
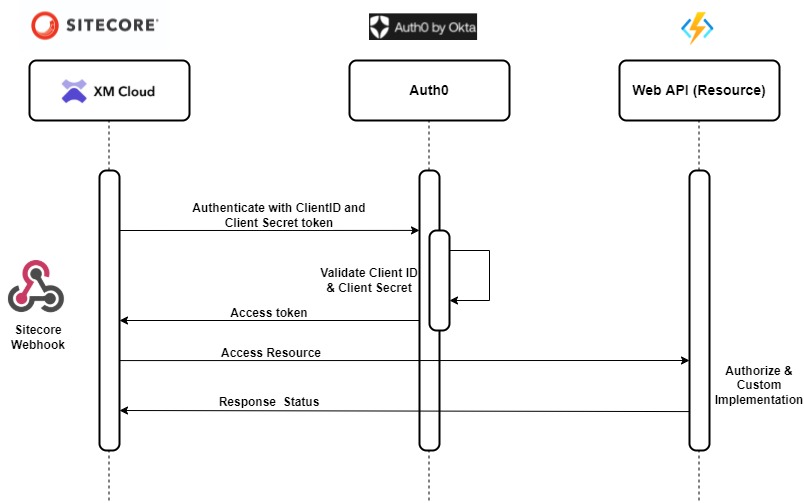
In the previous posts we saw how to setup the local environment or XM Cloud to debug Webhook handler event processing app i.e. web api using ngrok in this blog post and also checked how to configure the authorization using Auth0 by OKTA in this blog post using OAuth2ClientCredentialsGrant authorization.
Continuation to this we will now extend the Web Api to authorize the endpoint called from the Sitecore Webhook handler.
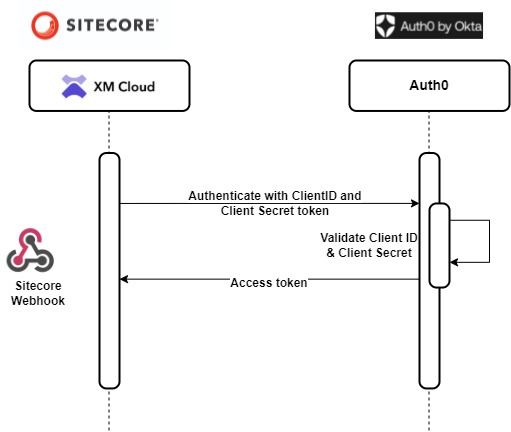
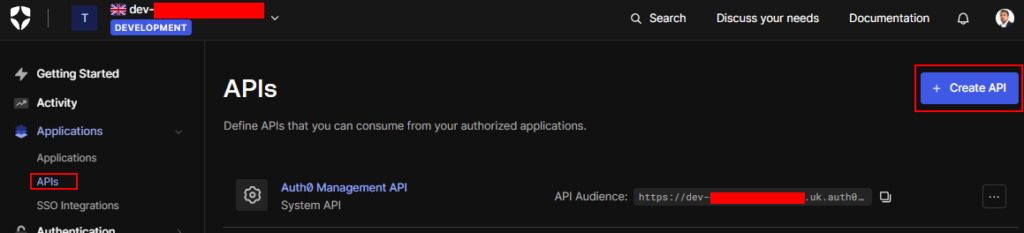
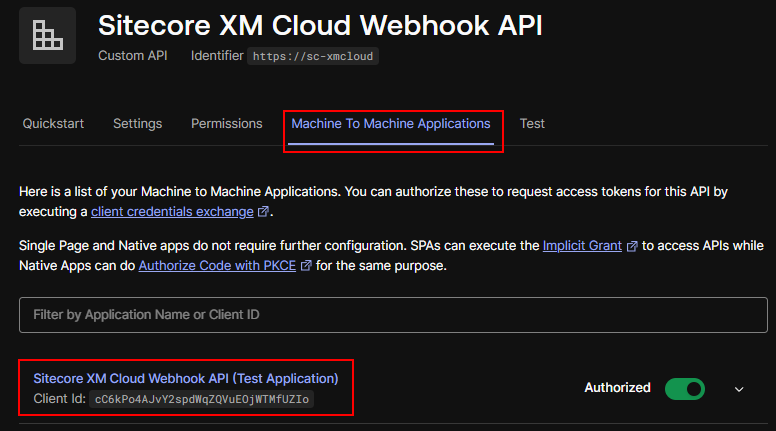
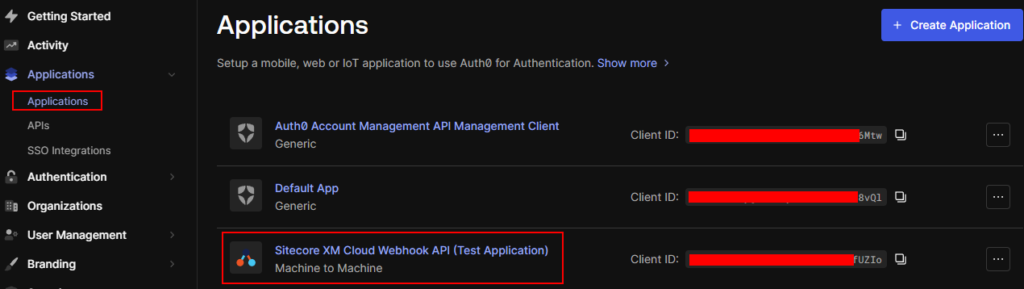
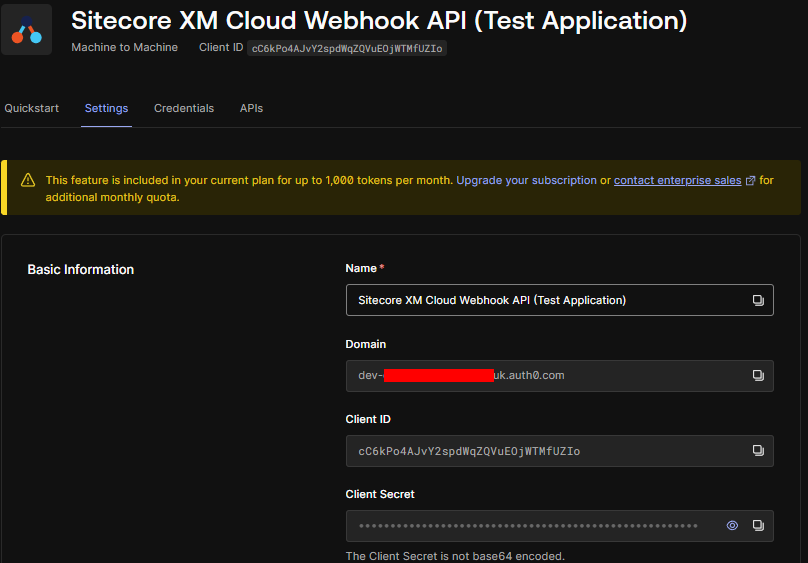
We already configured Auth0 to have API and Machine-to-Machine application we will configure this in Web API and setup the authorization.
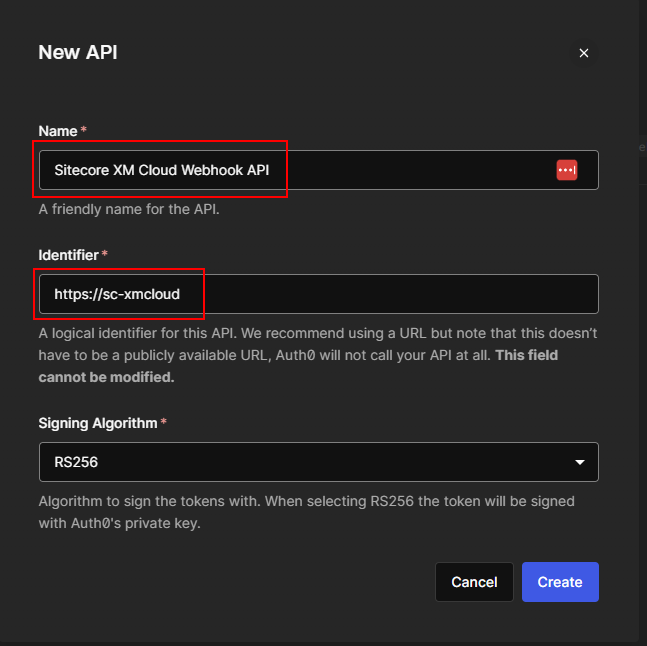
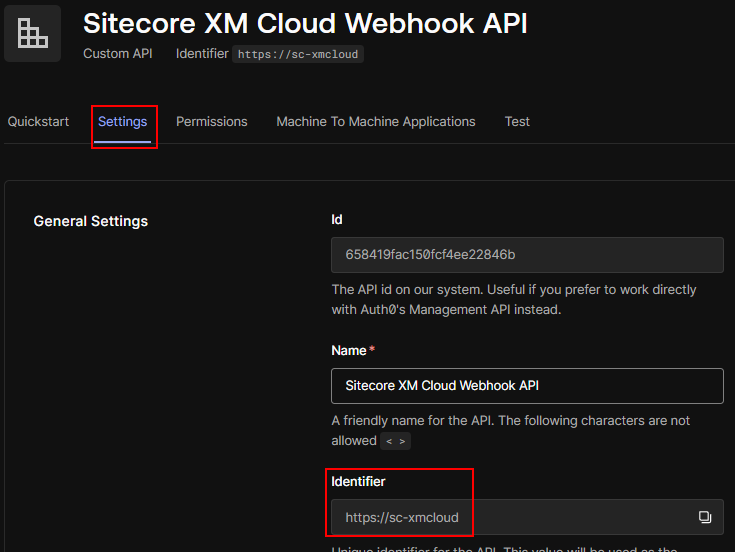
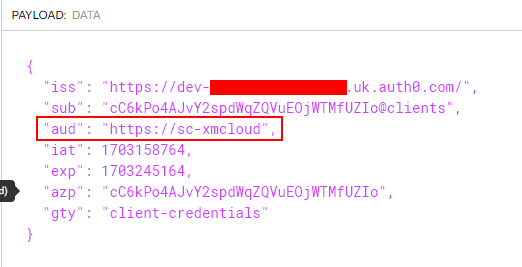
The authorization in Web API will be done to check of the request cam from the valid domain i.e. dev-your_dev_id.uk.auth0.com and valid audience i.e. https://sc-xmcloud which should be part of the token.

Lets configure Web API .env file. Create a .env file and add the following-
CLIENT_ORIGIN_URL can aslo be your XM Cloud instance.
"CLIENT_ORIGIN_URL": "https://xmcloudcmsdfsdfsd.localhost",
"AUTH0_AUDIENCE": "https://hello-world.example.com",
"AUTH0_DOMAIN": "dev-your_dev_id.uk.auth0.com"Setup the authentication –
public static void AddAppAuth(this IServiceCollection services, IConfiguration configuration)
{
services.AddAuthentication(JwtBearerDefaults.AuthenticationScheme)
.AddJwtBearer(options =>
{
var audience =
configuration.GetValue<string>("AUTH0_AUDIENCE");
options.Authority =
$"https://{configuration.GetValue<string>("AUTH0_DOMAIN")}/";
options.Audience = audience;
options.TokenValidationParameters = new TokenValidationParameters
{
ValidateAudience = true,
ValidateIssuerSigningKey = true
};
});
}Create a builder to add Authentication service-
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddAppAuth(builder.Configuration);
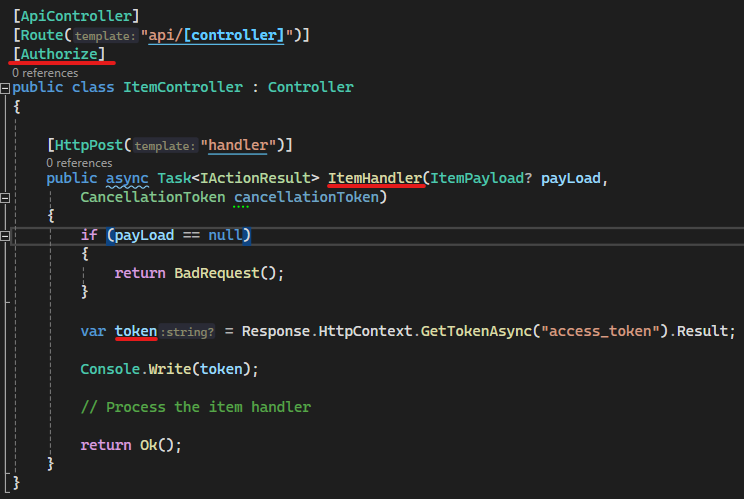
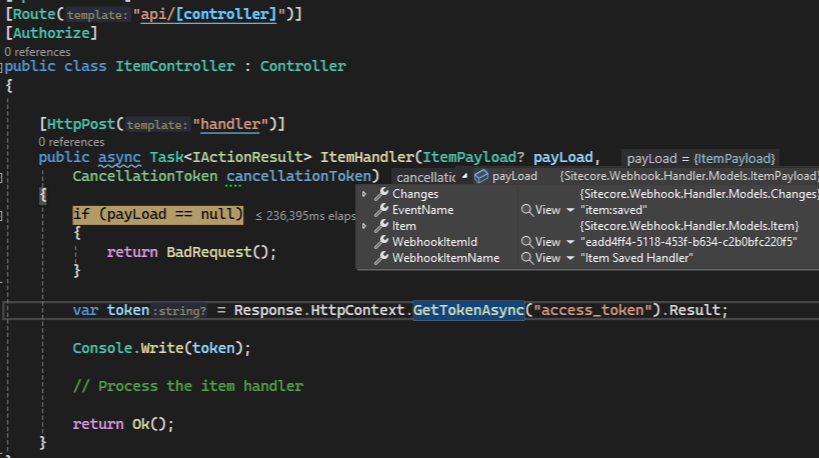
Decorate the controller wiht Authorize attribute-

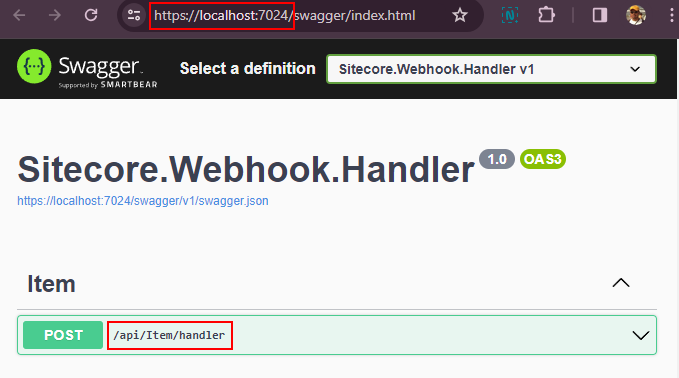
The endpoint for local is – https://localhost:7024/api/Item/handler

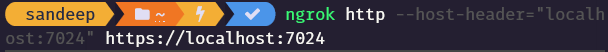
Setup ngrok to listen to this endpoint
ngrok http --host-header="localhost:7024" https://localhost:7024
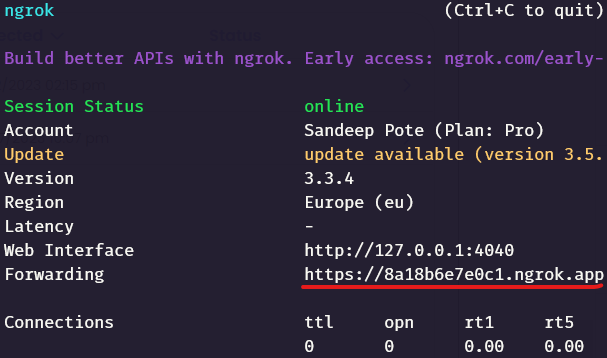
ngrok listening now listening on this URL-
https://8a18b6e7e0c1.ngrok.app

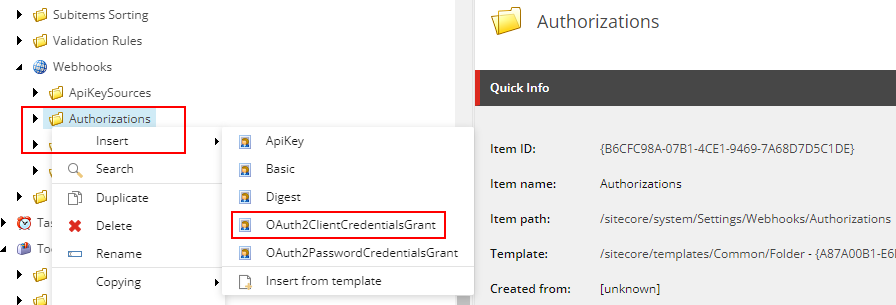
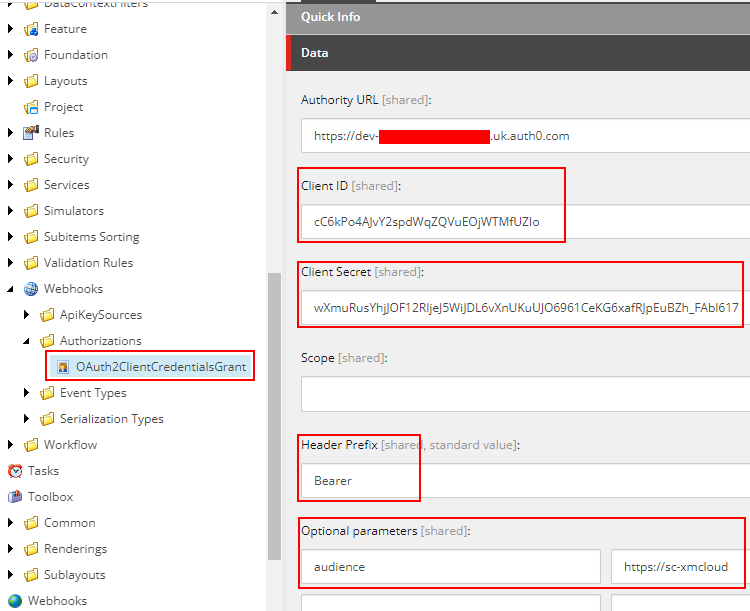
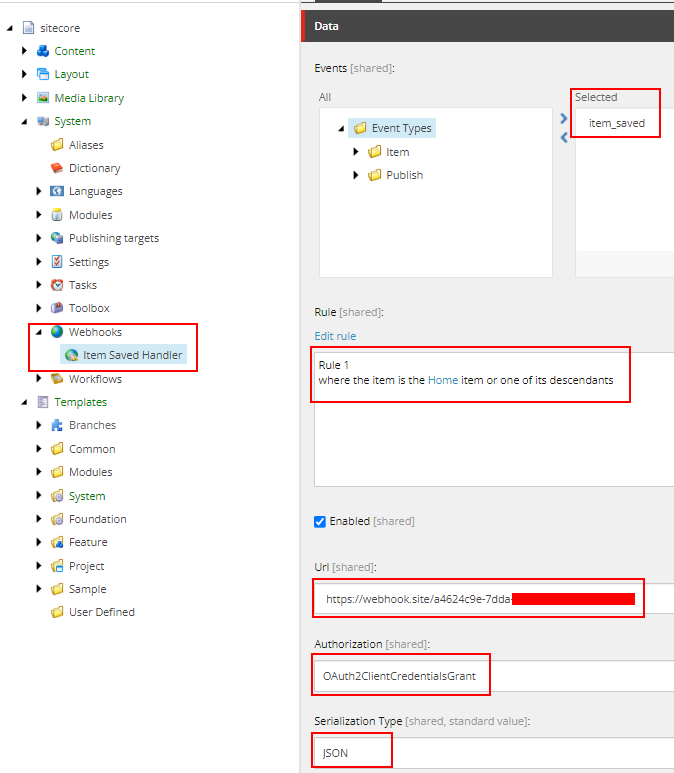
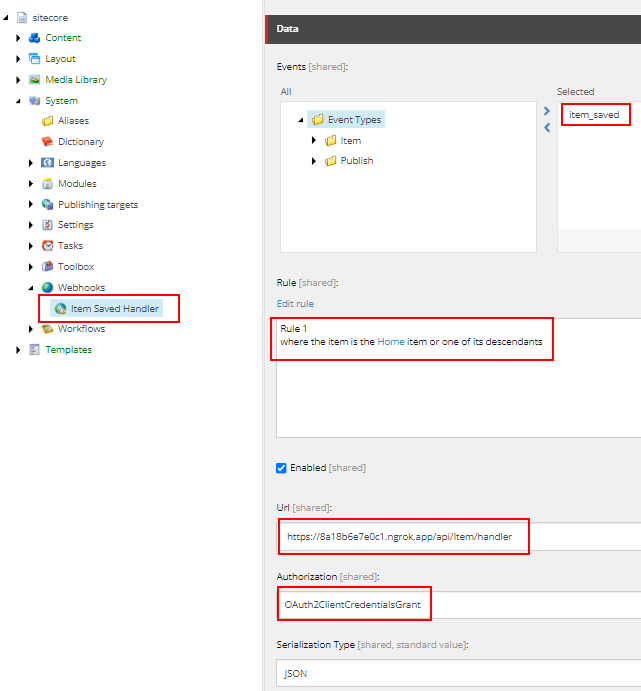
Configure the ngrok endpoint in Sitecore Webhook handler

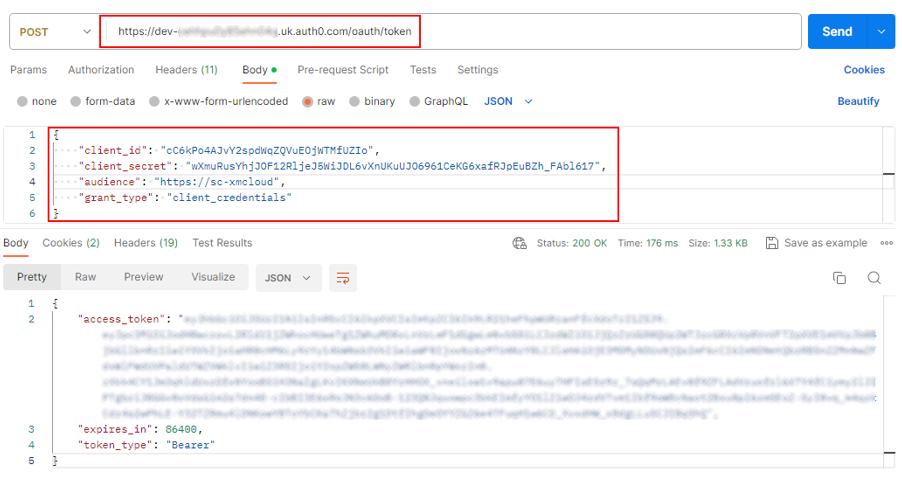
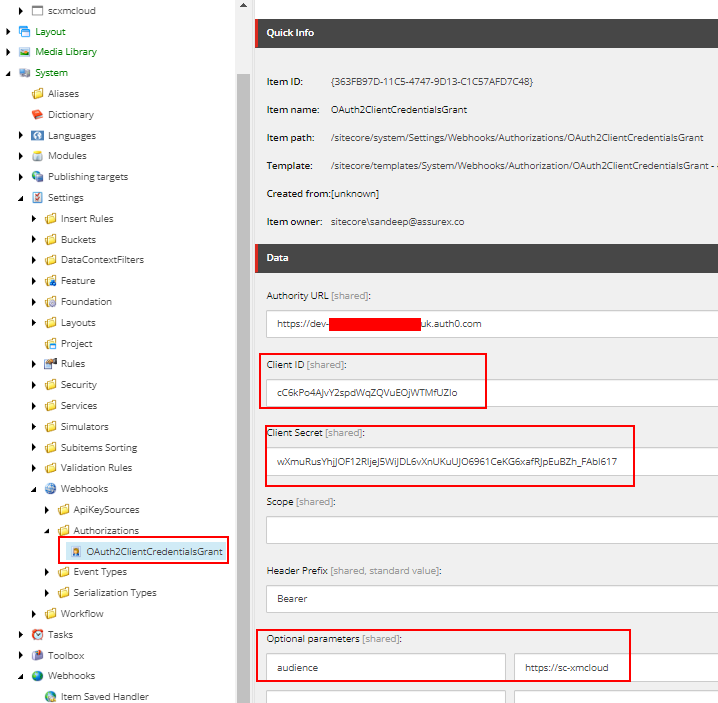
OAuth2ClientCredentialsGrant authorization looks like this-

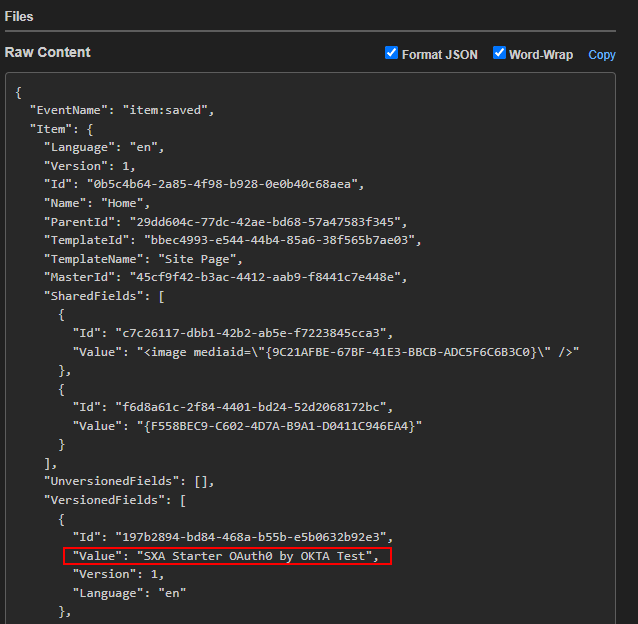
Webhook Event
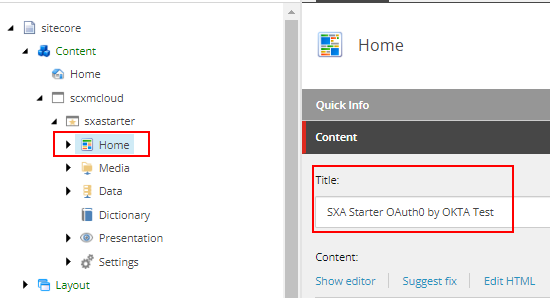
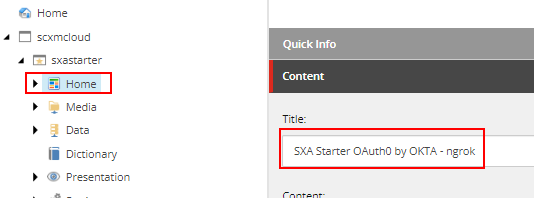
Webhook will fire when the Home item or its descendants are saved

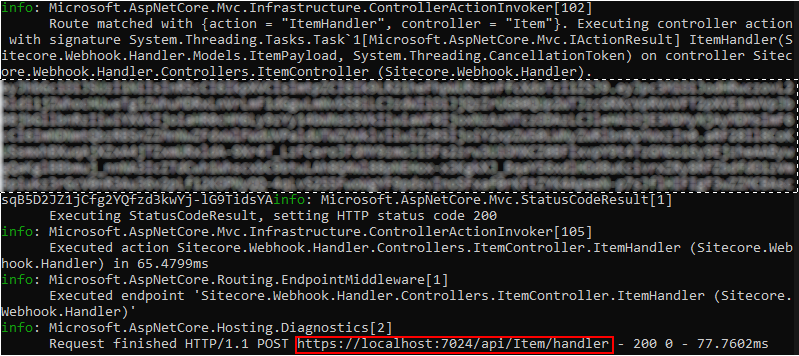
Once saved local instance should Authorize and start executing the action method

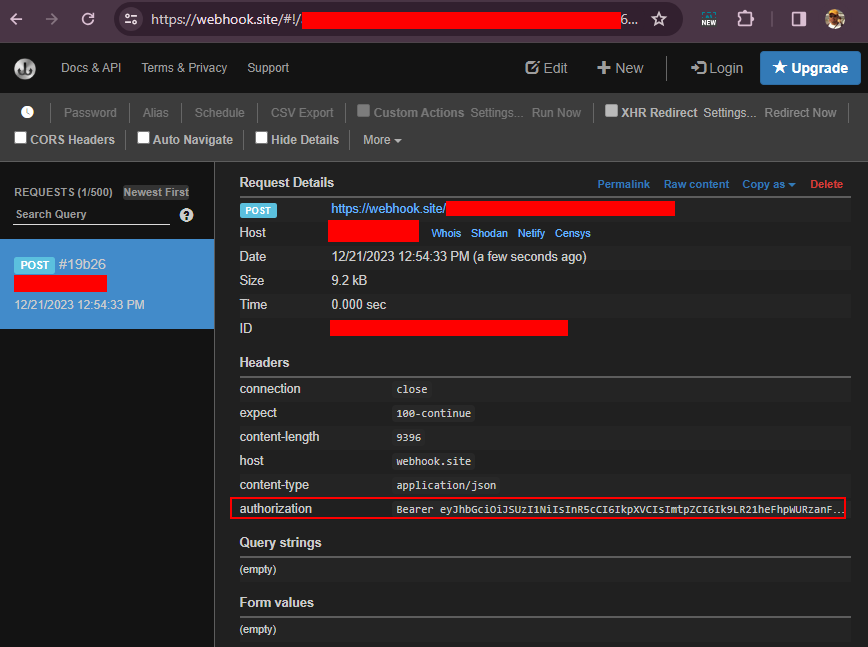
We can also see the token and the request successfully processed.

Negative testing-
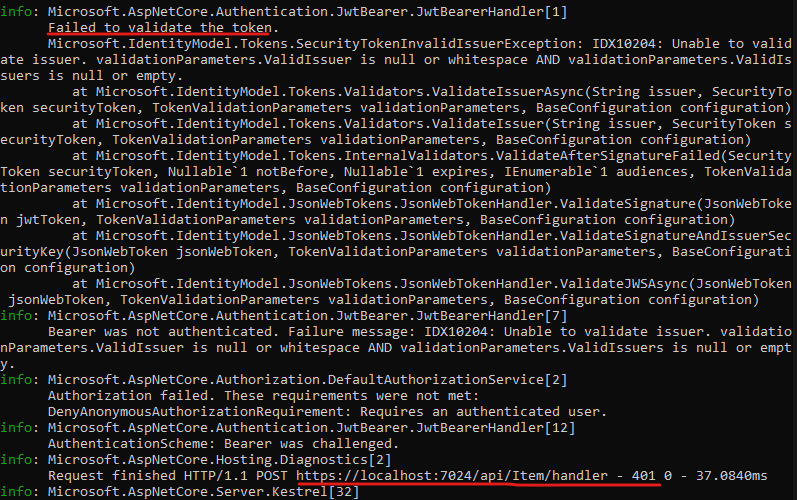
If the audience and the domain doesn’t match should not execute the action method.
I changed the same in .env file.
CLIENT_ORIGIN_URL=https://xmcloudcmxmcloudcm.localhost
AUTH0_AUDIENCE=https://sc-xmcloud-fake-audience
AUTH0_DOMAIN=dev-fakedomain.uk.auth0.com
Sitecore logs also show the request was failed and this due to incorrect domain and audience configured in Web Api-
3896 16:00:20 ERROR Webhooks: Request is not successfull https://8a18b6e7e0c1.ngrok.app/api/Item/handler. Response code was Unauthorizedngrok helps debug the event processing app to check the authorization.
Hope this helps.
![]()