
This article explains usage of extended properties in OrderCloud-
https://ordercloud.io/knowledge-base/extended-properties
But it doesn’t tell about how to index the extended properties to get the search results.
This blog post helps to setup the XP Indices feature already available with the OrderCloud and search such properties.
This example shows extended properties for Categories for which first Catalog needs to setup
1. Create Catalog from Portal (Assume Marketplace is already created)-
Navigate to Product Catalogs => Catalog => Select an operation “Create a new catalog”
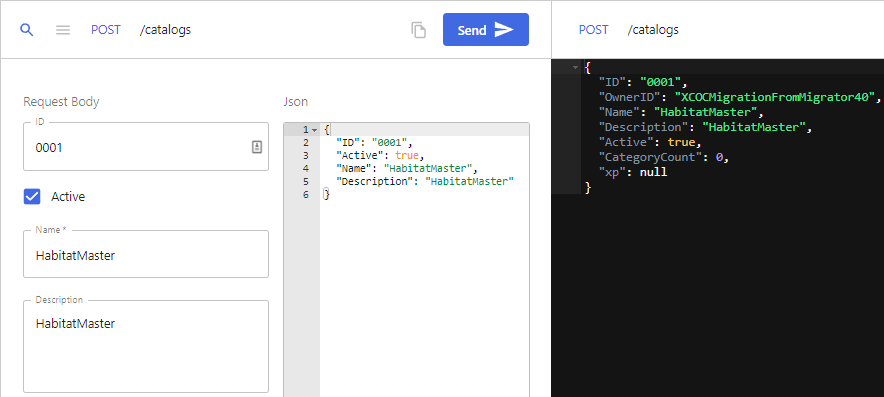
Use below JSON or fill in form to create catalog
{
"ID": "0001",
"Active": true,
"Name": "HabitatMaster",
"Description": "HabitatMaster"
}Catalog will be created with 201 status

2. Create Catagories from Portal with reference to Catalog Id created previously-
Navigate to Product Catalogs => Categories=> Select an operation “Create a new category”
Use below JSON to create catqagory for Catalog “0001” with the extended property “DisplayType” as “Text”
{
"ID": "0001-CategoryDisplayText",
"Active": true,
"Name": "CategoryDisplayText",
"Description": "CategoryDisplayText",
"xp": {
"DisplayType": "Text"
}
}Likewise create another catagory with DisplayType Image as per below JSON-
{
"ID": "0001-CategoryDisplayImage",
"Active": true,
"Name": "CategoryDisplayImage",
"Description": "CategoryDisplayImage",
"xp": {
"DisplayType": "Image"
}
}3. Search Category with newly created extended property i.e. DisplayType
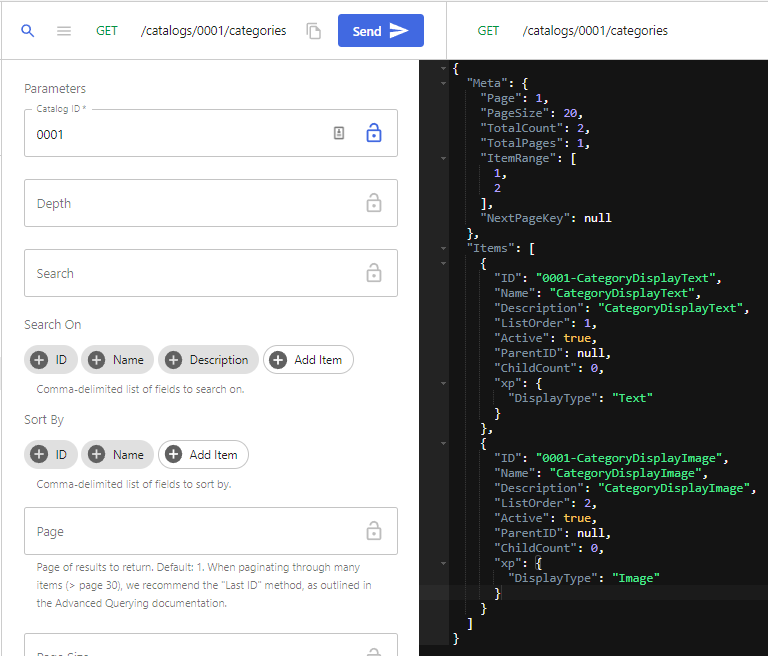
First search all categories with Catalog Id “0001”. Following results will be shown-

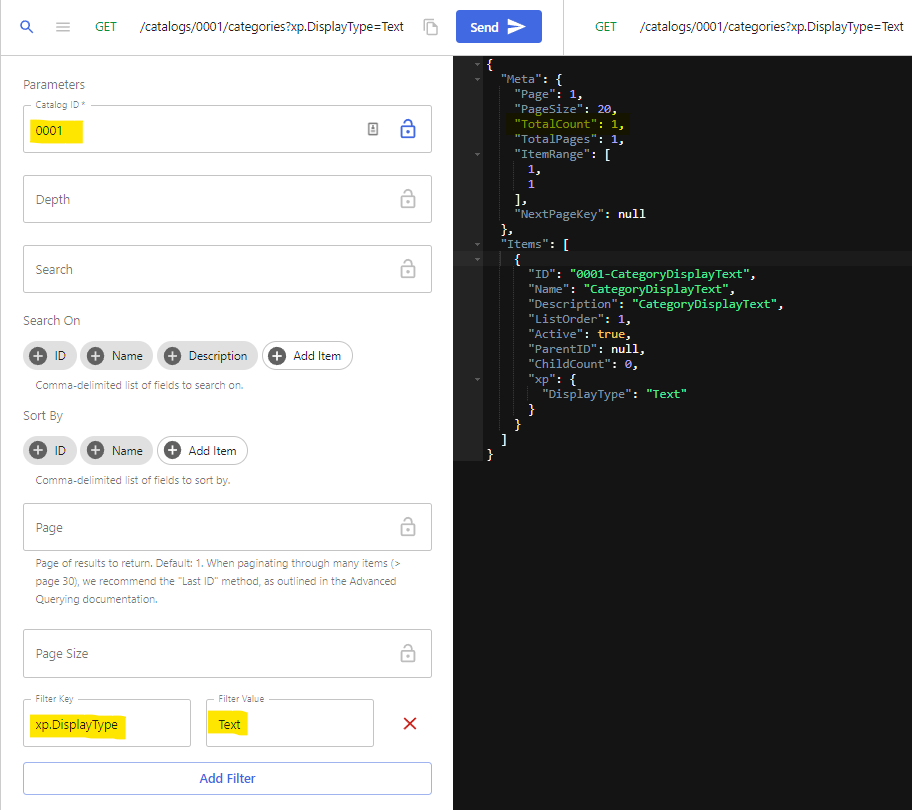
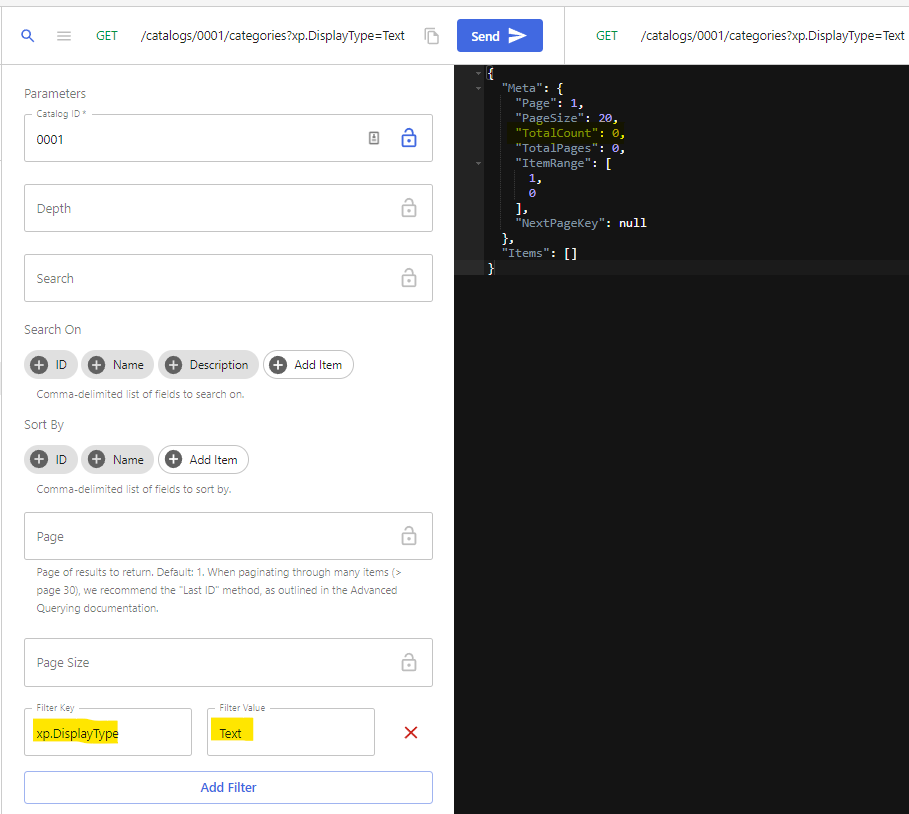
Now lets try and search with extended properties i.e. Catalog Id “0001” and DisplayType as Text. For this use “Add Filter” option and key as “xp.DisplayType” and Filter Value as “Text”.
This request wont show any results and hence Xp Indices needs to created for Category

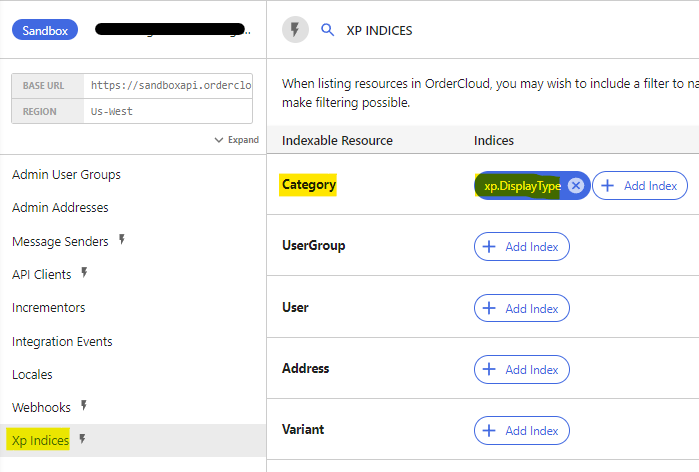
4. Create XP Indices
Navigate to Seller => Xp Indices
Indexable resources Catagory “Add Index” => “xp.DisplayType” and Save Changes

Now search the Catagories same as in Step 3 with Filter option and this time you should be able to see the results-