
Docker uses Layered Architecture. When using Docker files it creates a new layer in the image which adds additional space to the image based on the instructions for that layer.
When a Docker build command is run it proceeds from the first instruction in Docker file to the last while caching each stage so as if the build fails next time build uses cache until it ran succesully and invalidated the stage that failed and the following stage. Layers repurpose the previous layers and don’t have to build all of them again.
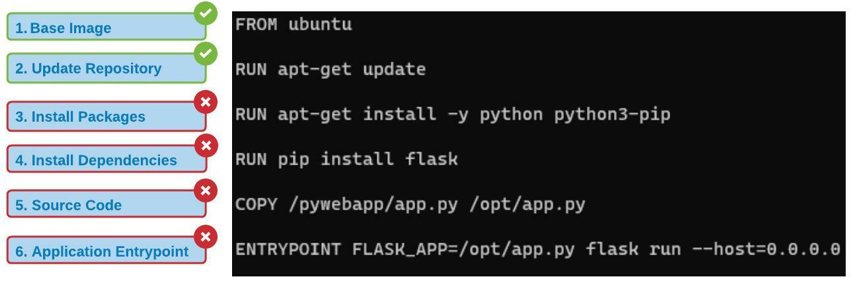
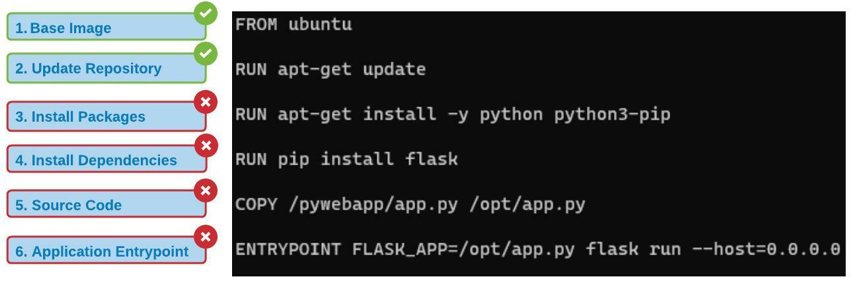
In below example Docker file has 6 stages. Each stage will be cached when build command is ran.
Suppose a build fails at Stage 3 due to some reason or new package has to be added the Docker will invalidate the Stage 3 and the following stages
Next time when a issue is rectified the build command will repurpose the previuos layers and build the failed stages

But in this case the repository will not be update, so how to resolve or update the repository with the packages-
Cache Busting
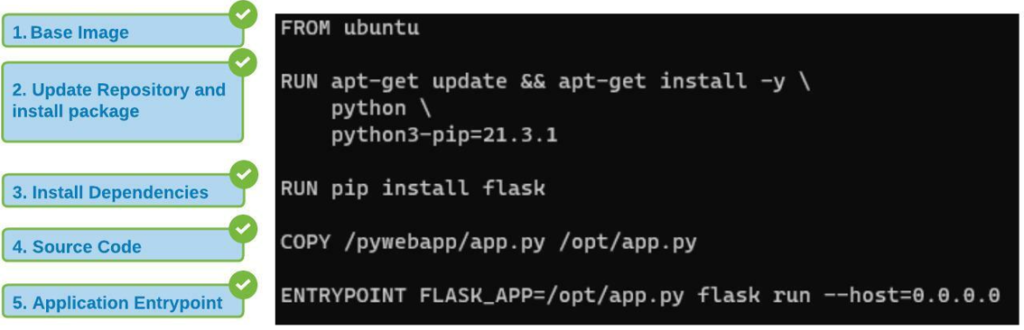
In this case we can to combine the instructions so the repository is updated along with packages as below

Merging Stage 2 and Stage 3 from the previous docker file in to single instruction will ensure the repository is first udpated and pakages are installed
Merging these stages is called as Cache Busting
Version Pinning
You can also explicity mention the version of package to be installed
In stage 2 docker file is instrcuting to install python3-pip 21.3.1 version
Best Practice-
Instructions which are most frequently modified should be at the bottom of the file and the instructions which are least modified should be at the top of the docker file