
Themes define the look and feel of a site and makes it flexible to change the layout and design of the website.
Themes help to customize the appearance of the site which includes layout, typography, color and other design elements.
SXA come with two types of themes- Site and Base themes. To add own/custom classes and assets, such as styles, scripts, images and fonts use Site theme.
There are multiple ways site theme cane be created-
Option 1 – Add custom theme when creating a Site
Check out this blog post for adding a theme when creating a site
Option 2 – Add theme to existing Site (create theme manually)
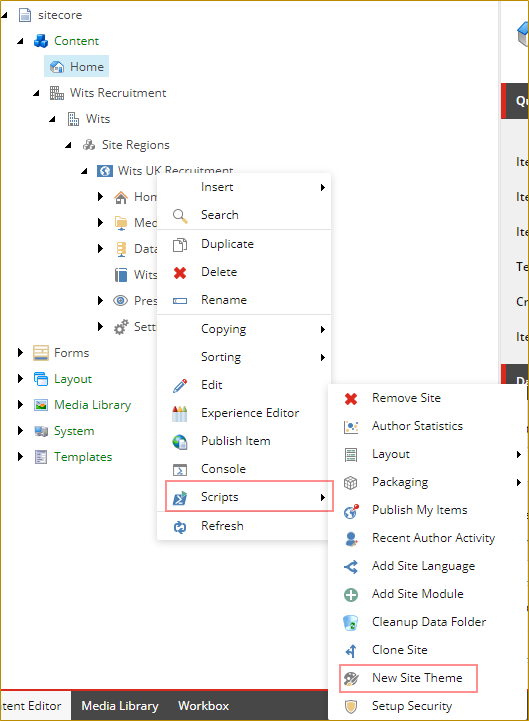
Right click on your site- click Scripts and click New Site Theme option

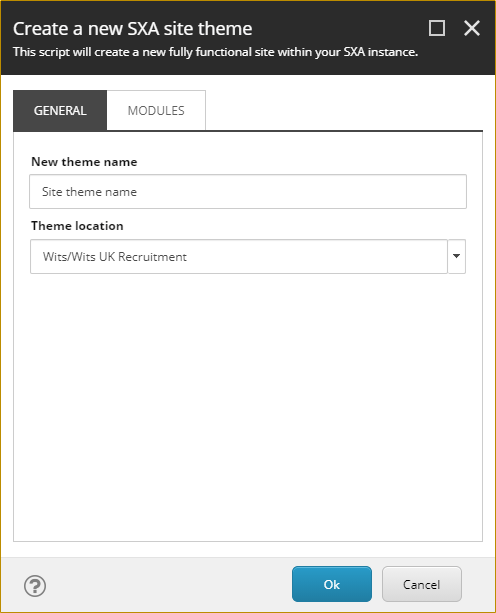
Provide the theme name and location.

Click OK and a theme should be created on specified location
Option 3 – Add a theme using SXA CLI
Will add the details shortly.
Hope this helps!



