84, launched_year: 2012 }Struct Methods
Subroutine associated with a struct and the first parameter is a reference to the struct instance. It is declared same as funciton using fn keyword.
In the below example the struct method is implemeted using imp keyword. The method takes the reference to the instance i.e. self. This method is called on the Struct instance in main block.
// Implementation of Struct
impl Language{
fn get_name(&self) -> &str
{
&self.name
}
}
fn main() {
let pro_langauge_rust = Language{
name: String::from("Rust"),
stable_version: 1.84,
launched_year: 2012
};
let pro_langauge_java = Language{
..pro_langauge_rust.clone()
};
let language_name = pro_langauge_rust.get_name();
println!("Language name is {:?}", language_name);
}Update the Struct instance
To update make the struct instance mutable with mut keyword. Implement the method to update in Struct implementaion.
See the update_version method and how is called from the main block
impl Language{
fn get_name(&self) -> &str
{
&self.name
}
fn update_version(&mut self, version: f32){
self.stable_version = version;
}
}
let mut pro_langauge_rust = Language{
name: String::from("Rust"),
stable_version: 1.84,
launched_year: 2012
};
let language_name = pro_langauge_rust.get_name();
println!("Language name is {:?}", language_name);
pro_langauge_rust.update_version(1.85);
println!("Latest version {:?}", pro_langauge_rust.stable_version);
Output
Language name is "Rust"
Latest version 1.85Associated Functions/Constructor
Functions associated with a struct data type. They are similar to methods but functions does not have a self input parameter. So we cannot use an associated function to reference the data from whithin a specific instance of a struct.
Mainly associated functions in Struct are used as a constructor to build a new instance of a Struct. See below example a new function with the name parameter and return the instance of Struct. The instance of Struct is created in main block.
impl Language{
fn get_name(&self) -> &str
{
&self.name
}
fn update_version(&mut self, version: f32){
self.stable_version = version;
}
fn new(name: &str) -> Language{
Language { name: String::from(name), stable_version: 0.0, launched_year: 0000 }
}
}
{
let mut pro_langauge_rust = Language::new("Rust");
let language_name = pro_langauge_rust.get_name();
println!("Language name is {:?}", language_name);
pro_langauge_rust.update_version(1.85);
println!("Latest version {:?}", pro_langauge_rust.stable_version);
}Output
Language name is "Rust"
Latest version 1.85Tuple Structs
Tuple Structs – Store a collection of mixed data without named fields but just the datatype of the field. They are distinguished as a unique data type.
struct Color(u8,u8,u8);
{
let color = Color(255,0,0,);
println!("First value in tuple struct is {}", color.0);
}Output
First value in tuple struct is 255 ![]()