
Sitecore uses placeholders to render components which allows to dynamically assemble the page layout. This allows the content editors to design specific pages.
When using MVC layout and BootStrap grid, SXA adds additional DIV when a placeholder is used.
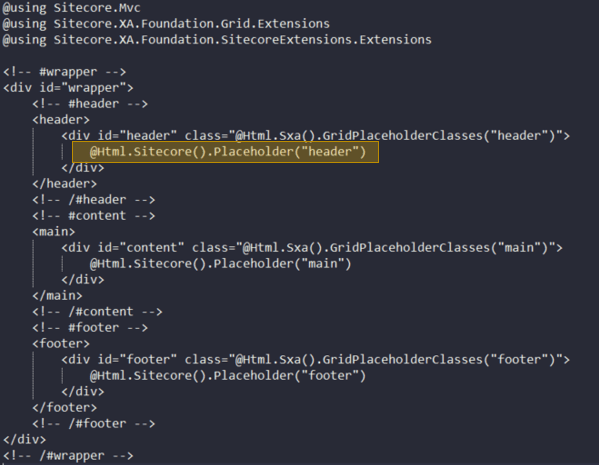
For e.g. if you see the views/sxalayout/Bootstrap4Body.cshtml file. If has a placeholders header, main and footer.

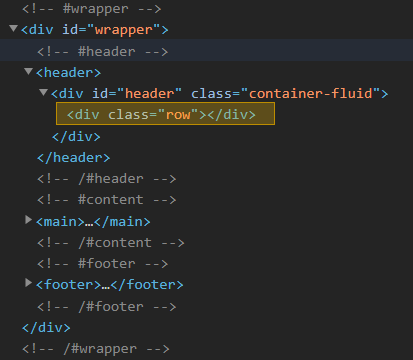
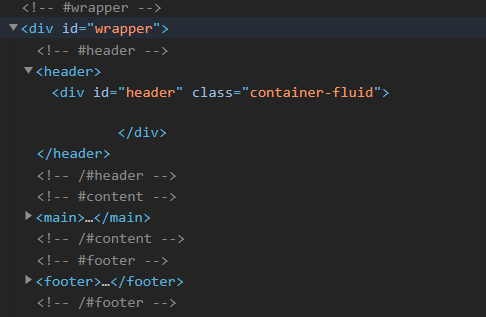
Page is rendered with the header, main and footer tags having placeholders within.
These placeholders is wrapped with a div tag when rendered with class row.

Problem– Extra div tag with class row might not be required or if you don’t to have this as part of your markup. How to remove div tag?
Solution –
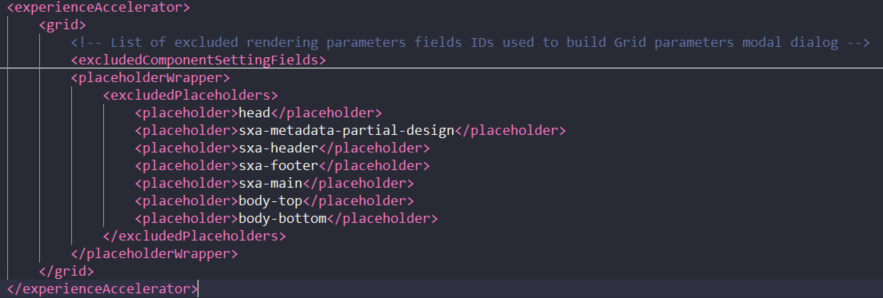
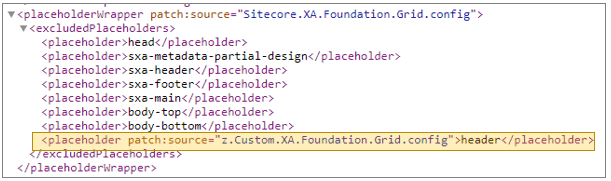
The configuration to exclude the placeholder wrappers is in Sitecore.XA.Foundation.Grid.config

Any custom or OOTB placeholders can be added to placeholderWrapper/exlcudedPlaceholders list
Best Practice – Never modify the OOTB config’s as this can be changed in the future releases and upgrades. Patch the config instead.
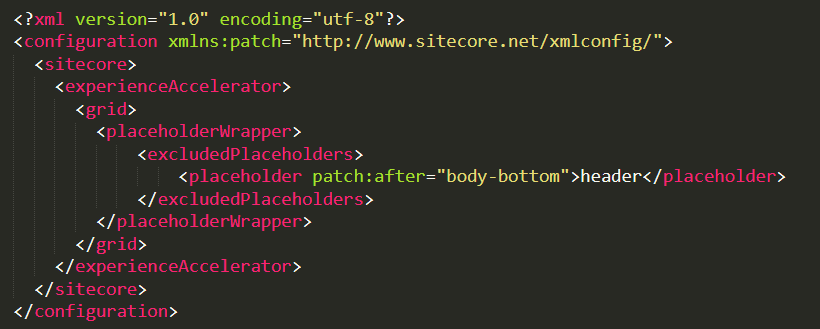
Patch file should look something like this-

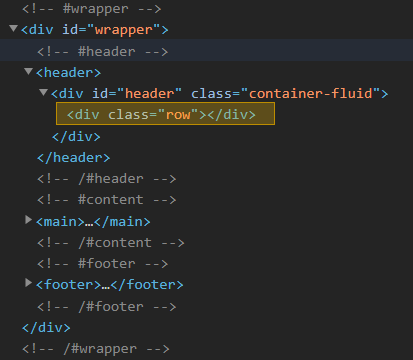
Resulting to the entry added in excludePlaceholders list and the div been not rendered-


Hope this helps




