Last Updated on January 21, 2025 by sandeeppote

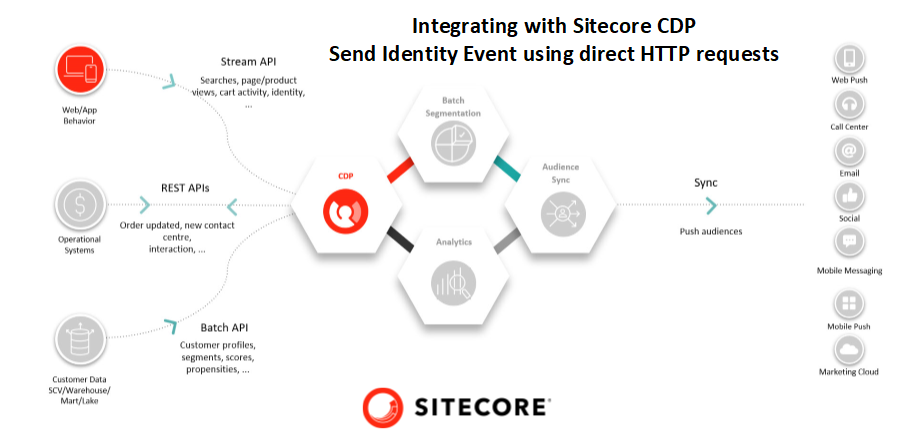
An IDENTITY event contains data that enables Sitecore CDP to perform identity resolution. When Sitecore CDP receives an IDENTITY event, it runs a linking algorithm to try to match guest data from separate guest profiles, based on your organization’s identity rules.
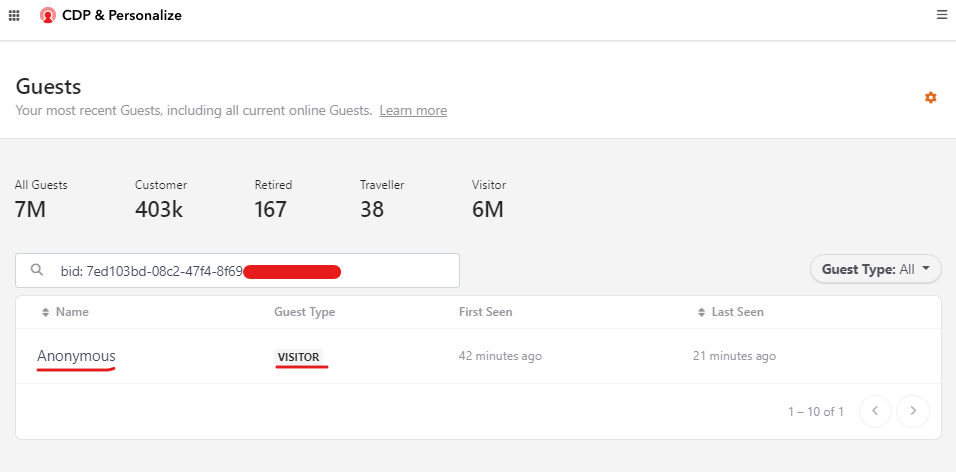
A guest is identified with the browser id. To search the guest Navigate to the Guest list page and search for the guest with the browwser id.

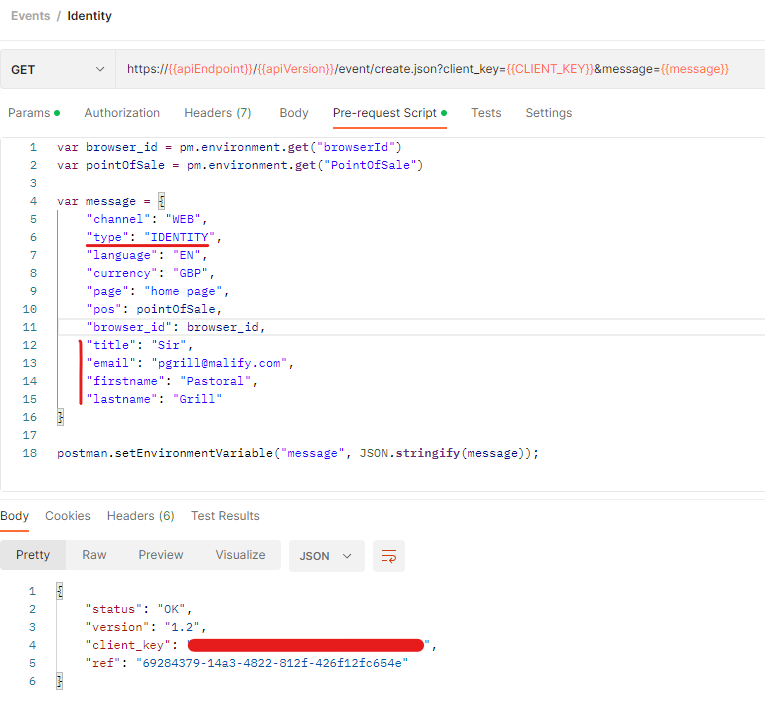
To identify the guest as a Customer provide the payload with the type as IDENTITY and the Customer details, such as their email, firstname, lastname etc.
Sending a request through postman- use below URL-
To know more what should be the API endpoint and api version see this blog
Pre-requisite- The guest has to be created which can be identitfied as browserid
Generate browser id – see how to generate browserid using postman here
URL – contains event to create view event.
To know more about the point of sale and how to create see blog
var browser_id = pm.environment.get("browserId")
var pointOfSale = pm.environment.get("PointOfSale")
var message = {
"channel": "WEB",
"type": "IDENTITY",
"language": "EN",
"currency": "GBP",
"page": "Login",
"pos": pointOfSale,
"browser_id": browser_id,
"title": "Sir",
"email": "pgrill@malify.com",
"firstname": "Patoral",
"lastname": "Grill"
}
postman.setEnvironmentVariable("message", JSON.stringify(message));
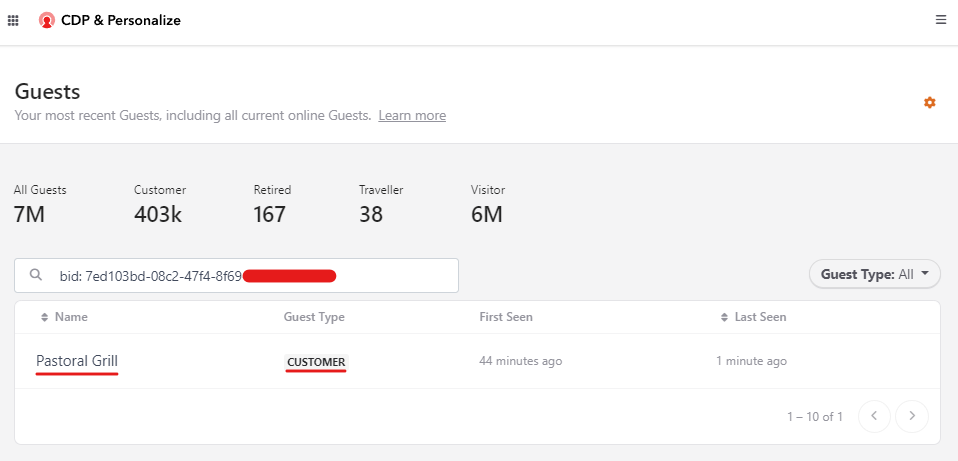
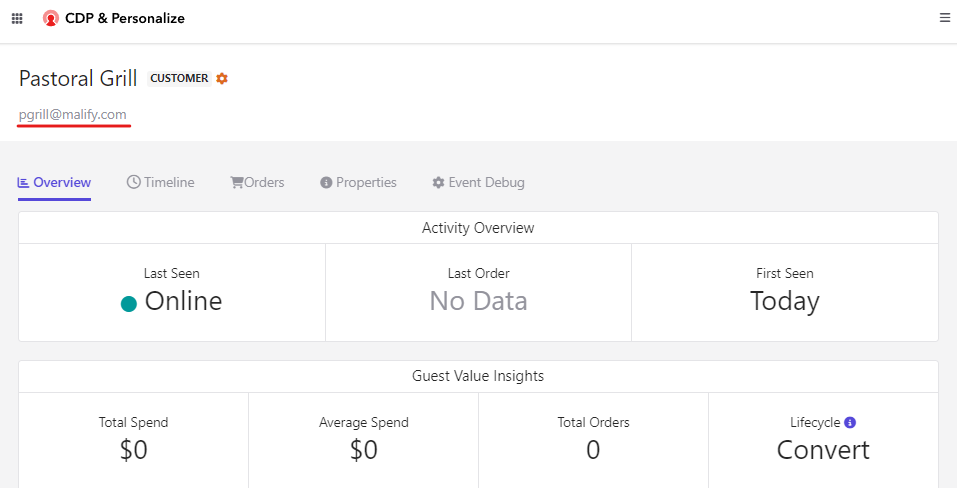
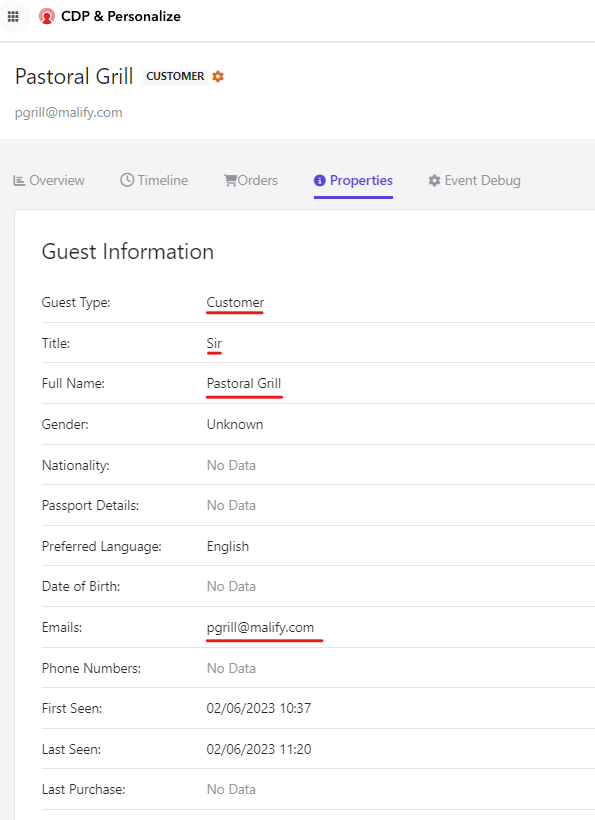
Now search the Guest by browserid and the Gust Type should be Customer as the Guest has been identified.



CURL code snippet-
curl --location -g --request GET 'https://api.boxever.com/v1.2/event/create.json?client_key=<<client key>>&message={"channel":"WEB","type":"IDENTITY","language":"EN","currency":"GBP","page":"home page","pos":"pastoral-witty-grill","browser_id":"7ed103bd-08c2-47f4-8f69-91141ca3200d","title":"Sir","email":"pgrill@malify.com","firstname":"Pastoral","lastname":"Grill"}'C# code snippet-
var client = new RestClient("https://api.boxever.com/v1.2/event/create.json?client_key=<<code key>>&message={\"channel\":\"WEB\",\"type\":\"IDENTITY\",\"language\":\"EN\",\"currency\":\"GBP\",\"page\":\"home page\",\"pos\":\"pastoral-witty-grill\",\"browser_id\":\"7ed103bd-08c2-47f4-8f69-91141ca3200d\",\"title\":\"Sir\",\"email\":\"pgrill@malify.com\",\"firstname\":\"Pastoral\",\"lastname\":\"Grill\"}");
client.Timeout = -1;
var request = new RestRequest(Method.GET);
IRestResponse response = client.Execute(request);
Console.WriteLine(response.Content);Python code cnippet-
import http.client
conn = http.client.HTTPSConnection("api.boxever.com")
payload = ''
headers = {}
conn.request("GET", "/v1.2/event/create.json?client_key=<<client key>>&message=%7B%22channel%22:%22WEB%22,%22type%22:%22IDENTITY%22,%22language%22:%22EN%22,%22currency%22:%22GBP%22,%22page%22:%22home%20page%22,%22pos%22:%22pastoral-witty-grill%22,%22browser_id%22:%227ed103bd-08c2-47f4-8f69-91141ca3200d%22,%22title%22:%22Sir%22,%22email%22:%22pgrill@malify.com%22,%22firstname%22:%22Pastoral%22,%22lastname%22:%22Grill%22%7D", payload, headers)
res = conn.getresponse()
data = res.read()
print(data.decode("utf-8"))References-
![]()