
Recently, I started receiving error-
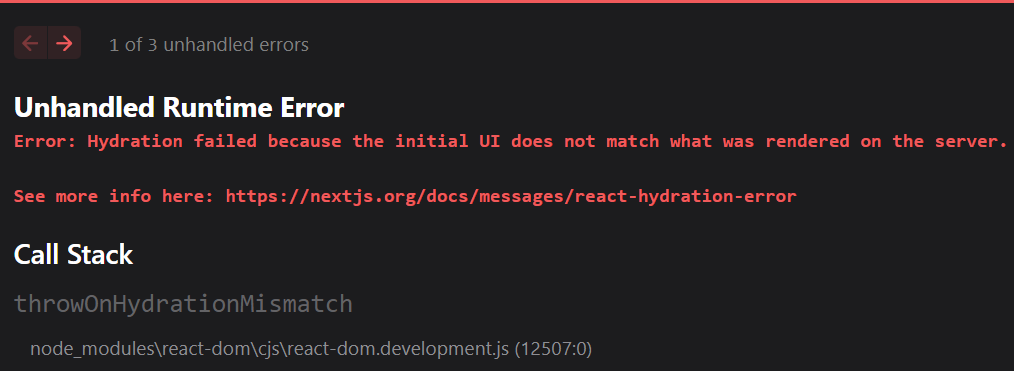
Unhandled Runtime Error
Error: Hydration failed because the initial UI does not match what was rendered on the server.
This error was specifically while using RichText field.
Resolution-
Hyderation is when React converts the pre-rendered HTML from the server into fullly interactive application by attaching event handlers.
The common casue of this issue is incorrect nesting of HTML tags.
RichText is wrapped in div tag and received this error when the RichText was wrapped in <p> tag
Example where React throws error-
Incorrect way of wrapping RichText-
<p className="page-desc text-white mb-0">
<RichText field={props.fields.Description} />
</p>Remove the <p> tag or wrap RichText in <div> tag
Correct way-
<RichText className="page-desc text-white mb-0" field={props.fields.Description} />Remvoing <p> might removing spacing between fields/components, this needs to be adjusted using CSS.
Reference-
https://nextjs.org/docs/messages/react-hydration-error
![]()