Assuming Sitecore local instnace is setup, lets look how to work on Graphql in local machine. See this blog post to setup the local machine for XM Cloud development.
<<Blog post url to setup local instance>>
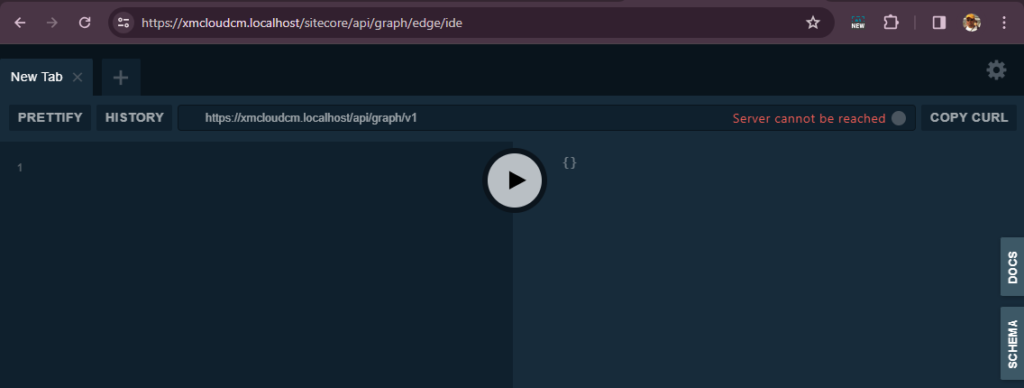
The GraphQL playground (also called the GraphQL IDE) helps you test GraphQL queries before you use them in your application.
For local instance use the following to open the GraphQL IDE- Assuming local host name is – xmcloudcm.localhost
https://xmcloudcm.localhost/sitecore/api/graph/edge/ide

By default it points to https://xmcloudcm.localhost/api/graph/v1 which is a wrong URL as this URL looks for published items.
Use this URL in your local instance-
https://xmcloudcm.localhost/sitecore/api/graph/edge
This required Sitecore API key and looks for unpublished content which is valid for local instance.
Lets query the site info- Local instance site name is sxastarter

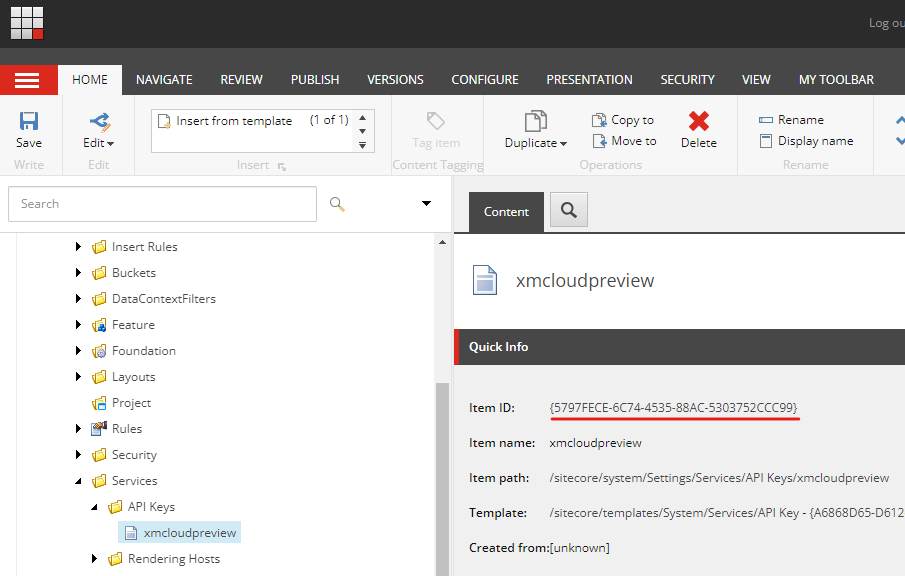
And the API key should be at this location. This api key is required to query using GraphQL

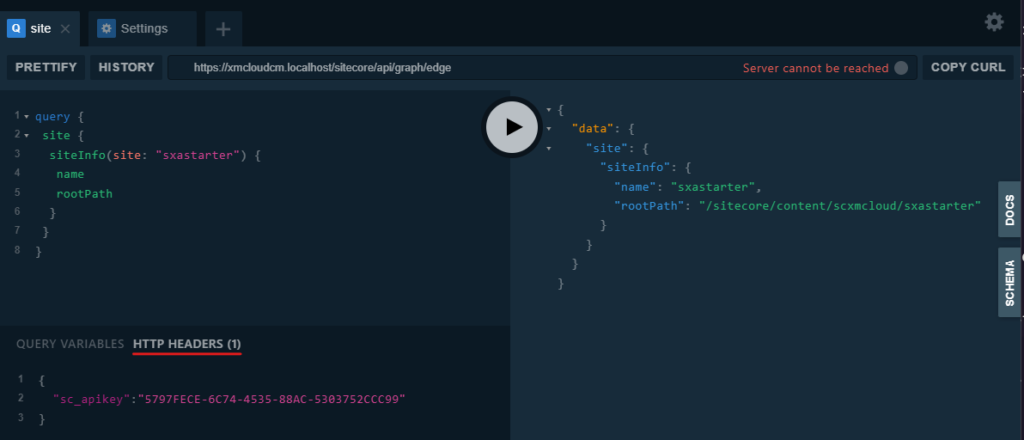
Sample query-
query {
site {
siteInfo(site: "sxastarter") {
name
rootPath
}
}
}Add headers-
{
"sc_apikey":"5797FECE-6C74-4535-88AC-5303752CCC99"
}Results-

You now are ready to use your local machine to query using GraphQL.
Hope this helps.
![]()




